2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは。
Webデザインアワードに入賞しているWebサイトのご紹介第18回です。
今回も「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介いたします!
目次

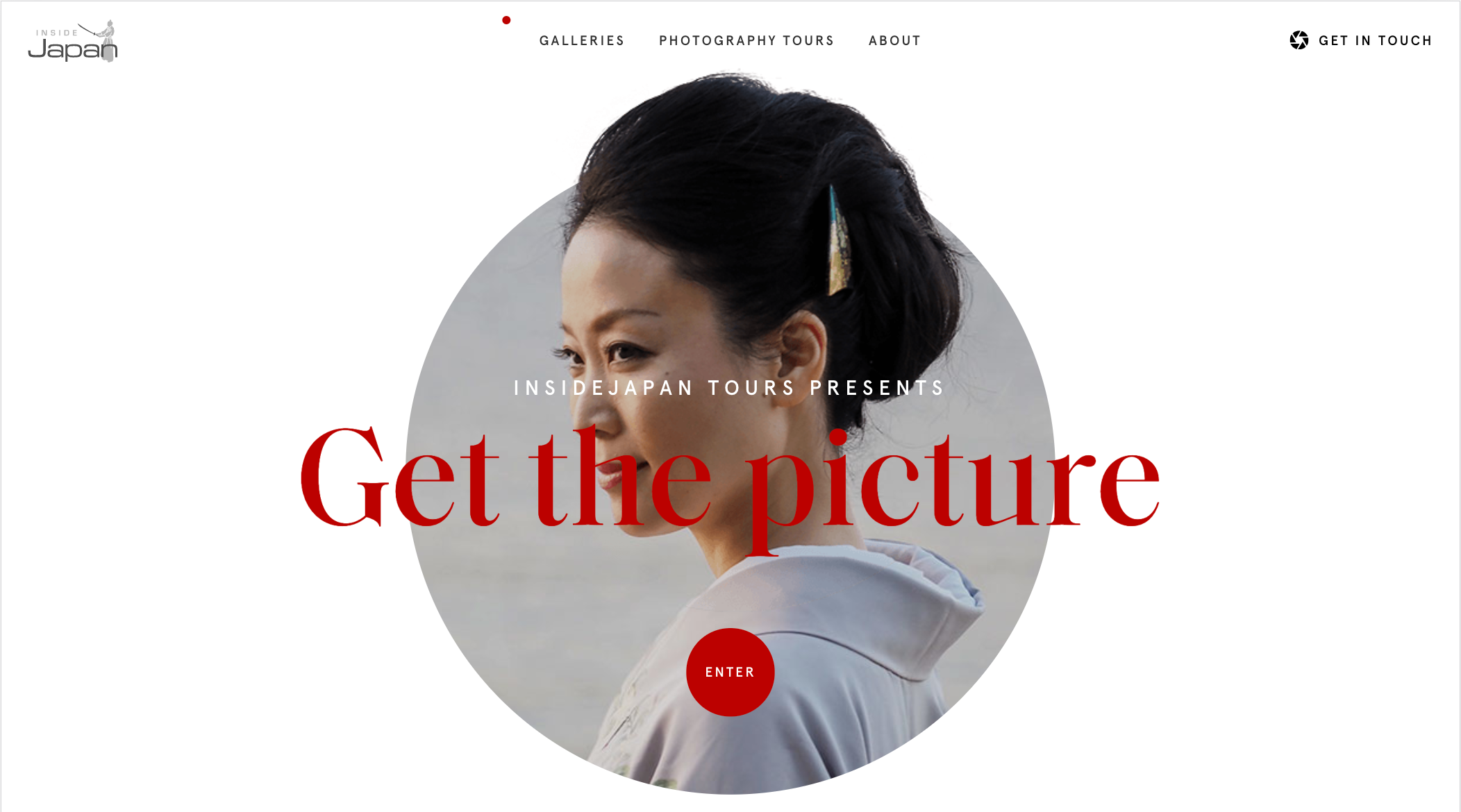
https://www.getthepicture.tours/
今回ご紹介するWebサイトは、イギリスにある日本旅行企画会社のコーポレートサイトです。
こちらのサイトは、CSS Design Awardsを受賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/get-the-picture/33487/
このWebサイトは、右上にメニューボタンがあります。ボタンを押すと背景が円形に広がっていき、メニューが表示されるようになっています。閉じる時も同様に円が小さくなっていきます。
メニューは、横や上からスライドインしてくるものが多いので、このようなメニューの表示は面白みがあると感じました。
旅程を紹介するページは縦に長い構成になっていて、ページの真ん中にスクロールについてくる赤い丸のアイコンがあります。
スクロールに対して少し遅れて追従したり、移動の時は小さい丸、所定の位置についてたら大きい丸になるような動きも細かく設定されていて、とても綺麗な印象を受けます。
まずギャラリーページに入ると「肖像」などのカテゴリーが表示されています。こちらをクリックすると肖像の写真ギャラリーに入ることができます。
カテゴリーページでは、丸い写真が表示されており、こちらをクリックするとその写真が画面全体に広がり、その後にその写真を含む写真一覧になるというアニメーションになっています。写真の使い方が斬新で魅力的だと思いました。
シンプルながら動きが細やかで面白いサイトでした。そのほかにも、Webサイト全体の色味は白と赤を基調としていることで、写真が際立って見えるので、ぜひ見てみてください!
関連記事はこちら


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design