2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
以前、WEBサイト制作で役立つChromeのおすすめ拡張機能をご紹介させていただきました。

ご紹介した5つ以外にもWEBサイト制作に役立つChromeの拡張機能はまだまだあります!
今回はさらに絞って、私たちコーダーの日々のコーディング業務の中で特に役立っている拡張機能をご紹介いたします!
目次
Webサイトを開いたら文字化けしていたり、動きの参考にjavascriptのファイルを開いてみたら文字化けしている…なんて経験はありませんか?
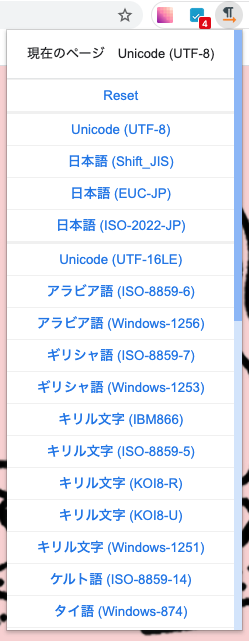
そんな時に便利なのが「Charset」です!
拡張機能を入れ、アイコンを押すとエンコーディングを変更できる一覧が表示されます。
日本語以外の言語も変更することができるため、海外のサイトを参考に見ている場合にも便利です!

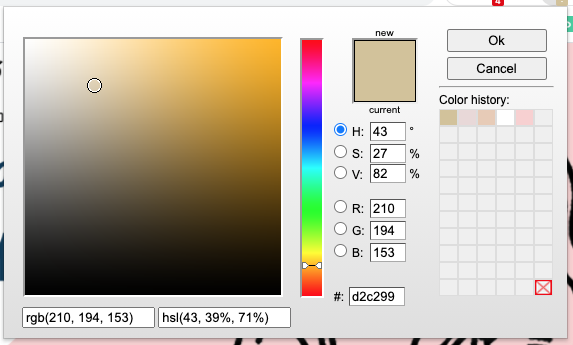
次におすすめなのはPhotoshopのスポイト機能のように開いているWEBサイトから色が拾える「Color Zilla」です!
拡張機能のアイコンを押し、一番上の「Pick Color Form Page」をクリックするとサイト内の色を拾うことができます。

拾った色は拡張機能上で様々な形式での値を確認することができます。
WEBのRGBの値以外も確認ができると、印刷物に使いたい場合などにも便利ですね!

コーディング作業が終わった時、デザインデータと重ね合わせて確認することも多いと思います。
そんな時に便利なのが「PerfectPixel」です!
画像を簡単に重ね合わせて確認できるだけでなく、画像の大きさを変えたり透かすことができたり、画像の位置を固定することもできます。
コーディングの最終チェックの時には透かして位置を固定、デザインとズレてしまっている部分のCSSを検証機能で調整して最終調整を行なっています!

