2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは!H.Abeです。
この記事は、スピカデザインでデザイナーをしている私が、デザインの小技を3回に分けてご紹介しています。
今回は第2回、Illustratorの「画像トレース」についてご紹介します!
動画はこちら
画像トレースの方法を動画でも解説しています!ぜひご覧ください!
目次
「画像トレース」とは、Adobe Illustratorに搭載されている機能で、写真や手書きのイラスト(ラスター画像)をパスで構成された画像(ベクター画像)に変換することができる機能です。
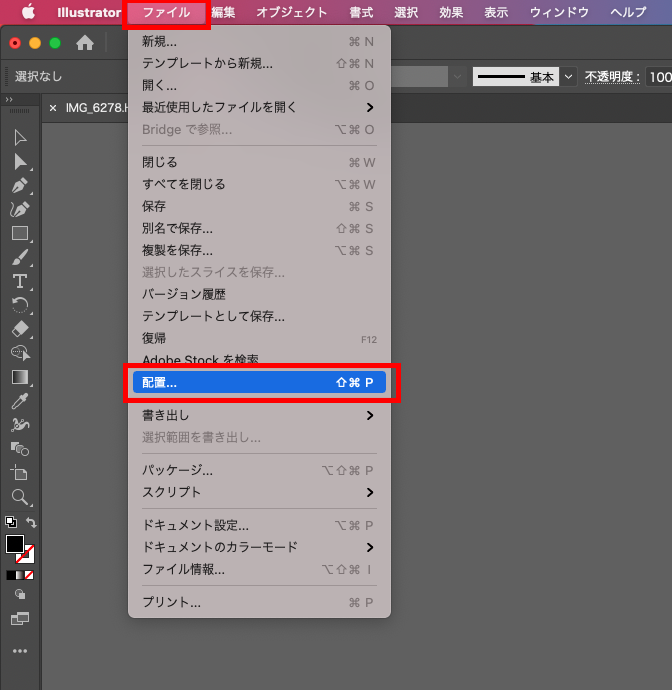
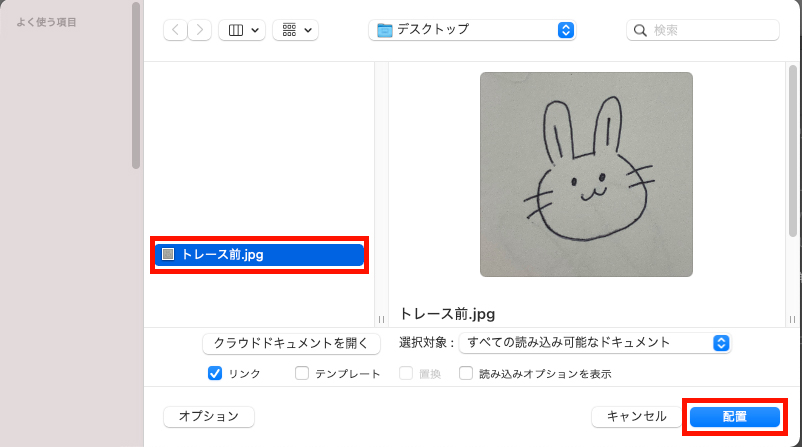
メニューバーの「ファイル」→「配置」から、配置ダイアログボックスでベクター画像に変換したい画像を選択し、アートボード上に画像を配置します。
【ショートカットキー】Win「Shift + Ctrl + P」/ Mac「Shift + command + P」


