2024.07.19
AIにデザインのアイディア出しをしてもらった!
- その他
こんにちは!Webディレクターのしんどうです。
最近、AIの進化が目覚ましいですね!AIにWebサイト制作の仕事も取られてしまうのではないか?と言われています。
時代の移り変わりですからそんな将来が来るかもね〜と想定しつつ、現段階では業務に取り入れたら役立ちそう!とポジティブに考えています。
スピカデザインでは、「AIと仲良くなろう」と銘打って、個人ごとにテーマを決めてAI調査を行っていました。
私が調査したのは、「AIにワイヤーフレームをつくってもらおう」です。
ワイヤーフレームといったら、Webサイト制作における設計書で、Webディレクターの考え、想い、提案が全てが詰まっているといっても過言ではありません。
これをAIにつくってもらえるのか!?
検証してみました!
目次
利用した対象ツールは以下2つです。
みんな大好きなChatGPTです。
ChatGPTには、サイトの企画・構成の草案をつくってもらおうと思います。
今回の主役です。オーストラリアの会社が開発した、ワイヤーフレーム作成に特化したAIツールです。
ChatGPT草案をプロンプトにしてワイヤーをつくってもらいます。
公式サイトはこちら
架空の不動産会社のサイトリニューアル案をつくってもらいます。
まずは、ChatGPTに草案をつくってもらいます。
一部割愛していますが、以下がプロンプト。
〇〇会社のサイトリニューアルのワイヤーフレームをRelumeにつくってもらいます。
より高品質なワイヤーフレームを作成できるように、以下をまとめてください。
他に必要な情報があれば追加してください。
・事業内容
・サイトの目的
・現状のサイトの課題
・サイトマップ(ページ数)
・各ページのコンテンツ内容
・各コンテンツの見せ方返ってきた内容は以下。
事業内容
不動産・テナント賃貸
サイトの目的
- 不動産サービスの提供内容を明確に伝える
- 賃貸物件情報の提供
- 求人情報の掲載
- ユーザーとのコンタクト促進
現状のサイトの課題
1. デザインの一貫性の欠如
2. ナビゲーションの使いにくさ
3. コンテンツの不足
4. モバイル対応の欠如
5. SEO対策の不足
サイトマップ
1. ホーム(1ページ)
2. 会社概要(1ページ)
3. 事業内容(1ページ)
4. 物件情報(1ページ)
5. 採用情報(1ページ)
6. ブログ(1ページ)
7. お問い合わせ(1ページ)
各ページのコンテンツ内容
1. ホーム: メインビジュアル、最新情報、会社概要の簡単な紹介
2. 会社概要: 会社の歴史、企業理念、ビジョンとミッション
3. 事業内容: 賃貸マンションの運営・管理、テナントビルの運営・管理、法人向けサービスの詳細説明
4. 物件情報: 物件一覧、物件詳細(写真、間取り、価格、所在地)
5. 採用情報: 募集要項、会社の魅力、応募フォーム
6. ブログ: 最新記事一覧、カテゴリー別アーカイブ
7. お問い合わせ: 連絡先、問い合わせフォーム
デザインの方向性
- モダンでプロフェッショナル
- 一貫したカラーパレット(ブランドカラー)
- 高品質なビジュアル
- ユーザーフレンドリー
- レスポンシブデザイン
- SEO最適化この内容をプロンプトにして、Relumeにワイヤーフレームを生成してもらいます!
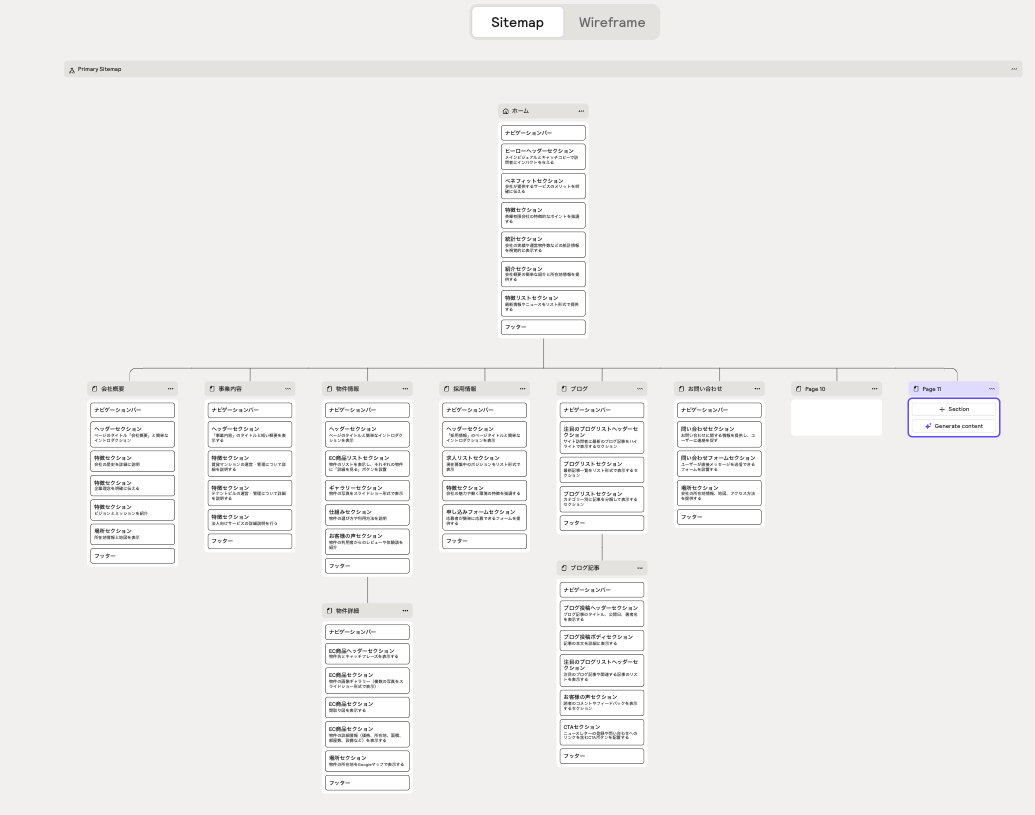
まず、トップページのワイヤーフレームとサイトマップが作成され、各ページも「Generate content」をポチポチ押していくと各ページのコンテンツとワイヤーフレームが生成されていきます!

