2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
みなさんはWEBサイトで太字を使用していますか?
太字を効果的に使用することで、文章が読みやすくなったり、大切な部分がわかりやすくなったりしますね。
今回の記事では、太字の表現方法と正しい使い方、注意点までご紹介していきたいと思います。
目次
WEBサイトで太字を表示するときに、1番よく使用される方法はCSSでの指定です。
/* 太字にしたい部分にboldを指定する */
.hoge{
font-weight:bold;
}See the Pen Untitled by spiqa design (@spiqa_design) on CodePen.
文章の中の一部分のみ太字にしたいときは、上の例のようにspanを使用します。
htmlには、【h1タグはそのページで1番重要な(最上位の)見出し】というような文章構造的な意味がありますよね。
font-weight:boldはCSSによる指定なので、文章構造的な意味はありません。
太く表示されるというだけなので、SEO的にも何の意味も持ちません(太字でも太字でなくても意味は一緒)。
そのため、読みやすさを重視して適切に指定するのが良いですね!
▼ htmlの文章構造/hタグの正しい使い方については、こちらで解説しています

WEBサイト上で太字を表示する方法として、htmlで指定する方法もあります。
boldを意味するbタグで囲うだけです。
See the Pen Untitled by spiqa design (@spiqa_design) on CodePen.
CSSを指定することなくhtmlだけで太字にすることができました。
bタグで太字にした文字の意味は、font-weight:boldのときと同じで、太字になっているだけで特段の意味はありません。
CSSが編集できない状況だけど太字にしたい!というときに便利ですね。
strongタグの指定方法はbタグと同じで、太字にしたい部分をstrongタグで囲うだけです。
See the Pen Untitled by spiqa design (@spiqa_design) on CodePen.
strongタグは、内容の重要性、重大性、または緊急性が高いという意味をもっています。
大事な部分だと解釈されるという意味です。
これは読んでいる人が解釈するという意味ではなく、機械が解釈するという意味です。
SEO的に、「このページ中で大事な文章はここです」と示していることになるのです。
strongタグは、上でご説明したように、重要性を持つコンテンツであることを示すものです。
そのため、「文字を太くしたいから」といった理由で使用したり、必要以上にたくさん使用するのは適切ではありません。
「デザイン的に太字に表示したい」とか「このページに書いてある内容はすべて重要だ!」とstrongタグをたくさん使用すると、本当に大切な部分はどこなのか判断できなくなるため、SEO的に良くない影響を与えてしまいます。
本当に大事な部分にのみ使用するようにしましょう!
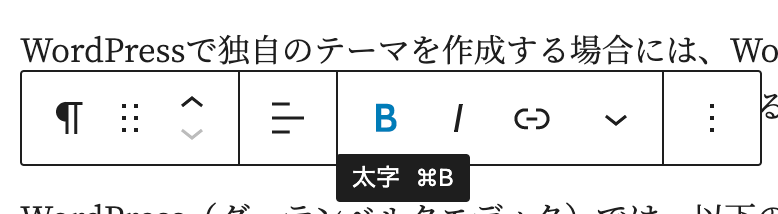
WordPressでは、太字にしたい部分を選択した上で、以下の写真の「B」を指定することにより、文字が太字になります。

たまに、きちんと指定しているにもかかわらず太字にならない!というときがあります。
原因は、CSSにあることがほとんどです。
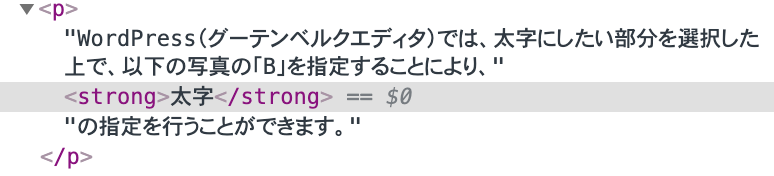
太字指定した部分のhtmlコードを確認すると、太字を指定した部分は、strongタグで囲まれていることがわかります。

