2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第32回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

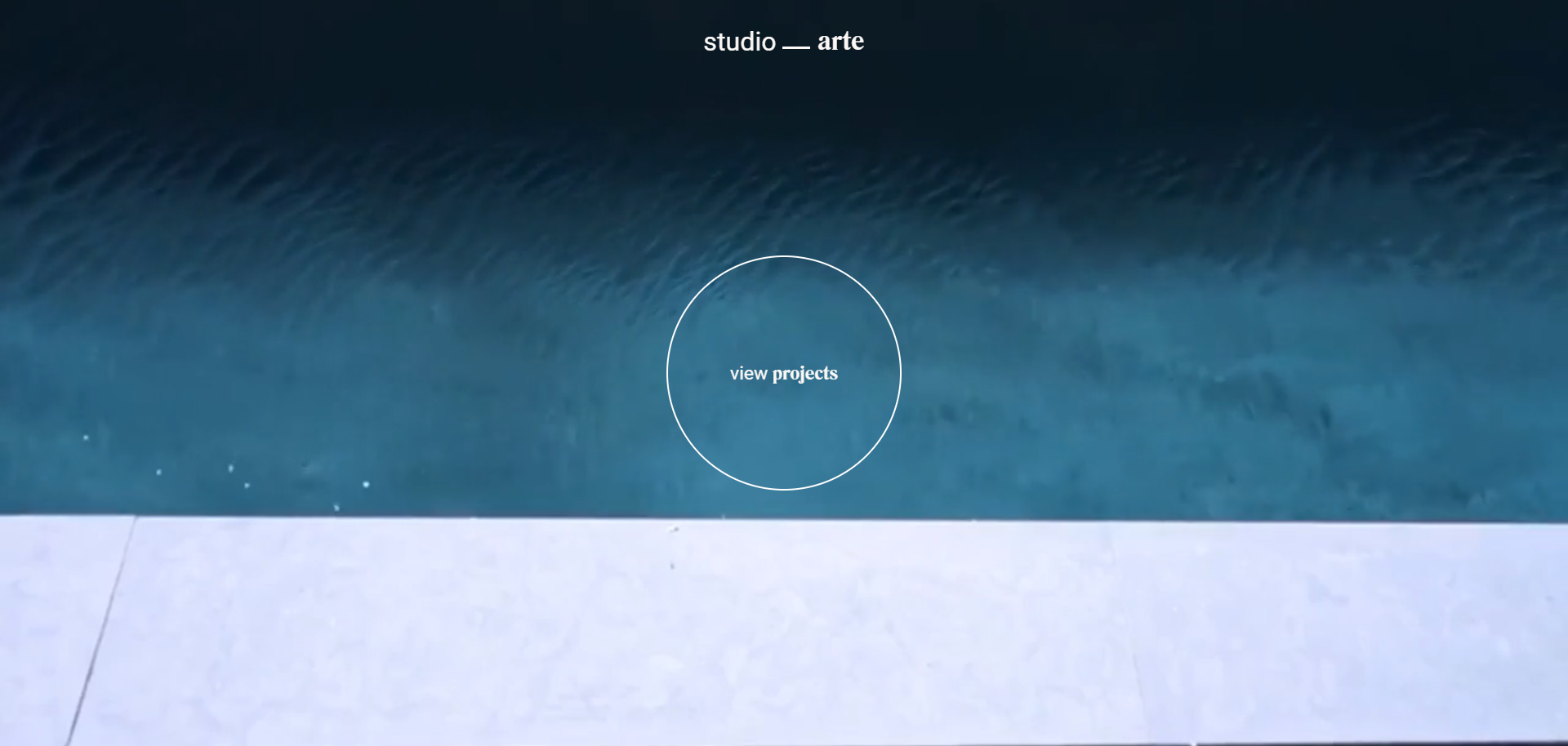
今回ご紹介するWebサイトはポルトガルにある建築デザインスタジオ「studio arte」です。
こちらのWebサイトはCSS design AwardとAwwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/studio-arte/38657/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/studio-arte
Protfolioページでは、建築の制作実績がタイトルとアイキャッチ画像のセットでリストとして1カラムで並んでいます。
クリックすると各実績の詳細ページに移動することができます。
ここまではよくある実績の見せ方だと思いますが、各実績にホバーさせると実績に関連する写真がスピーディに切り替わります。
アイキャッチ画像のみだとどんな実績なのかどうしてもイメージが制限されてしまいますが、このように画像を切替えることで入ってくる情報量が多く、より実績詳細を見たくなるでしょう。
どの実績も素敵な写真なので、ついつい長い時間眺めていました。
続いては実績詳細ページでのいいところ。
どの実績詳細でもいいのでアクセスしてみてください。
FV下部にウインドウ全幅の実績の画像が配置されていますが、スクロールしていくとだんだんと画像が引いていきます。
最初はウインドウ幅いっぱいでインパクトを与えて、実際に見る時は画像を引くことで見やすくなります。
実際に現実で歩いて眺めているイメージを与えるための動きなのかとも思いました。
実績詳細ページ最下部に移動すると次の実績のリンクがあり、次の実績詳細ページへとスムーズに移動できます。
わざわざ実績一覧ページに戻る必要がないため、とても実績を見やすいサイト設計になっていますね。
すごいと思ったポイントとして、アクセスした時の最初の画面のアニメーションです。
画面中央に配置される「view project」にマウスカーソルを近づけると引き寄せられるような動きがなめらかでとてもかわいいなと思いました。
動きや写真の見せ方などの工夫があってサイト内を回遊しやすく、シンプルかつ無駄がないデザインという印象です!
建築の実績もそのような印象で、Webサイトが建築スタジオの世界観を体現しているようですね!
前回のレビューはこちら!

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design