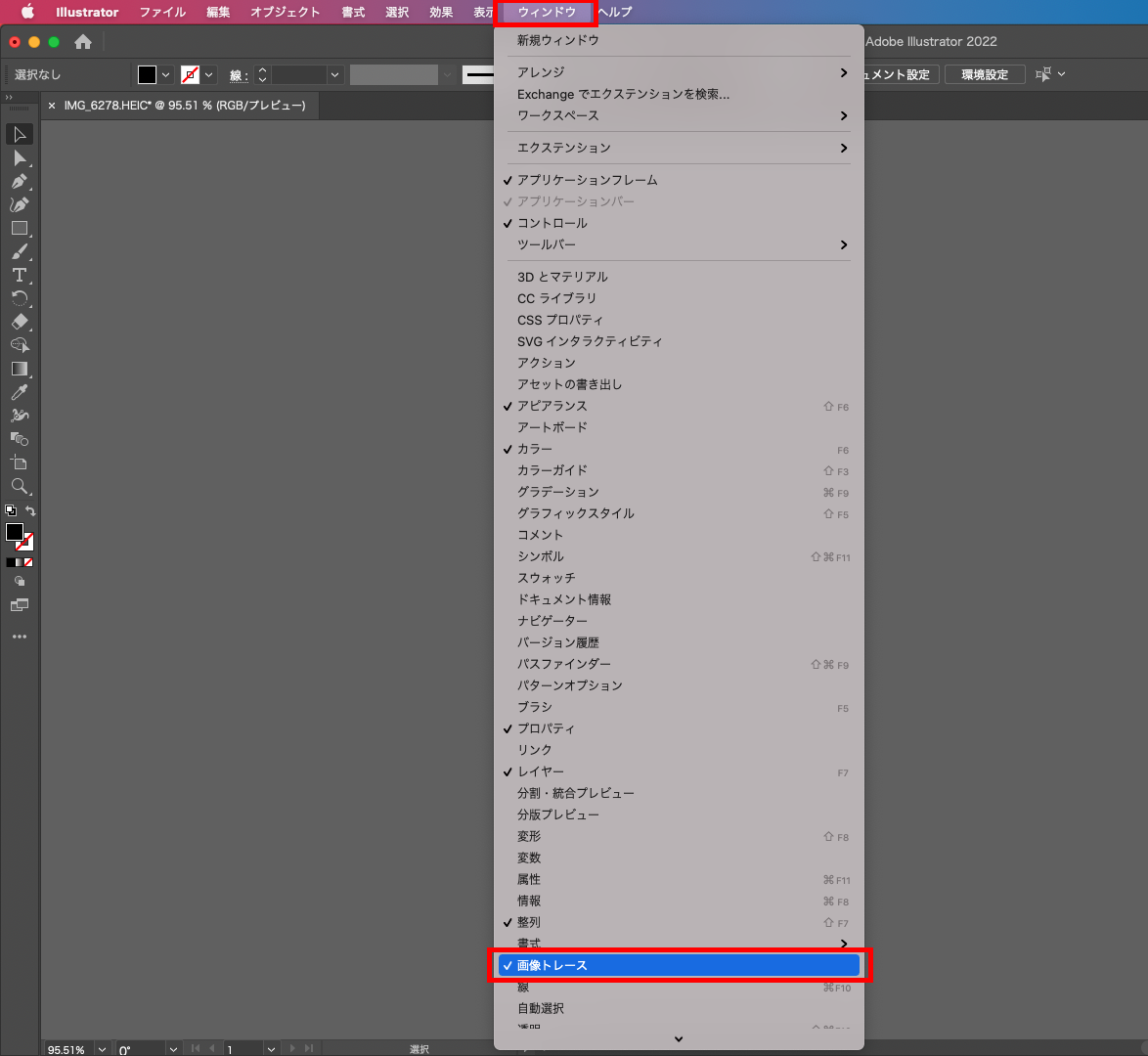
画像を選択した状態で、メニューバーの「ウィンドウ」→「画像トレース」を選択すると、画像トレースパネルが開きます。


