2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
お店のWEBサイトを作るときなど、カレンダーを表示させることがよくありますよね。
使い勝手を考えると、カレンダー表示はGoogleカレンダーの埋め込みを活用するのがとても便利です。
ただ、Googleカレンダーの見た目を変更したいときには、Google Calendar APIを使用しなくてはならず、難しい..となってします。
今回は、Googleカレンダーの見た目を簡単に変更できるWPプラグイン「Simple Calendar」をご紹介します。
目次
Googleカレンダーの良いところを生かしつつ、デザイン性も妥協しなくて済む、とても良いプラグインです。
他のプラグインと同様にプラグインのインストールを行います。
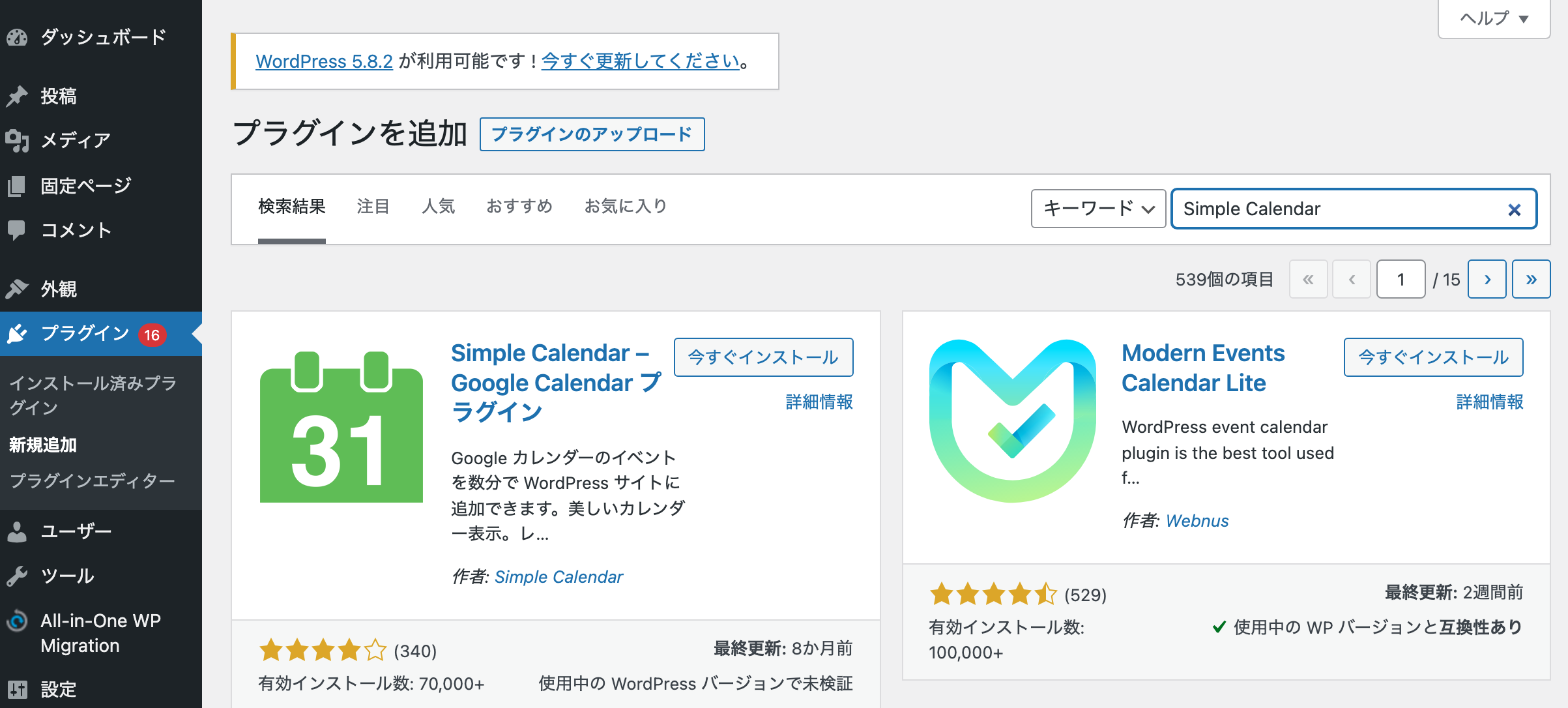
▶︎ WordPress管理画面 > プラグイン > 新規追加 >「Simple Calendar」で検索
左側の「31」のアイコンが表示されているものが該当のプラグインですので、「今すぐインストール」を押してください。

