2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは。デザイナーのH.Abeです。
私は以前Webサイトの動きに着目した記事を書きました。
以降、どのサイトをみていても自然と「ここはなぜこの動きをつけたのだろう?」という視点で見るようになっていました。(成長…!)
その中で、「この動きについて、考察したい!」というものがあったので、今回はああでもないこうでもないと語ってみようと思います。
どうぞ、お付き合いくださいませm(_ _)m

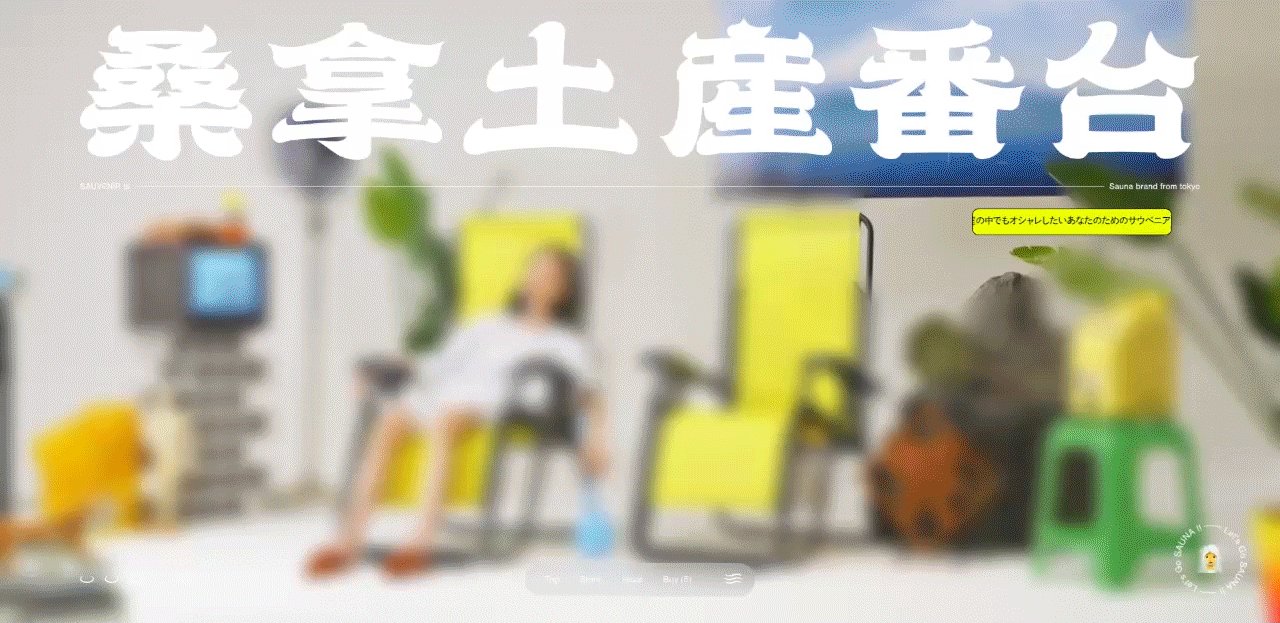
SAUVENIR(サウベニア) とはサウナーのためのファッションブランドです。「サウナ室の中でもオシャレしたいあなたのサウナーライフを。」をコンセプトにサウナグッズを展開しています。
このサイトの特に気になったところはこちら↓

ファーストビュー〜商品一覧までのスクロール時の動きです。
商品一覧までいくと通常通り、スクロールになりますが、ファーストビューから商品一覧はフワっと切り替わるような動きがついています。
私は、上記サイトを見た時、ファッションカタログ(今ってもうないんですかね;;)を開く時のワクワク感を彷彿とする動きだなあと思いました。
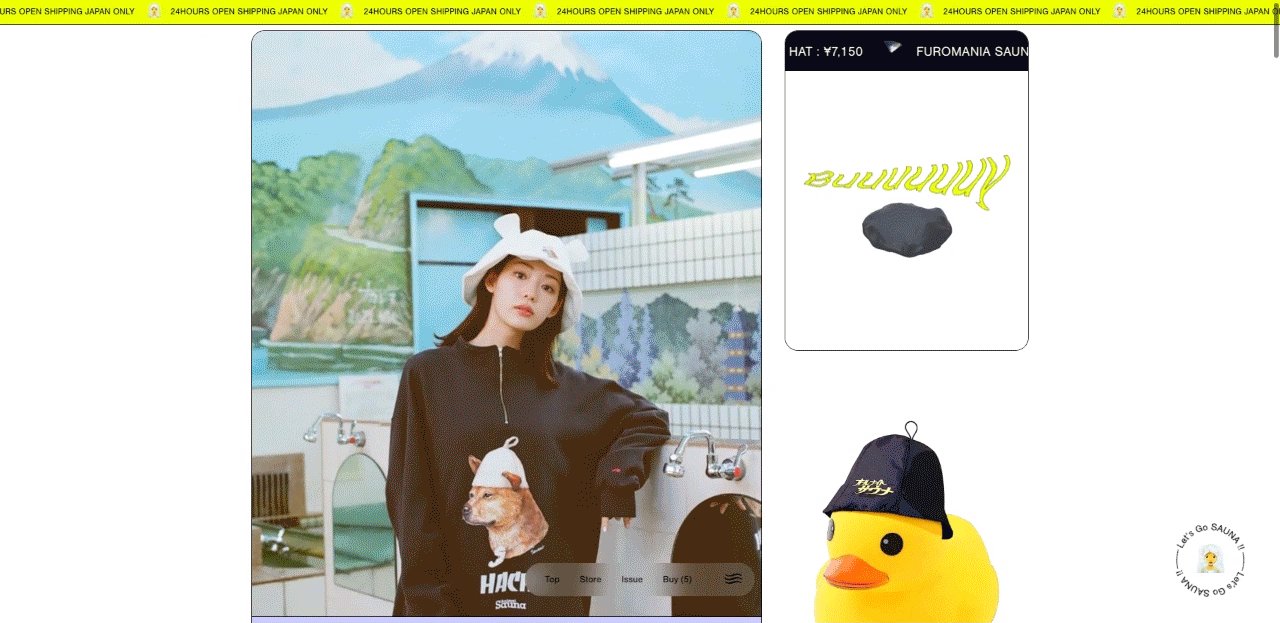
商品一覧セクションまで行くと商品の詳細が見れたり、実際に購入ができたり、機能的なゾーンに入ります。
一方ファーストビューはサイトの顔。ファッションカタログであれば表紙であるからこそ商品一覧との差別化もあるのではないかと思います。
Webは2Dで実物感が少ないからこそ、このような工夫(今回は、カタログを開く時のワクワク感を彷彿とさせること)が必要なのではないか?と考察をしました。
昨今のWebサイトは動きの種類も豊富で飽きない工夫が随所に施されています。
ただ、なんとなく動きをつけるだけでなく、サイトのジャンル・テイストを絡めて動きをつけることができるとより深みが増しますね!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design