2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは!デザイナーのH.Abeです。
テキストで情報を伝えることにおいて、フォントはとても大きな役割を果たしています。
伝えたいこととフォントがミスマッチしていたら、どんなにわかりやすい内容でもうまく伝わらないのです。
今回はフォントの印象について学んでいきます。
お勉強のお供はこちら↓
こちらの本はフォントの印象や、見せ方の技法をまとめているもの。その中でも、モダンについて特に勉強になったのでまとめたいと思います。
そもそも、モダンとは何でしょうか?
(ちなみにわたしは認識が結構曖昧でした。(汗))
モダンの意味を調べると、「現代的であるさま。 近代的であるさま」と出てきます。
つまり、余計な要素をそぎ落とし、シンプルに整理整頓された様子なのではないかと考えました。
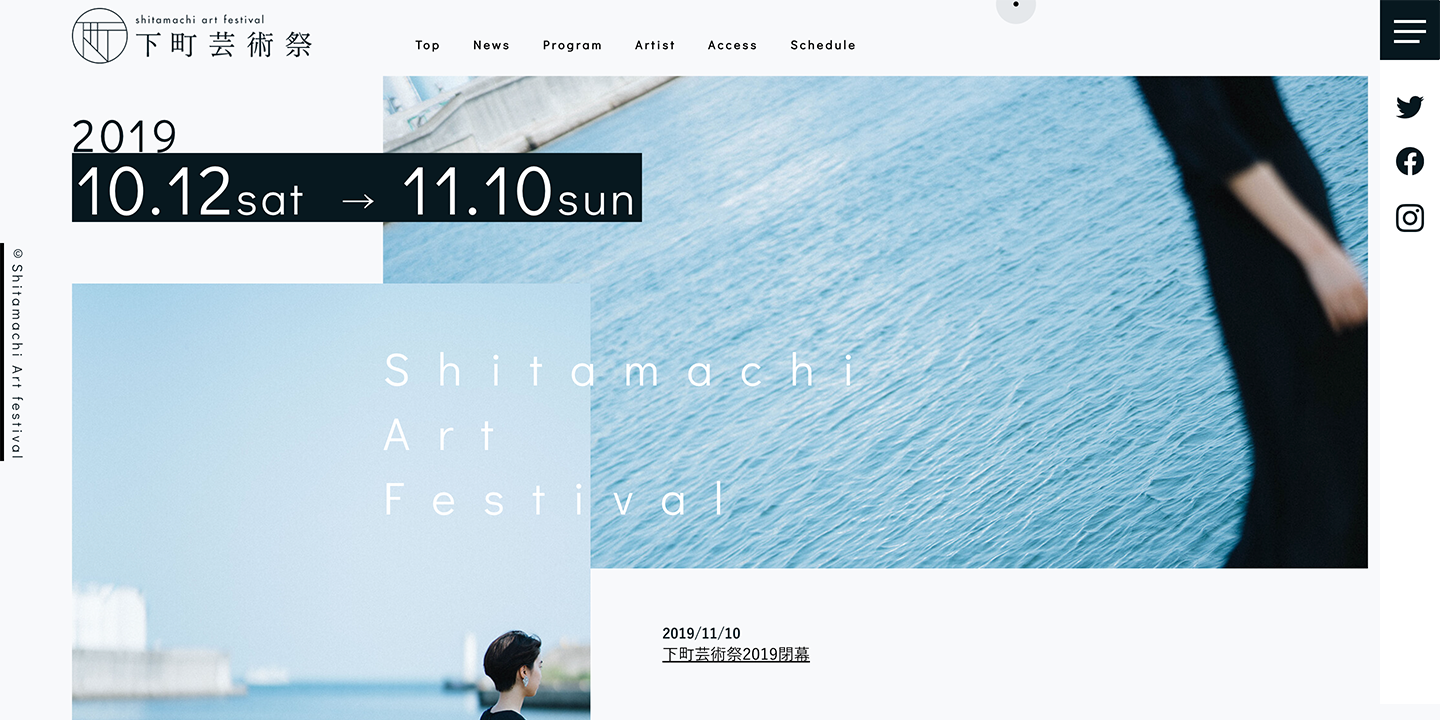
例えば以下のサイトのフォントはモダンな雰囲気とカジュアルな雰囲気が出ています。

下町芸術祭 Shitamachi Art Festival 2019:https://shitamachi-artfes.com/
線が細めのゴシック体(Didact Gothic)を用いられており、野暮ったさが感じられないので現代的でスタイリッシュに感じます。
また、「Shitamachi Art Festival」の文字組みがアケ組みになっており、ゆったりとしたモダンな空気感が強調されています。
今後、「モダンな印象」というキーワードが出た際には、上記のことを意識できると解像度高く制作に取り掛かれるのではないかな?と思います。

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design