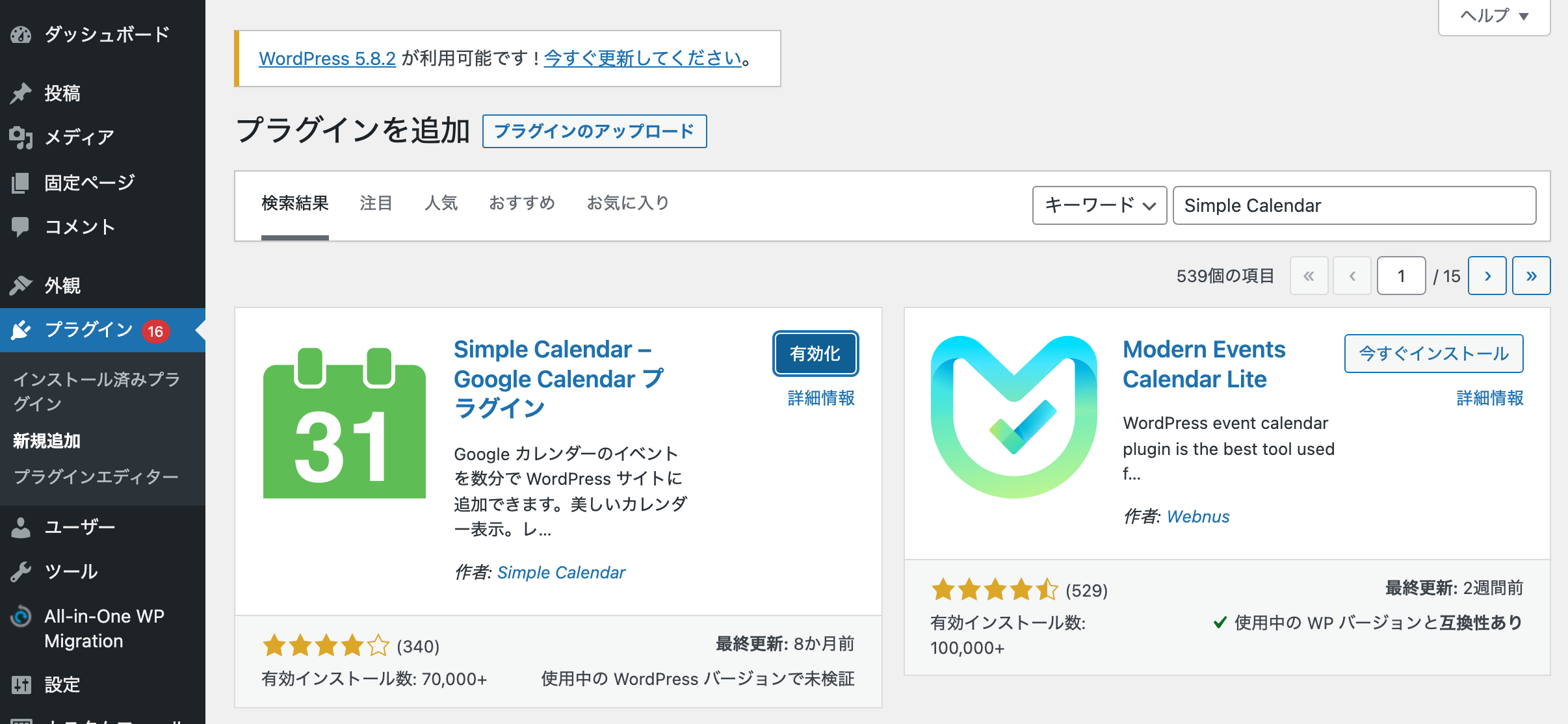
インストールが終わったら、「有効化」を押してプラグインを有効にします。

次に、一旦WordPress管理画面から離れて、Google API Keyを取得します。
こちらからGoogle Cloud Platformに入ります(Googleのアカウントを持っていない方は先に作成してください!)。
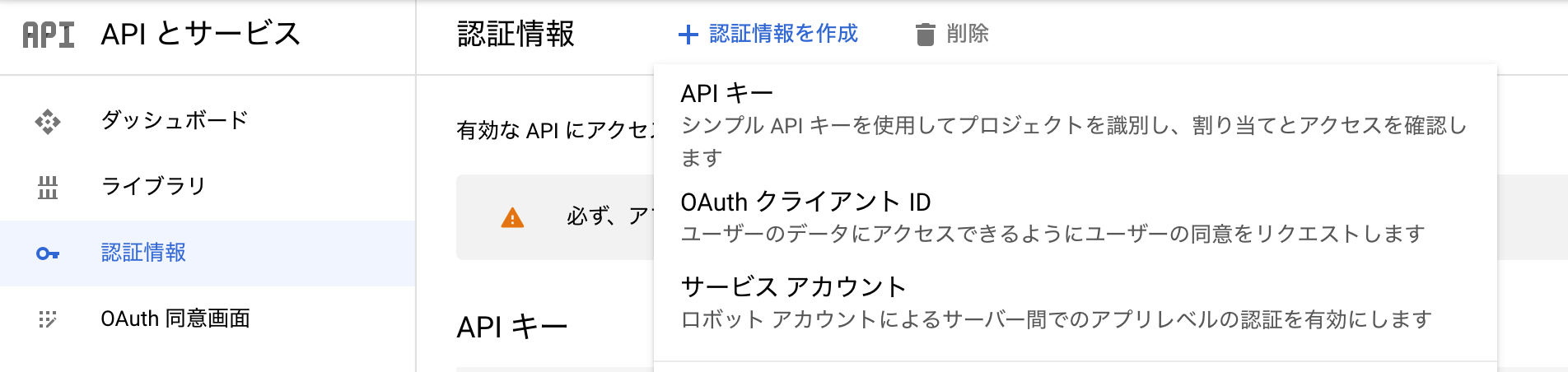
