2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
WPのカスタマイズでとっても役に立つカスタムフィールドですが、Advanced Custom Fields(以下ACF) というプラグインに繰り返しフィールド(Repeater Field)という拡張機能があります。
この繰り返しフィールドを活用することで、カスタマイズの幅が広がります。
※繰り返しフィールドを使用するにはPRO版へのアップデートが必要です。
目次
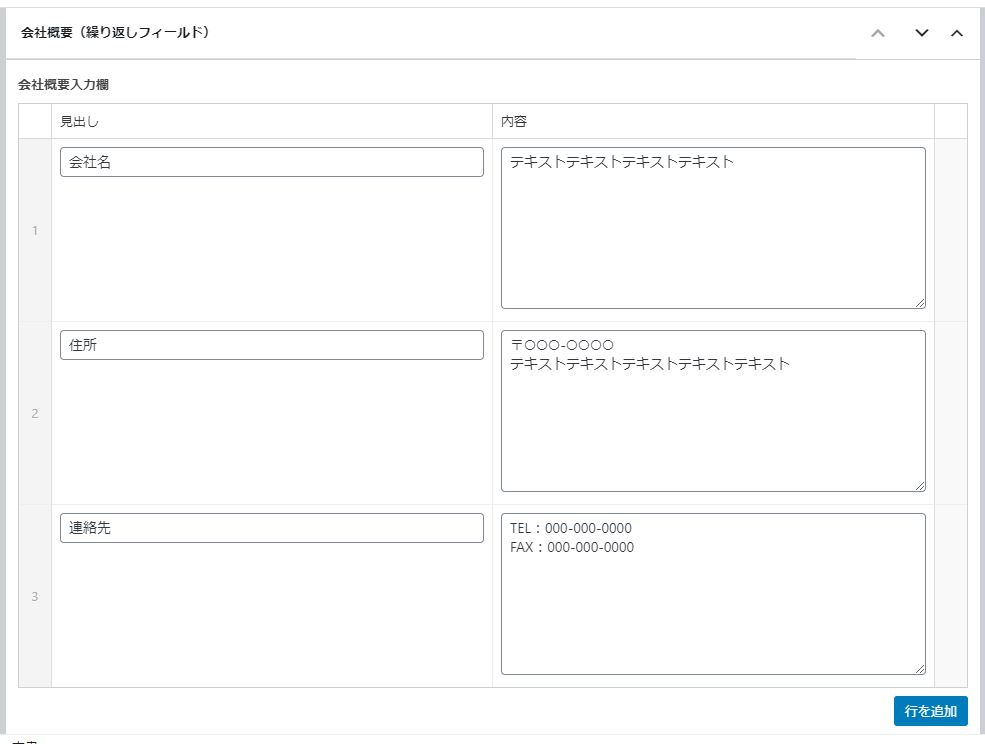
通常、カスタマイズフィールドは必要な分だけフィールド枠を増やしていく必要がありますが、繰り返しフィールドを使うことで、投稿画面でフィールド枠の増減をすることができます。
<通常のカスタムフィールドだと>
・会社名の入力欄
・住所の入力欄
・連絡先の入力欄
・代表者の入力欄
など、項目の数だけフィールドを用意する必要がありました。

数を減らしたい、増やしたい場合はACFの編集画面から変更するだけでなく、コーディングデータも編集する手間があります。
<繰り返しフィールドを使えば>
・会社名などの項目名と内容を入れる欄
これをセットするだけで終了です。
あとは使いたい分だけ増やしていくだけです。

繰り返しフィールドにすることで、項目名と内容を自由に記入できるだけでなく数も自由に変更することができ、順序もドラッグアンドドロップで入れ替えることができます。
<?php if(have_rows('繰り返しフィールドのスラッグ')): ?>
<?php while(have_rows('繰り返しフィールドのスラッグ')): the_row(); ?>
<!-- 繰り返しフィールドの内容ここから -->
<?php the_sub_field('サブフィールドスラッグ'); ?>
<!-- 繰り返しフィールドの内容ここまで -->
<?php endwhile; ?>
<?php endif; ?>
入力したページと表示するページが同じ場合は上記のコードで表示できます。
<?php
$page_id = get_page_by_path('固定ページのスラッグ');
$page_id = $page_id->ID;
?>
<?php if(have_rows('繰り返しフィールドのスラッグ', $page_id)): ?>
<?php $page_counter = 2; ?>//表示件数
<?php while(have_rows('繰り返しフィールドのスラッグ', $page_id)): the_row(); ?>
<?php $page_counter--; ?>
<!-- 繰り返しフィールドの内容ここから -->
<?php the_sub_field('サブフィールドのスラッグ'); ?>
<!-- 繰り返しフィールドの内容ここまで -->
<?php if ($page_counter === 0) break;?>
<?php endwhile; ?>
<?php endif; ?>
入力したページとは違うページで使う(例:Aの固定ページで入力して、Bの固定ページで表示する)場合はコードの書き方が違うので注意してください。
繰り返しフィールドの中に繰り返しフィールドを作ることも可能です。
▼ジャンル…前菜
∟メニュー名&値段
∟メニュー名&値段
▼ジャンル…パスタ
∟メニュー名&値段
∟メニュー名&値段
という風に各ジャンルに紐づくメニュー名と値段の枠を増やせるだけでなく、ジャンルそのものを増やすことができます。

<?php if(have_rows('繰り返しフィールド(ジャンル)のスラッグ')): ?>
<?php while(have_rows('繰り返しフィールド(ジャンル)のスラッグ')): the_row(); ?>
<!-- ジャンルの内容ここから -->
<?php the_sub_field('ジャンル名のスラッグ'); ?>
<?php if(have_rows('繰り返しフィールド(メニュー)のスラッグ')): ?>
<?php while(have_rows('繰り返しフィールド(メニュー)のスラッグ')): the_row(); ?>
<!-- メニューの内容ここから -->
<?php the_sub_field('メニュー名のスラッグ'); ?>
<?php the_sub_field('値段のスラッグ'); ?>
<?php endwhile; ?>
<?php endif; ?>
<!-- メニューの内容ここまで -->
<?php endwhile; ?>
<?php endif; ?>
<!-- ジャンルの内容ここまで -->
今回はACFの拡張機能のひとつの繰り返しフィールドの使い方を紹介しました。
通常のカスタムフィールドに比べて、入れ子になっていたり同じスラッグを複数書く必要があったりと少しわかりにくいですが、一度覚えてしまえば色々と活用できてとても便利です。
おすすめ記事はこちら!



株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design