2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは。デザイナーのHandaです。
今週はX(旧:Twitter)で見つけた最強の配色作成サービス「Khroma – The AI color tool for designers」をご紹介します!

こちらのサイトで好きな色を50色選択すると、その色をもとにAIが自動で配色を作ってくれます。
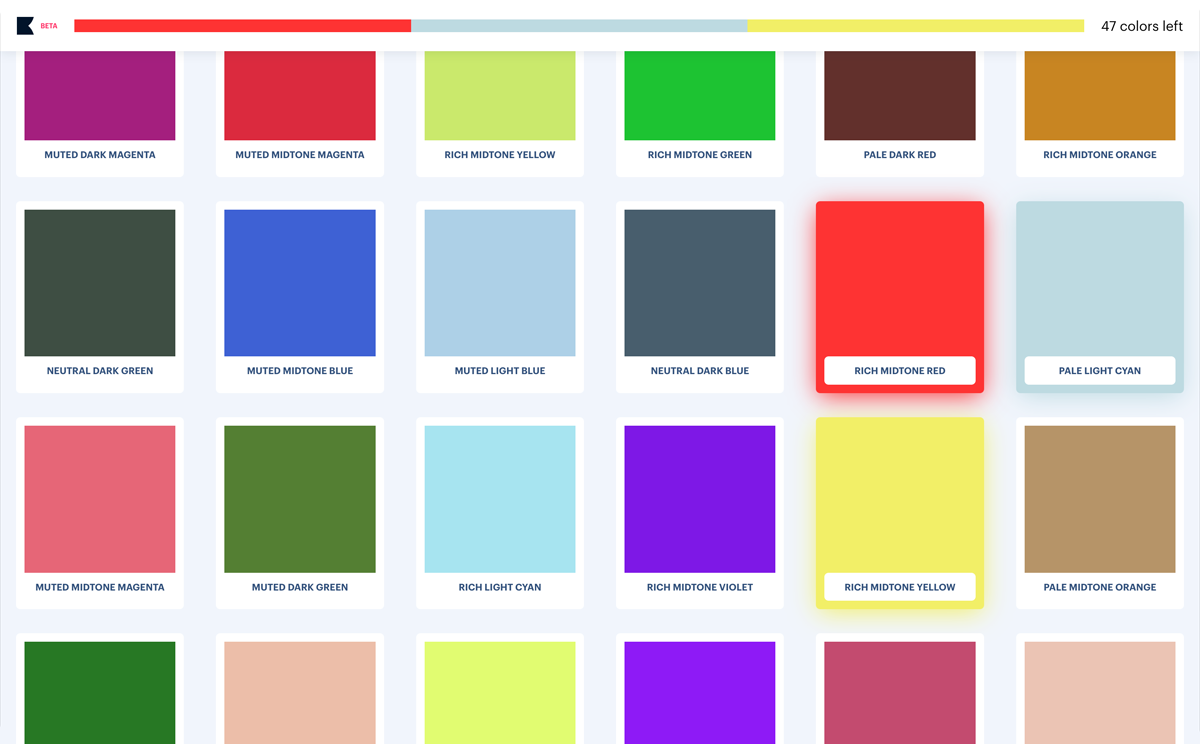
さっそく自分の好きな色を選んで配色を考えてもらいました!
「Generate」ボタンを押すとカラーパレットがずらっと表示されます。