左側のメニュー「認証情報」に入り、「+認証情報を作成」をクリックし、「APIキー」を選択します。
APIキーが発行されますので、コピーしておいてください。

取得したAPIキーをプラグインに登録します。
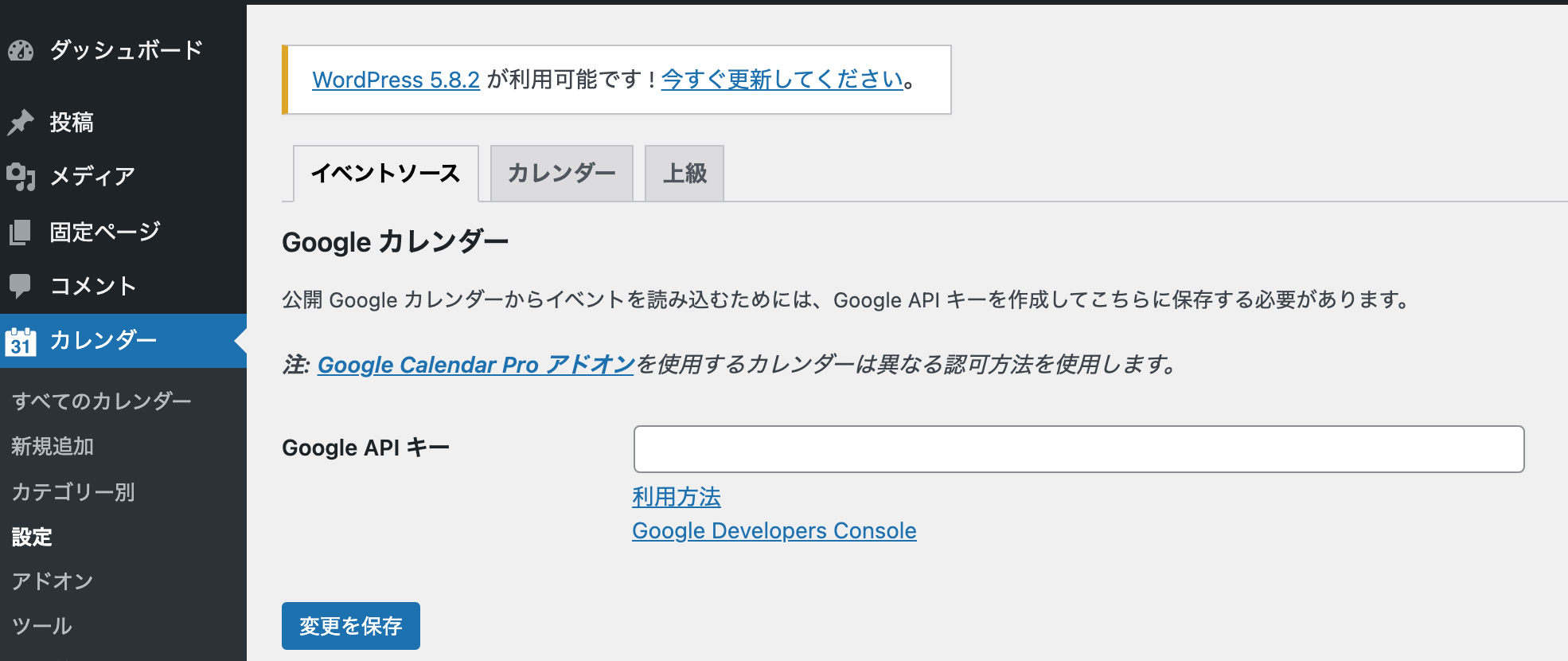
▶︎ WP管理画面 > カレンダー > 設定
「Google API キー」の部分に先ほどコピーしたAPIキーを入力、保存します。

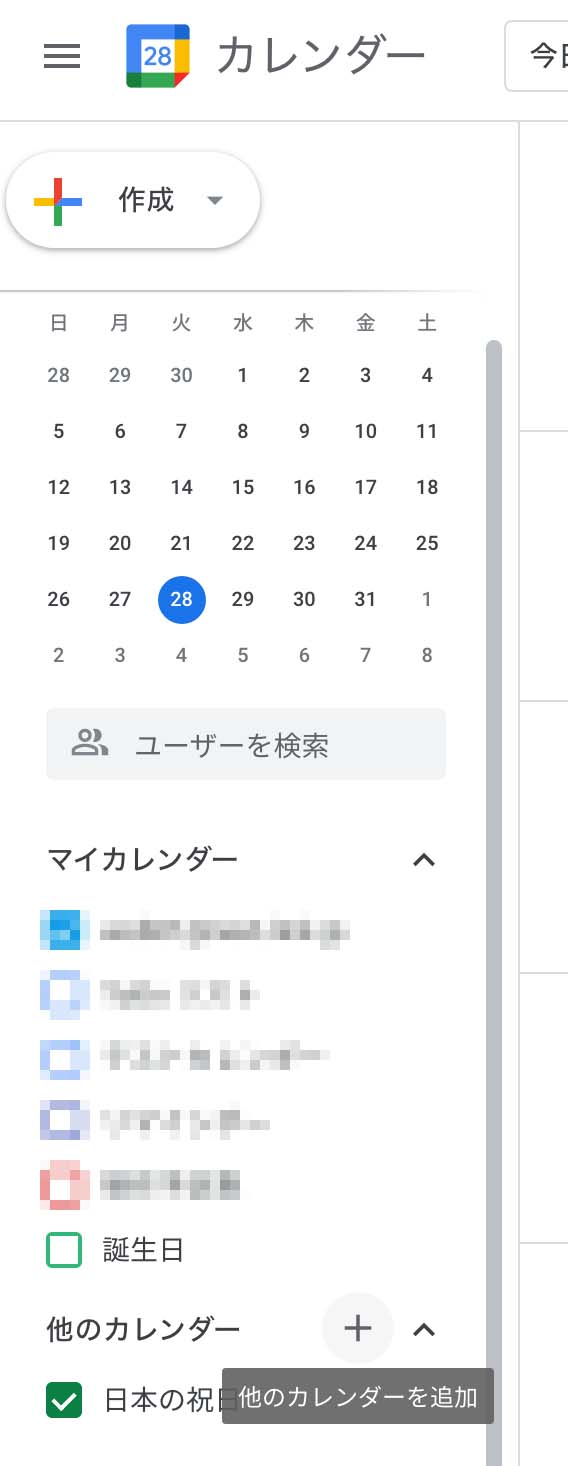
