2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
ページトップに戻る用のボタンやバナーを、画面の右端に追従固定で配置することがよくあると思います。
追従するボタンをページ下部まで表示されたままにしていると、フッターのコンテンツが隠れてしまうことがあります。
特にスマホでは起きやすい問題です。
そんなことが起きないように、フッターまで到達したらボタンを消してしまう動作をつけておいた方がいいでしょう!
参考サイトとして弊社スピカデザインのホームページをご参考ください。右下のお問い合わせボタンがフッターまでいくと消えるのがわかると思います。
今回はフッターまでスクロールしたら、固定追従させている要素(ページトップやバナーなど)を消す方法をご紹介します。
目次
今回は、ページトップボタンがフッターまでスクロールしたら消えるというコードを書きました。
※リンクは今回の動きとは関係ないため機能していません。
See the Pen フッターまでスクロールしたら消える by spiqa design (@spiqa_design) on CodePen.
動きをわかりやすくするためにfooterやmainに高さを指定するなどのスタイルを加えていますが、ページトップに関わるコードだけ抜き出していただければそのままコピペでご利用いただけます。
それでは、コードについて解説していきます。
以下コードで、ページトップを作成しています。
<div class="page-top">
<a href="#header" class="page-top_link"></a>
</div>/* ページトップ
============================== */
.page-top {
position: fixed;
bottom: 20px;
right: 20px;
transition: 0.5s;
}
.page-top_link {
position: relative;
display: block;
width: 45px;
height: 45px;
border-radius: 10px;
background-color: #cccccc;
}
.page-top_link:before {
content: "";
display: block;
position: absolute;
top: 55%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
width: 8px;
height: 8px;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
}
/*フッターまでスクロールしたら消す*/
.is-hidden {
visibility: hidden;
opacity: 0;
}is-hiddenクラスは、jsで追加・削除するためのクラスです。くわしくはjsの解説でご説明します!
jQuery(function() {
var footer = $('.footer').innerHeight(); // footerの高さを取得
window.onscroll = function () {
var point = window.pageYOffset; // 現在のスクロール地点
var docHeight = $(document).height(); // ドキュメントの高さ
var dispHeight = $(window).height(); // 表示領域の高さ
if(point > docHeight-dispHeight-footer){ // スクロール地点>ドキュメントの高さ-表示領域-footerの高さ
$('.page-top').addClass('is-hidden'); //footerより下にスクロールしたらis-hiddenを追加
}else{
$('.page-top').removeClass('is-hidden'); //footerより上にスクロールしたらis-hiddenを削除
}
};
});var footer = $('.footer').innerHeight();
フッターの高さを取得し、footerに代入します。今回の場合、100pxになります。
window.onscroll = function () { ~ };
スクロールするたびにfunction内のjavascriptを読み込みます。
var point = window.pageYOffset;
現在のスクロール地点を取得し、pointに代入します。
var docHeight = $(document).height();
ドキュメントの高さとは、ページ全体の高さのことです。取得し、docheightに代入します。
var dispHeight = $(window).height();
表示領域の高さとは、現在表示されているブラウザのウインドウの高さのことです。取得し、dispHeightに代入します。
if(point > docHeight-dispHeight-footer){ ~ }
ここが難しいところです!
現在のスクロール地点が、ドキュメントの高さから表示領域とフッターの高さをマイナスした数値よりも大きい場合、if文内の処理が実行され、小さい場合はeise if内の処理が実行されます。
is-hiddenクラスには、CSSでページトップを非表示にするスタイルが記述されていましたね。
is-hiddenクラスが追加されている時はページトップを非表示、ない時は表示するという出し分けをしている、というわけです!