このサイトマップをもとに、ワイヤーフレームを生成してもらいます。

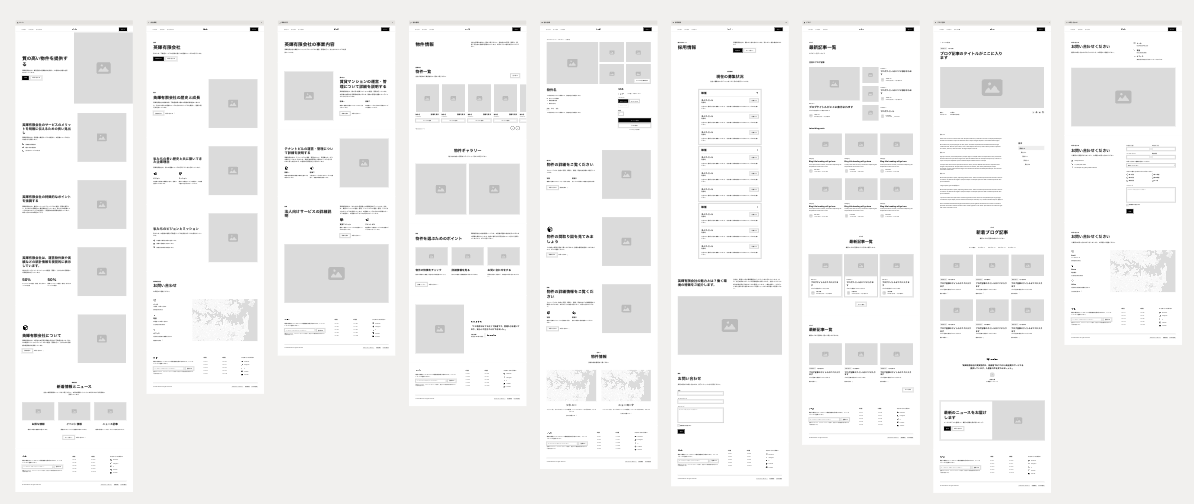
一気に複数ページのワイヤーフレームが生成されました!
ほんの数十秒のうちに生成されてしまうので圧巻です。
実際に検証してみた結果をまとめます。
なんといっても、複数ページのワイヤーフレームが数十秒で作成されるので、提案のベースをつくるという点では活用できそうでした。
レスポンシブのワイヤーフレームも生成してくれるところもポイント高いです。ワイヤー段階でスマホでの仕様も確認したいという要望があった場合に役立ちます。
また、作成されたワイヤーフレームに対して、ページ単位、セクション単位ごとにプロンプトで修正指示をすることができますので、どんどんRelume上でブラッシュをしていくことができます。
各セクションごとに、複数のレイアウトパターンを選択できるので、アイデアの引き出しも増えていくことも期待できます。
実際に生成されたワイヤーフレームを確認してみると、多々気になる点がありました。
たとえば、詳細ページが存在しないのにリンク導線があったり、サイト全体の整合性が取れていませんでした。
また、海外産のサービスのため、まだまだ日本向けにはアジャストされていない印象です。日本語の言い回しが不自然だったり、Webサイトの構成自体も海外向けの内容で、いざ日本向けのサイト案として活用しようとすると手直しするところが多々あります。
現時点では、日本向けのWebサイトのワイヤーフレームをつくるにはまだ活用が難しいイメージでしたが、ワイヤーフレームを一瞬でつくってしまう様子はAIのすごさをあらためて感じました!
もっと細かく指示していけば、より精度の高いワイヤーフレームを生成していくことはできると思うので、引き続き検証が必要ですね!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design