次に、埋め込み用のカレンダーをGoogleカレンダーで作成します。
カレンダーは、「他のカレンダー」の「+」部分から新規追加することができます。

案内に従ってカレンダーの名前など登録していきます。
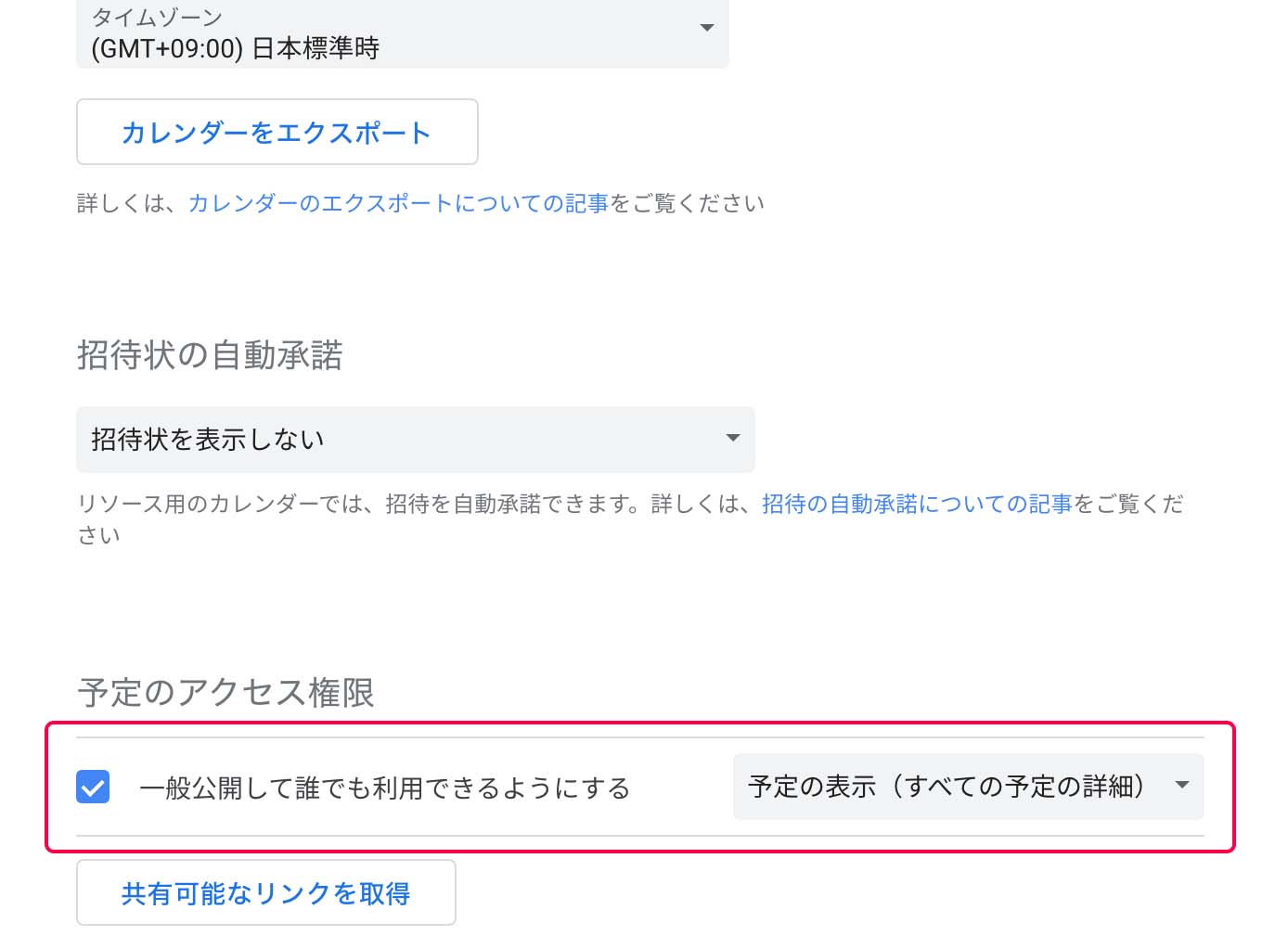
予定のアクセス権限部分、「一般公開して誰でも利用できるようにする」にチェックを入れなければ、カレンダーが公開されない状態になってしまいますので、こちらの点のみ気をつけてください!