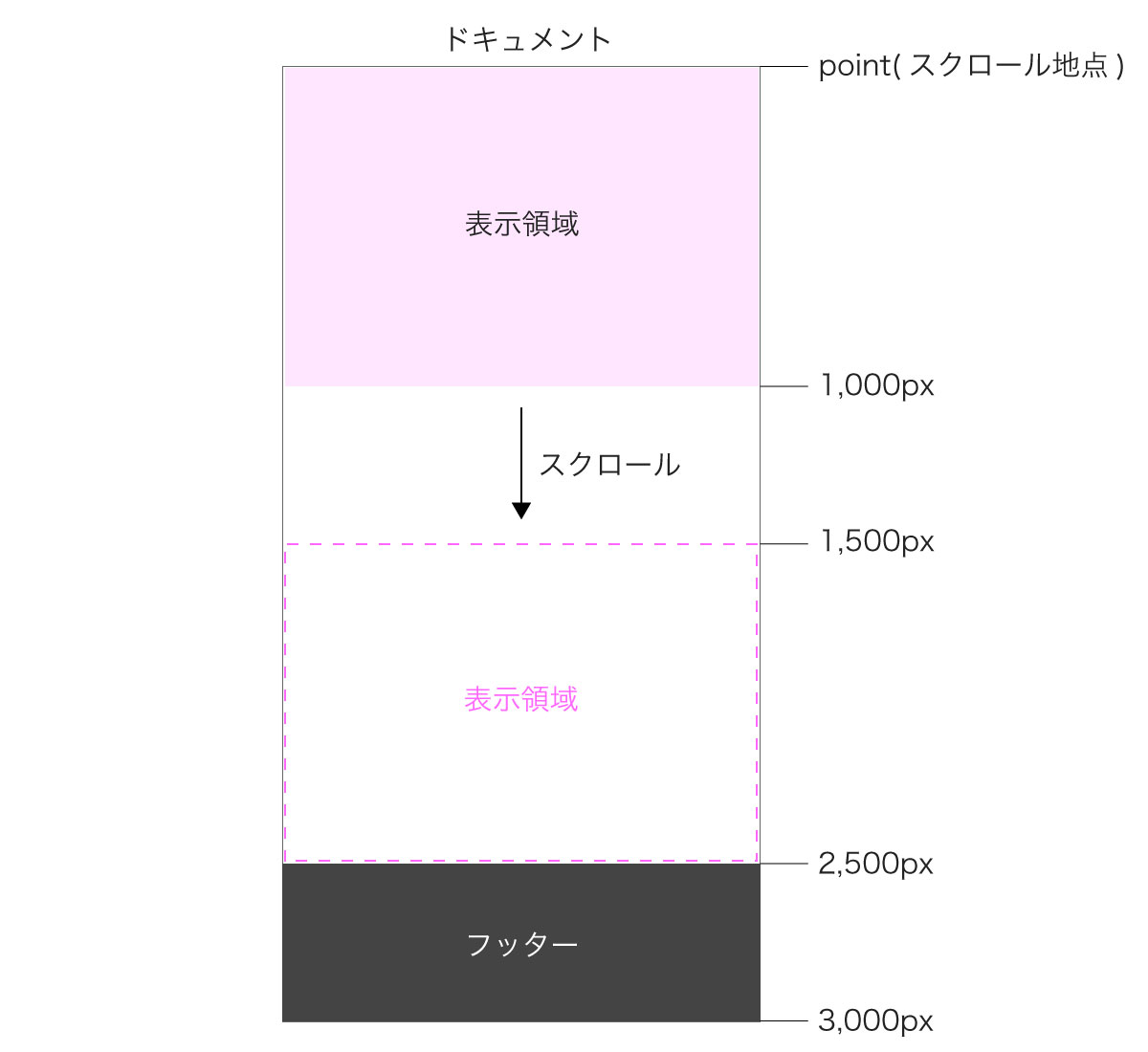
if(point > docHeight-dispHeight-footer){ ~ }の判定式について詳しく解説します。
例として、それぞれの高さが以下の通りだったとします。
ドキュメントの高さ:3,000px
表示領域:1,000px
フッターの高さ:500px

判定式の通り計算してみると、
「ドキュメントの高さ(3,000) -表示領域(1,000)-フッターの高さ(500)=1,500px」という数値が求められます。
ページにアクセスした時、表示領域はページの一番上が表示されますね。point(スクロール地点)は表示領域の一番上の地点を指します。
表示領域がスクロールしていき、pointが1,500pxの地点に到達した時、表示領域の最下部がフッターと合わさります。
つまり、この判定式はフッターと表示領域が合わさる時のスクロール地点の位置を算出しているのです。
jQueryの判定式については難しい内容になっていますが、コピペして使えるようになっていますので、難しいことは考えずに利用してみてください。
まずは使ってみるとイメージしやすいと思います!
こちらの記事もおすすめ


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design