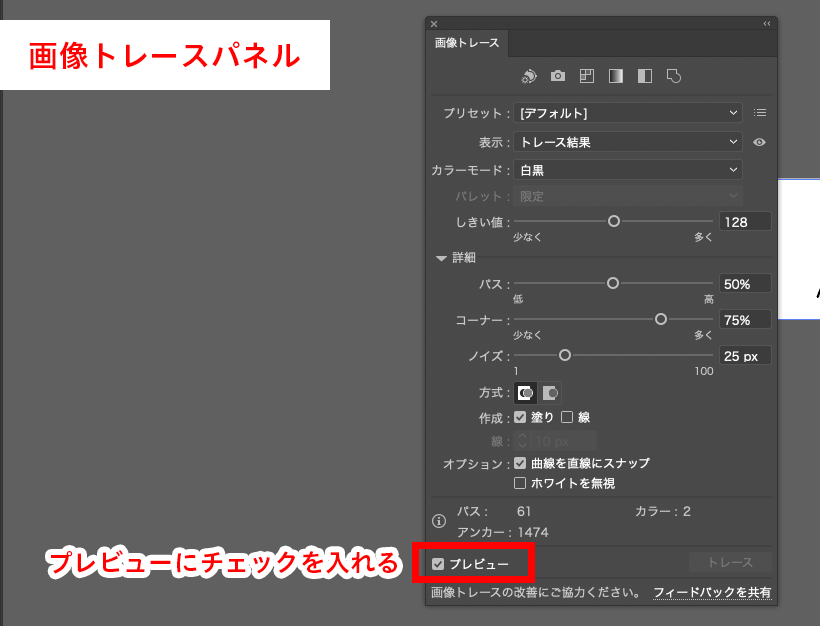
作業する際はプレビューにチェックを入れた状態で、トレース結果を確認しながら微調整を行います。
「画像トレース」パネルでは、画像によって「プリセット」を変更をしたり、「詳細」の三角マークをクリックして「パス」「コーナー」「ノイズ」などの微調整を行うことができます。
結果が良ければパネル右下の「トレース」ボタンをクリックします。
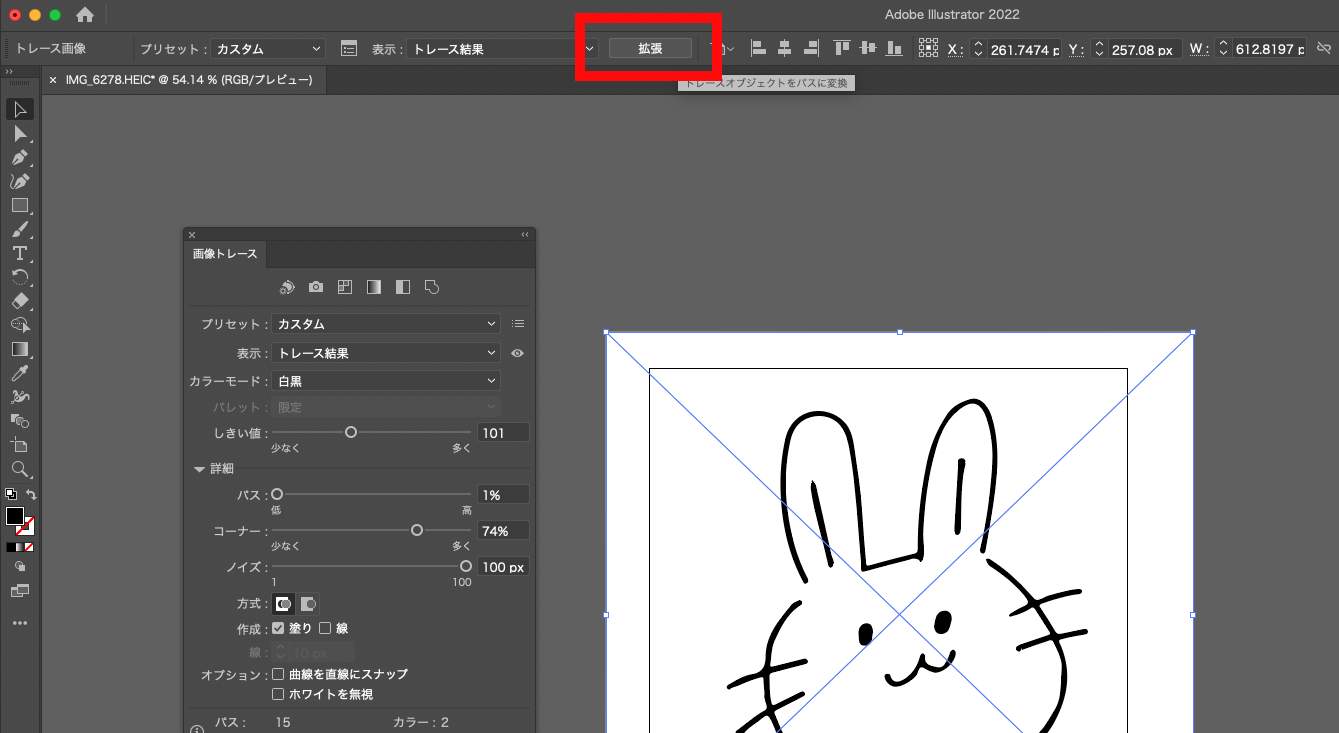
コントロールパネルの「拡張」をクリックして画像をパス化します。

【注意!】この操作を行うと画像トレースオプションでトレース内容の編集ができなくなります。
トレース結果をパス化したままだと、アンカーポイントの数が多くファイルサイズも大きくなります。
メニューバーの「オブジェクト」→「パス」→「単純化」でパスの単純化をすることができます。
\これで完成です!/

高校生〜大学生向けの商品やサービスでよく見かけますね!


是非、試してみてください!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design