全部の色に名前がついているのもイイ!
好きな色を50個選択したら、右上の「Start Training」というボタンを押します。
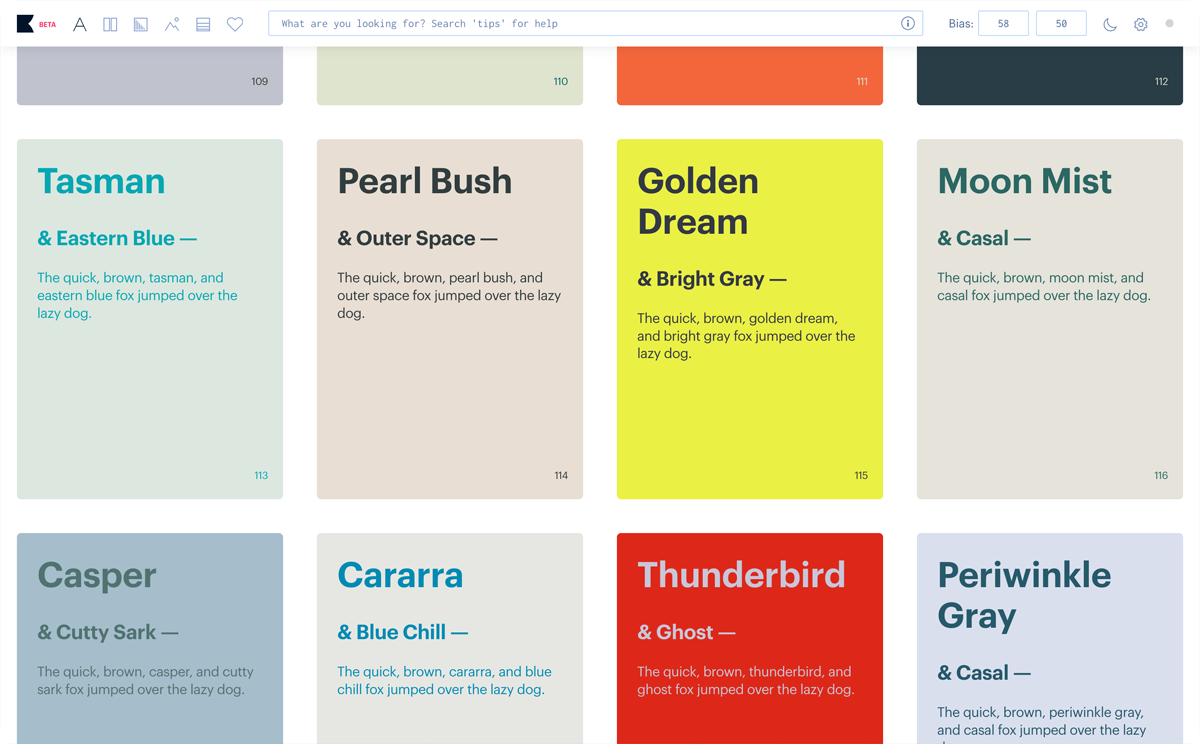
少し待つと、AIが考えた配色案が表示されます!

背景色+テキストの配色は、視認性の高いバランスで組まれています。
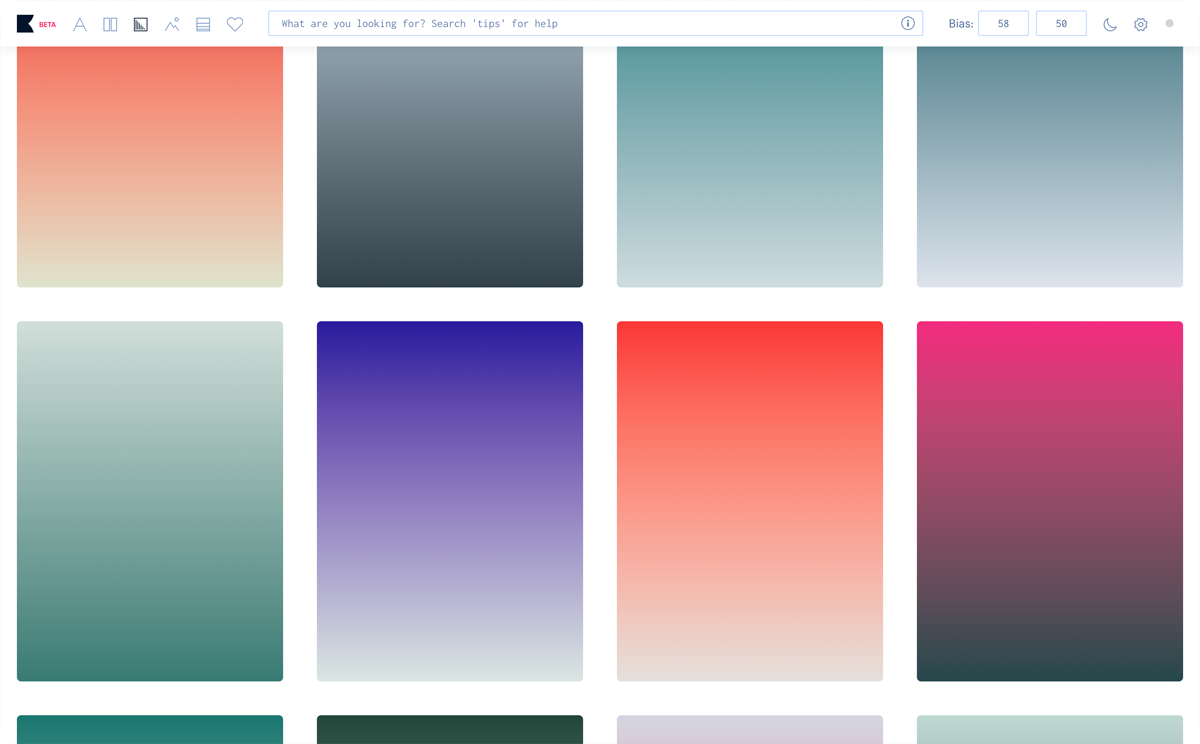
画面左上のアイコンを切り替えるとグラデーションの配色で表示してくれたり、