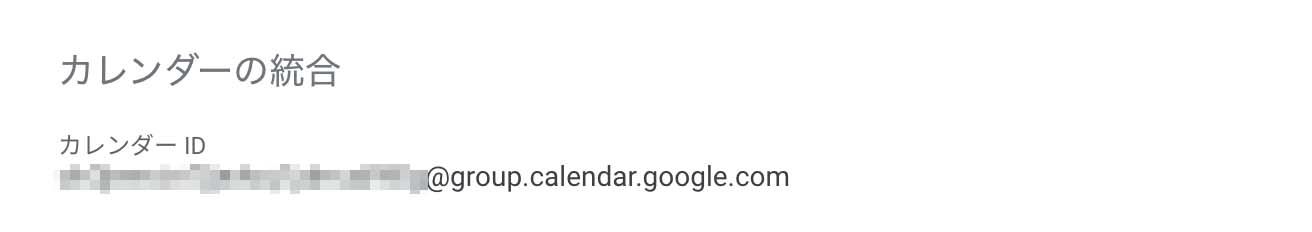
カレンダーの作成が完了したら、カレンダー設定画面の下部にあるカレンダーIDを確認します。
こちら後ほど使用するのでコピーしておきます。

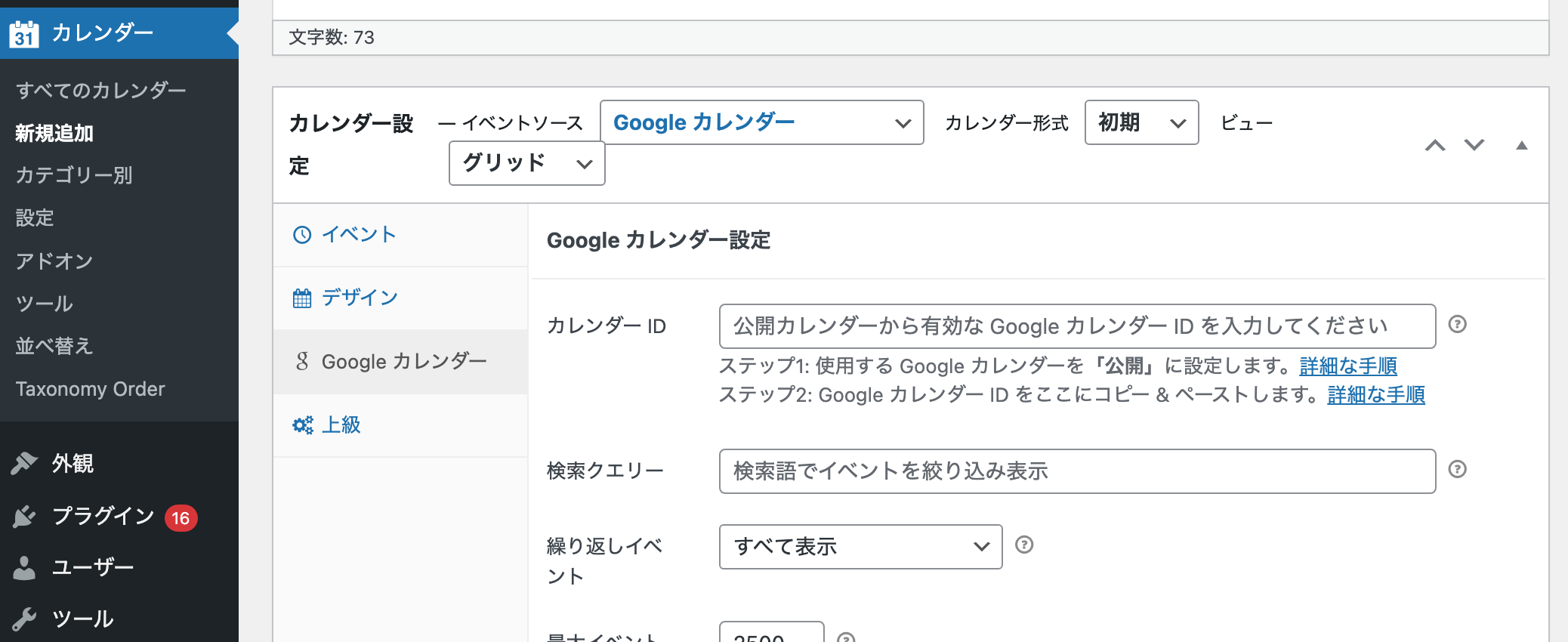
それでは、上記で作成したGoogleカレンダーを実際にWEBサイトに表示させます。
▶︎ WP管理画面 > カレンダー > 新規追加 > Googleカレンダー > Googleカレンダー設定
のカレンダーID部分に先ほどコピーしたカレンダーIDを入力して公開ボタンを押します。

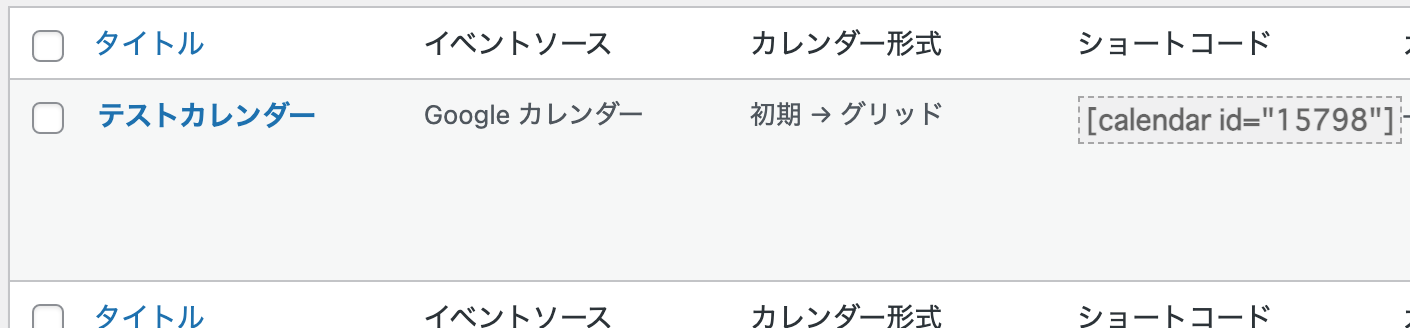
あとは、作成したカレンダーをショートコードを使用して表示させるだけです。

投稿画面や固定ページ編集画面に貼り付ける場合は、こちらのショートコードをそのまま貼り付けてください。
