2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
「要素に枠線を引いて境界線を作りたい」「テキストに下線を引きたい」などなど、Webサイトに線を引きたい瞬間は幾度となく訪れます。
今回はコーディング、Webデザインをする上でとても重要なborderの使い方についてご紹介します!
目次
borderとは、HTML要素の枠線を引ける部分のことです。
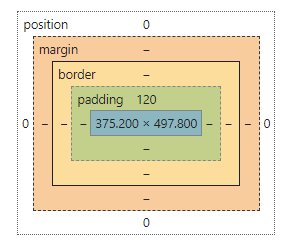
次の画像は、Google Chromeの検証ツールで見ることができるHTML要素の領域を表す図です。

HTML要素には「margin」「border」「padding」という3つの領域があり、それぞれの役割は以下の通りです。
とりあえず、borderはHTML要素に線を引くことができる領域だと覚えておけばOKです!
それでは実際にborderを表示させてみましょう。
borderを表示させるには、CSSのborderプロパティを使用します。
See the Pen border01 by spiqa design (@spiqa_design) on CodePen.
div要素にborderプロパティを指定し、borderを表示させてみました。
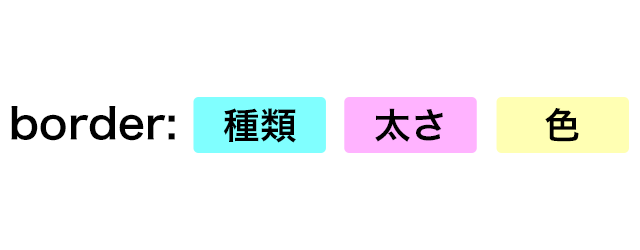
borderプロパティを指定する時は、「種類」「太さ」「色」の設定をする必要があります。

borderプロパティはこの3つをまとめて指定することができるプロパティです。順不同なので、色から先に書いたりしても問題ありません!
上記codepenのサンプルコードでは、
と指定し、ブラックの1本線を引きました。
太さだけ決めたい時はborder-widthプロパティで個別で指定することも可能ですが、基本まとめて指定することが一般的です!
上記の例では、左右上下に線が引かれて枠線となりました。
しかし、「下だけ引いて下線を表示させたい!」「文頭の左に表示させて見出しのデザインを作りたい」という時もありますよね!
左右上下それぞれ指定するプロパティがあります。
上述した見出しデザインと下線のサンプルコードをご紹介します。
See the Pen border02 by spiqa design (@spiqa_design) on CodePen.
borderを使いこなすとこのように文章を読みやすくすることができます!
「borderの領域」と「borderプロパティの使い方」についてご紹介しました!
今回は基本的な内容を解説しましたが、応用すればborderだけで三角形を作れたりと、奥が深いプロパティです!
スピカノートの別記事で解説していますので気になったら見てみてください!
borderで三角形を作る方法はこちら


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design