2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードに入賞しているWebサイトのご紹介第8回です。
今回も「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介いたします!
目次

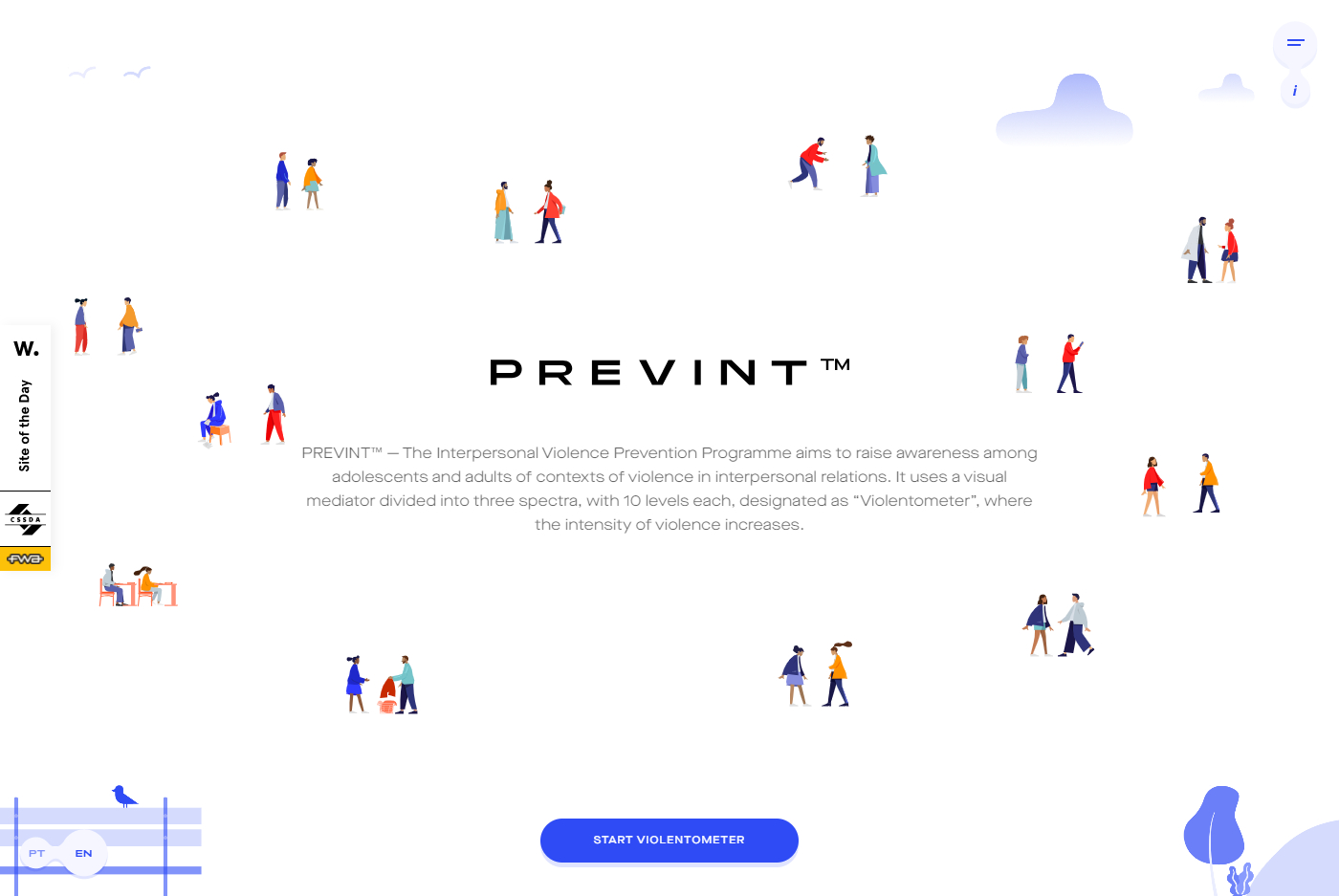
今回ご紹介するのはポルトガルの対人暴力防止プログラムの紹介サイトです。
CSS Design Awards、Awwwardsのどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/prevint/36143/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/prevint
トップページをスクロールすると右側に移動し、BE CAREFUL、REACTというページがでてきます。
ページに入るとこの大きなBE CAREFULというテキストの下に濃いグレーと薄いグレーの2段階の影が付きます。
イラストの立体感とマッチしていて、細かい工夫が光るポイントです。
BE CAREFUL、REACT、SEEK HELPのページに入ると人のイラストの下に「OPEN 1st SPECTRUM」というボタンが出てきます。
このボタンは左右どちらのページからスクロールしてくるかによってフェードインしてくる方向が変わります。
BE CAREFULから右隣りのREACTページに移動するとREACT内の「OPEN 2nd SPECTRUM」は右側から入ってきます。
REACTから左隣のBE CAREFULに戻ると「OPEN 1st SPECTRUM」は左側から入ってきます。
横長の空間が広がっている感じを演出できています。
人物のイラストは素材サイトなどでよく見るデザインテイストですが、人に動きが加わっていたり、部屋の家具や植物などの小物のテイストも統一されていることでオリジナリティがでます。
素材サイトでこのテイストのイラストを使うこともありますが、元々用意されている素材の範囲でデザインするのではなく、素材に合わせたイラストを別途用意することでデザインの幅が広がると思います。
検証ツールでソースを見るとBUROCRATIK.COMという会社のロゴとドメインがコメントアウトで書かれています。
BUROCRATIK.COM

調べてみるとこういった遊び心を入れているサイトは結構あるみたいです。
①日本コカ・コーラ株式会社
https://www.cocacola.co.jp/

コカ・コーラのロゴとコピーが入っています。
②任天堂(ニンテンドーニュース)
https://www.nintendo.co.jp/nintendo_news/

任天堂といえば…そう、マリオですね。
③名代 富士そば
http://fujisoba.co.jp/

THE アスキーアートという感じで可愛らしいです。
そしてショボーンがとても懐かしいです…(´・ω・`)
下層ページに入ると横スクールから縦スクロールに変わります。
右側にスクロールバーのようなナビゲーションが表示されます。
1画面1ページなので下に進むにつれてどんどん塗りつぶされていきます。
また、ホバーするとそのコンテンツまで移動できます。
今、コンテンツ全体のどの位置まで進んでいるか一目でわかりますし、デフォルトのスクロールバーよりもおしゃれで使いやすいので面白いと思いました。
今回はイラストだけでなく、動きがポイントのサイトを紹介いたしました。
弊社スピカデザインでもイラストが得意なデザイナーがいます。
オリジナルイラストを使うだけでなく、小物や動きをセットで使うとよりクオリティの高いサイトになると思いました。
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design