2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードに入賞しているWebサイトのご紹介第6回です。
今回も「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介いたします!
目次

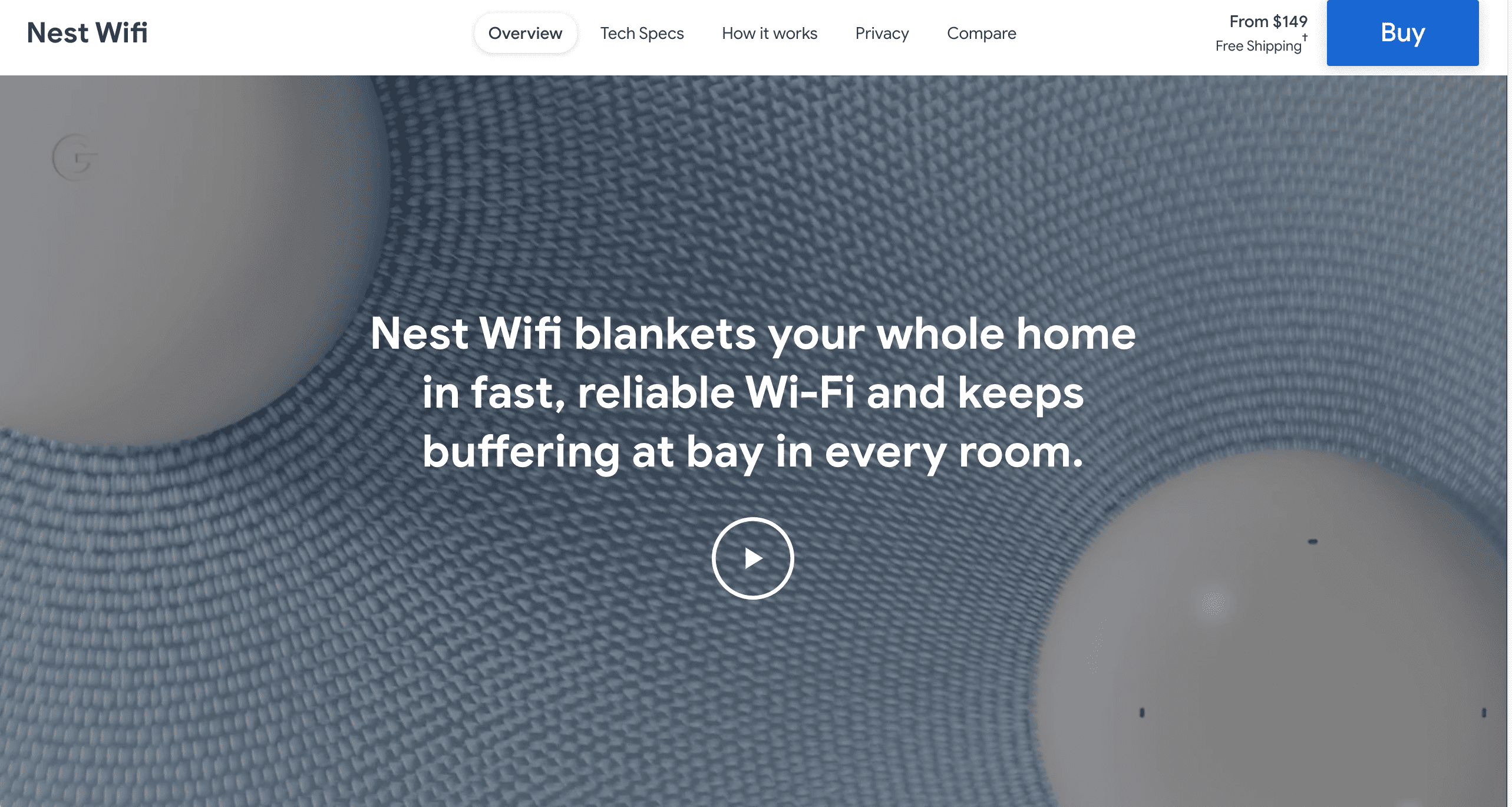
https://store.google.com/us/product/nest_wifi?hl=en-US
今回ご紹介するのは、みなさんご存知Googleの商品であるNest Wifiの商品ページです。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/google-nest-wifi/36188/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/google-nest-wifi
最近色々なWebサイトでも用いられていますが、ページ中に一定時間経過すると画像が切り替わる部分があります。
これらは、棒線や丸い部分の色が段々と変化する仕組みになっており、次の画像に変わるタイミングがわかるようになっています。
実際に、読んでいる最中に画像が切り替わってしまう!というようなこともありますので、あとどれくらいで切り替わるのかがわかる仕組みは、とても良いなと思いました。
ページの中ほどに、それぞれの環境(部屋の広さなど)をアンケートフォームに回答することで、いくつのWifiを置いたら良いのかを確かめられる部分があります。
こちらでは、全部で3つの項目に回答する必要があるのですが、回答して次の質問に進んでも、前の回答状況を見ることができるようになっています。
前の項目で何と回答したか忘れてしまった、前の項目の回答を変更したいというようなこともよくありますので、このような仕組みはとてもユーザーにとってわかりやすい仕組みだと思います。
ページのスクロールに合わせて、商品がズームアウトされていく箇所があります。逆に、スクロールを戻すと商品にズームインしていきます。
このような動きは、商品を様々な角度から確認できるだけでなく、スクロールする楽しみもあって良いなと思いました!
また他にも、スクロールに合わせて、部屋の中に入り込んで行くようなアニメーションもありますので、ぜひ見てみてください。
ページ内に、画面を横スクロールすることができる箇所があり、ここには複数の画像が配置されています。
ここの画像は、画像が見えている四角形と少しズレながら移動して、奥行きを感じることができるようになっており、面白味があると思いました。
特にスクロールによる画面遷移が興味深いWebサイトでした。
画像の見せ方などについては、実際に活用できそうですね!みなさんもぜひ参考にしてみてください!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design