テーマのテンプレートファイル(phpファイル)に記述する際は、以下のように記述してください。
<?php echo do_shortcode('[calendar id="15798"]'); ?>あとはCSSでサイトに合った色に変更していくだけです。

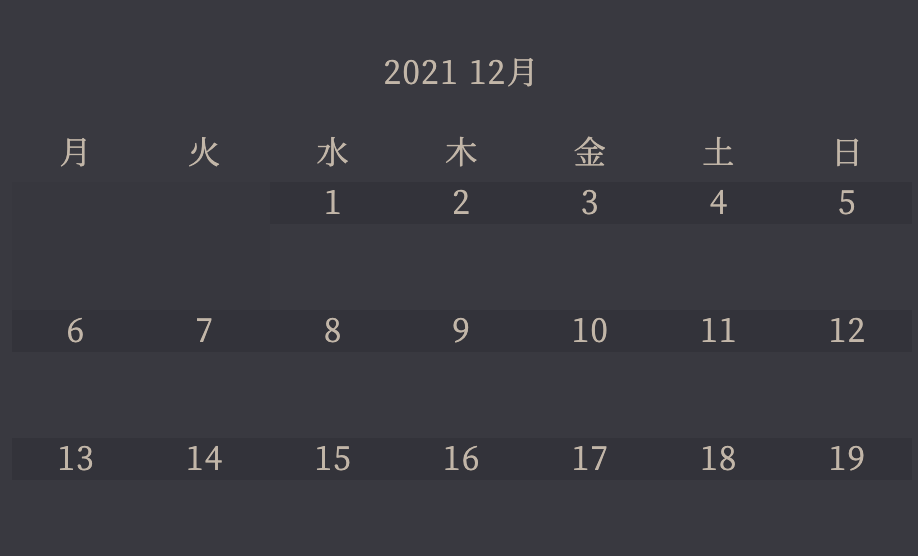
今回は、Googleカレンダーのデザインカスタマイズができるプラグインをご紹介しました。
Googleカレンダーの部分だけ色が浮いてしまう・・といった場合にとても便利です。
機能自体はGoogleカレンダーをそのまま使用できるのでクライアントで予定変更など簡単にできる点も良い点ですね!ぜひ使ってみてください。
こちらもおすすめ

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design