strongタグは一般的にブラウザのデフォルトで太字で表現されるようになっています。
しかし、場合によってはCSSで太字にならないように設定してしまっていることがあります。
コーディングを行うときに、ブラウザごとにさまざまなCSSが適用されているとスタイルを整えるのが大変になります。そのため、リセットCSSというものを読み込んだり、ブラウザデフォルトのCSSを打ち消すためのCSSを記述していたりすることが原因です。
CSSを編集してサーバーにアップして・・という作業が可能な方は、該当のCSSを修正して対応しましょう。
WordPressしか使えない!という方は、以下の方法で解決しましょう。
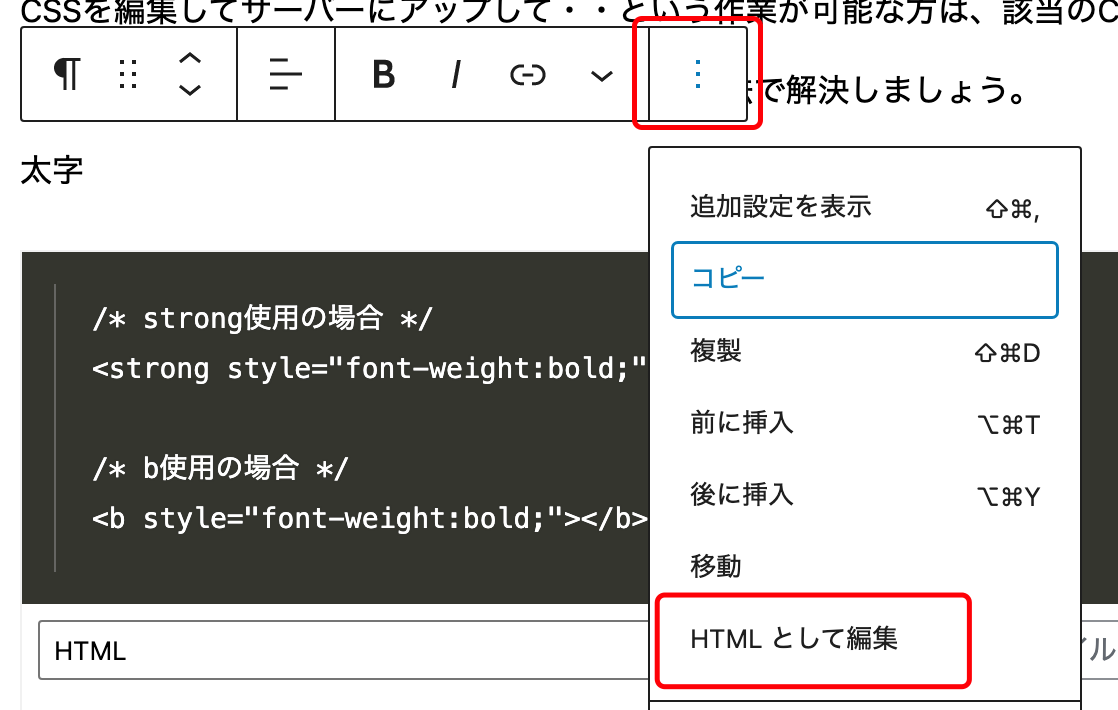
まず、太字にしたい文章があるブロックをクリックして「HTMLとして編集」をクリックします。

そうすると、このような見た目に変わります。

ここに直接CSSを書いてしまいます。
以下を参考に style="font-weight:bold;" を入れ込むだけです。これで解決です!
/* strong使用の場合 */
<strong style="font-weight:bold;"></strong>
/* b使用の場合 */
<b style="font-weight:bold;"></b>いかがだったでしょうか?
細かい部分ではありますが、デザイン上文字を太くしたい場合には、font-weightやbタグ、重要な文章の場合はstrongタグと適切に使い分けられるようにしましょう!
また、WordPressのテーマを構築をする場合は、きちんと太字反映されるか確認することを忘れないようにしましょう!
こちらもおすすめ


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design