参考にしたいサイトを見ているときにソースもしっかり確認したい!という時にソースや検証で個別に確認するのは少し手間だと思います。
そういった時に「Quick source viewer」を使用すると、ソースを一気に確認することができます。
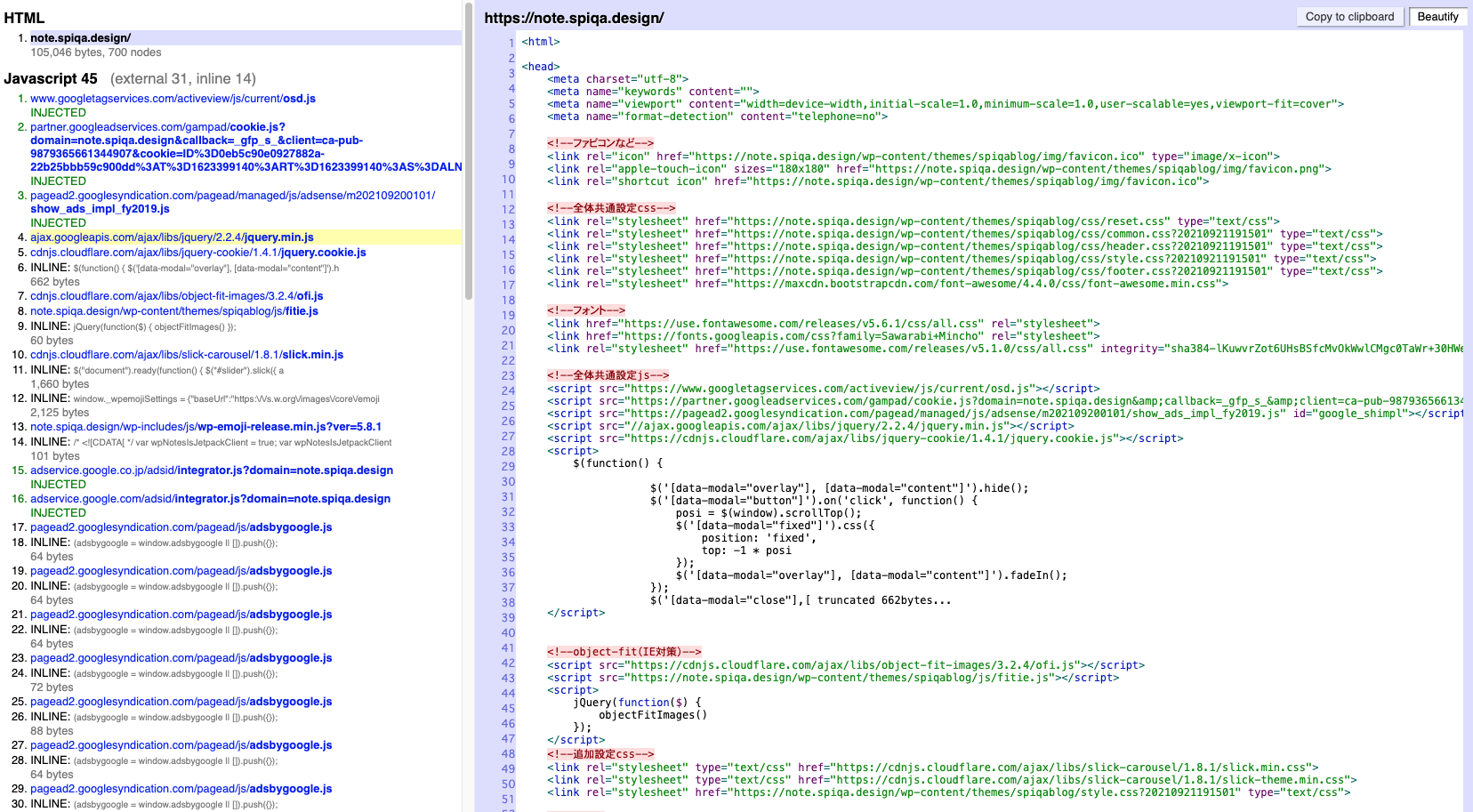
実際にこのspiqa noteのトップページのソースを見てみるとこのようになります。
HTML/Javascript/CSSなどの読み込みファイルが見えるため、どんなプラグインを入れているかなどすぐに確認することができます!

「Quick source viewer」はソースを一括で確認することができますが、部分的に確認したい時には「Visual Inspector」が便利です。
選択した部分のタグやリンク先、CSSのスタイルなどをまとめて確認することができます。
参考サイトに寄せてコーディングをしたい時などまとめて確認できるのはとても便利です!

メディアサイトなどを作成した場合、最終チェックの時にテキストの量を増やしたい!ということもあると思います。
WordPressなどから記事のテキストを増やしたり、検証機能で該当箇所を選んで増やすのは少し手間ですよね…。
そんな時に選択だけでテキストを変えることができる拡張機能「Design Mode」が便利です!
拡張機能をONにして、変更したいテキストの部分を選択すると、画像のオレンジ枠の部分の様にテキストを書き込み/変更をすることができます。

