2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!使っているエディターはVSCode!コーダーのぶんちゃんです。
こないだすっごく使ってみたい拡張機能の情報を仕入れたのです。
なので、今回はVSCodeの拡張機能を3つご紹介しましょう。
目次
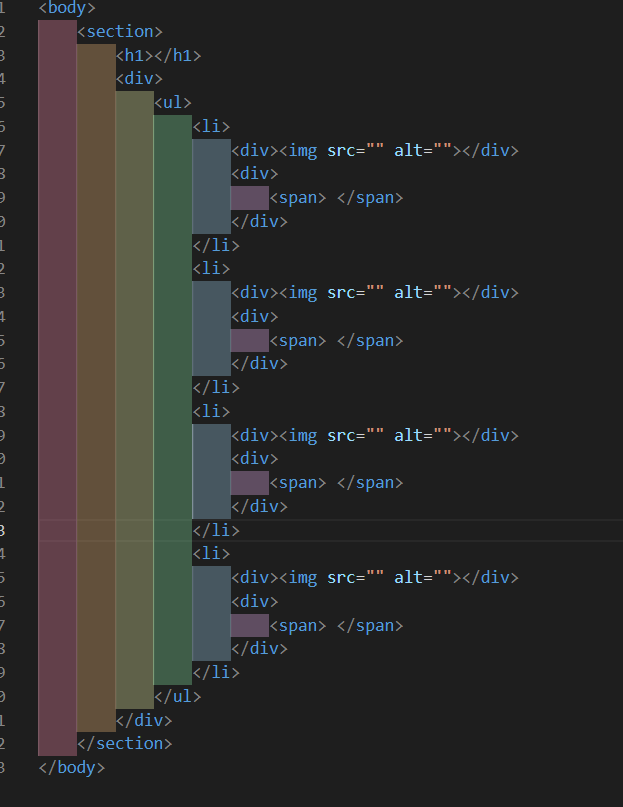
indent-rainbowはその名の通り、インデントが虹色になります。
レイアウトにこだわるほど、階層がどうしても複雑になってしまいがち…そんな時にこの子使ってみてください。こうなります!

インストールして再起動するとデフォルトで色を設定してくれますし、こだわりたい方は設定からRGBAでカラーコード設定できます。透明度でも遊べるのが、また楽しいですよね!
これで階層迷子にはなりません!
Power Modeは、タイピングするたびにエフェクトがかかる拡張機能です!(それ業務にいる?って声も聞こえてきそうですが…)

エフェクトにも何種類かあって、「magic」が私のお気に入りです。
某ランプの魔人がポンポン文字を出してくれているみたいなビジュアルで、コピペするときは特に楽しいです。カウンターも出すことができるので、大量にコードを打っているときはシューティングゲーム感覚になれそうです。お試しあれ。
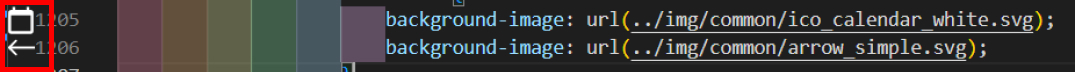
Image previewは、コード上に埋め込んだ画像を表示してくれる便利機能です!
このように左端に画像が出てくれます。

上のキャプチャはCSS上ですが、htmlやphpでも同様に出てくれますし、urlにホバーすると大きく表示してくれるのでかなり便利です。ここの画像って何入れたんだっけ?と困った時すぐに確認ができるので、使ってみてください。
さて、あなたのコーディングに役立ちそうでしょうか?私の拡張機能開拓はまだまだ始まったばかり…また面白いもの見つけたらご紹介いたします!
読んでいただきありがとうございました!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design