2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは。
Webデザインアワードに入賞しているWebサイトのご紹介第23回です。
今回も「CSS Design Awards」または「awwwards」の中から特に目に留まったWebサイトをご紹介いたします!
目次

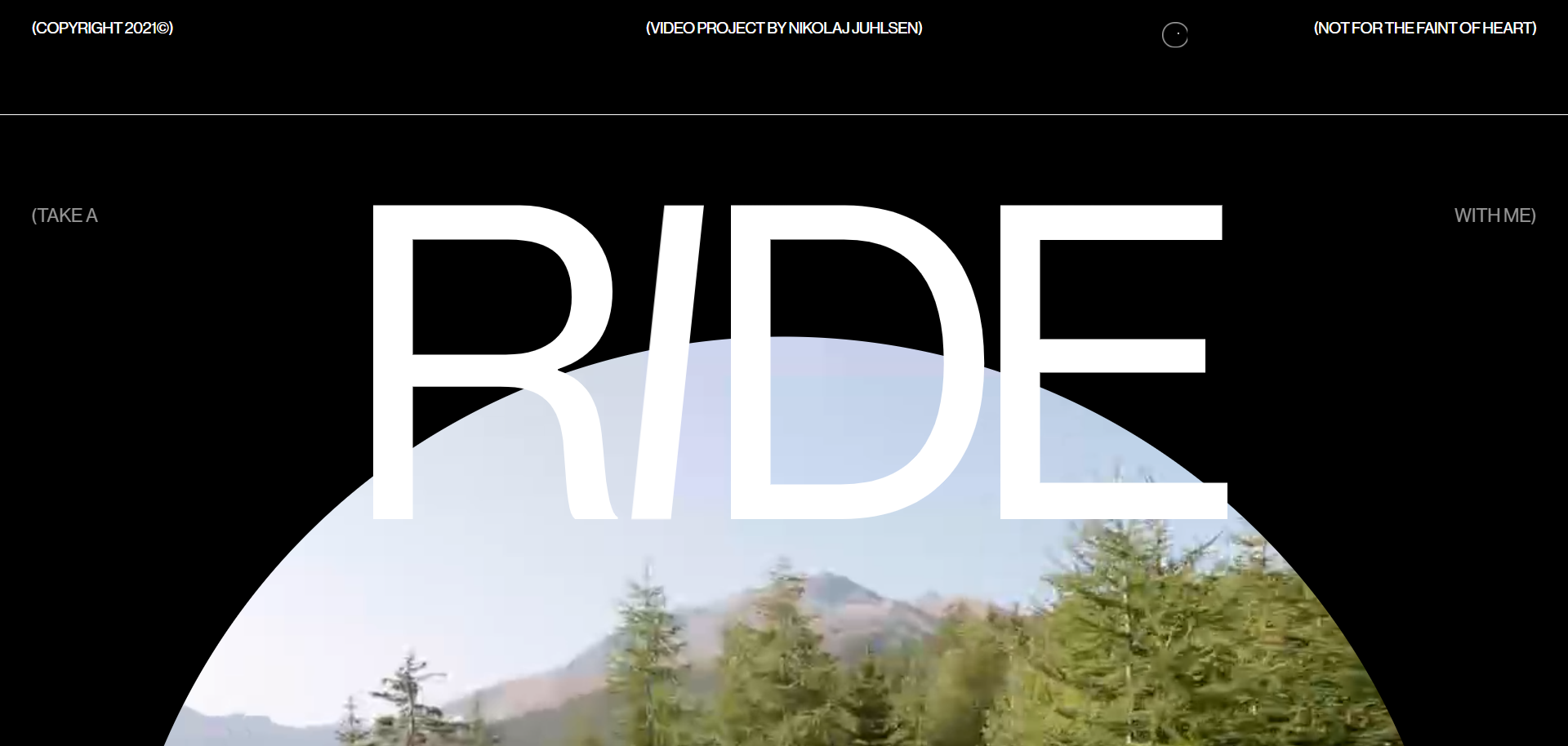
今回ご紹介するWebサイトは、デンマークの映像作家Nikolaj Juhlsen氏によるマウンテンバイクの映像作品を紹介するサイト「TRWM」です。
サイト名は、「take a ride with me」の略のようです。
ページ右上に「NOT FOR THE FAINT OF HEART(気弱な人向けではありません)」と記載されている通り、マウンテンバイクのライディングムービーは非常にスリリングです。
こちらのサイトは、CSS Design Awardsとawwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/trwm/38771/
▼awwwards掲載ページ
https://www.awwwards.com/inspiration/trwm-home
こちらのWebサイトのトップページでは、FV(ファーストビュー)をはじめたくさんの映像が配置されています。
各映像にマウスを合わせると、マウスカーソルが変形し、「PLAY」という文字が表示されます。
マウスカーソルが「PLAY」になっていると、どこをクリックしても映像の全画面ページに遷移し、大迫力のマウンテンバイクのライディングムービーが楽しめます。
また、FV下では、マウスカーソルが目のように丸2つに変形し、映像が表示されます。
まるで自分がマウンテンバイクを運転しているかのような臨場感があります。
瞬きのような動きもついており、かわいいですね。
アバウトページはNikolaj Juhlsen氏についての紹介ページになっています。
ページ下部では、Nikolaj Juhlsen氏のお問い合わせ用のメールアドレスが記載されていますが、このメールアドレスの@が回っています。
とても細かいのですが、こういったところどころに散らばる遊び心は面白いなと思いました!
トップページ中央付近に、スクロールと連動して動くテキストとCSSでスタイルされたレコードが配置されています。
スクロールの上下で連動するなめらかなアニメーションがとても気持ちいいです!
アバウトページのページ下部に、Nikolaj Juhlsen氏のTikTokとInstagramのリンクがWindow幅いっぱいに配置されています。
SNSのリンクというと幅と高さが100px程度のアイコンを配置する、というのが一般的だと思います。
Webサイトによっては、SNSリンクもTRWMのように大胆に見せてもいいなと思いました!
訪問ユーザーにマウンテンバイクのライディングムービーを見てもらうための工夫はもちろん、細かな遊びが随所に散りばめられていて、見ていてとても楽しいWebサイトですね!
今まで見たことのないような大胆なデザインや工夫もあったので、刺激になりました!
前回のサイトレビューはこちら


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design