少し見た目を変えて検証や、javascriptの検証をしたい時、codepenを開いたりそれ用のファイルを作成するのは簡単なようで少し手間ですよね…。
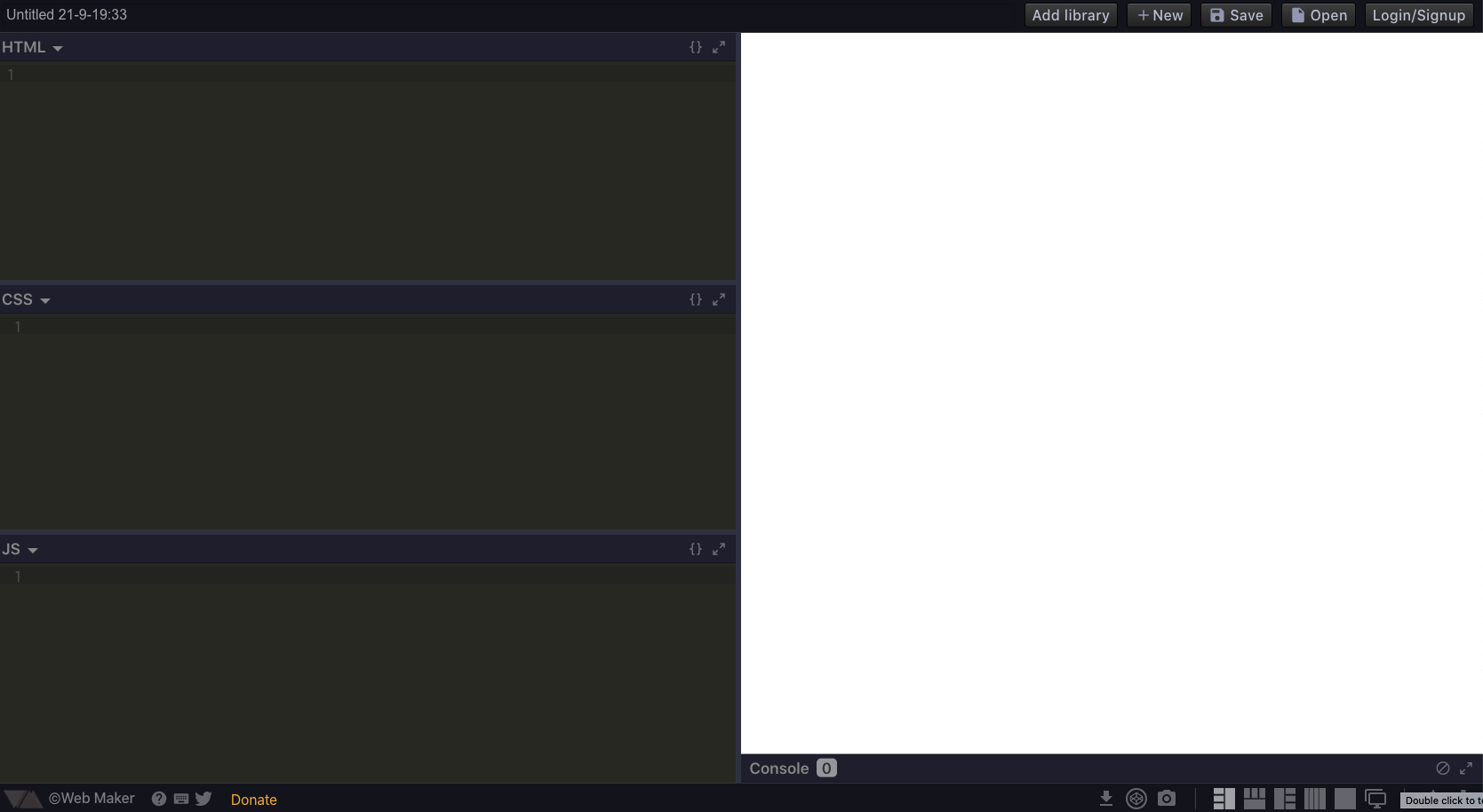
そんな時にブラウザ上でサクッと検証できるのが「Web Maker」です!
拡張機能を入れておくだけで、検証したい時にすぐに開いて確認することができるので、入れてあるとふとした時に役立ちます。

codepenの記事はこちら

拡張機能を使うことで作業効率が改善できそうですよね。
コーディングに関係ない拡張機能ですが、マウスカーソルを変えることができたりタスク管理ができるものなど、入れてあると仕事が便利に楽しくなるものもたくさんあります!
ぜひこの機会に取り入れてみてください!
こちらもおすすめ


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design