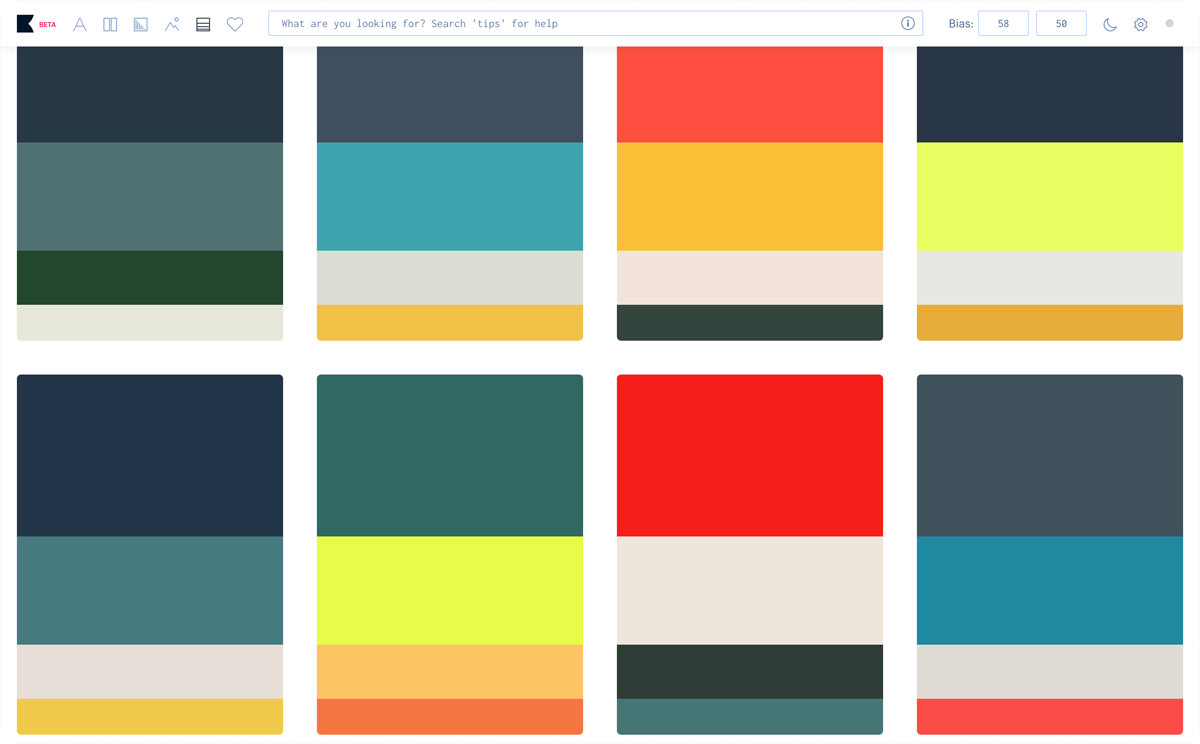
4色のカラーパレットを表示してくれたり、いろんな配色を探すことができます!

今回は自分の好きな色を直感的に選んだ配色を考えてもらいました。
自分の好きな色の傾向がなんとなくわかって、パレットを眺めているだけでも楽しかったです。
デザイン制作でも色展開を考えてもらったりと活用ができそうですね!
まだベータ版とのことなので、今後のアップデートにも期待していきたいと思います!
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design