2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
Webサイトは、一度公開したら終わりというものではなく、新しいコンテンツを追加したり、スタイルを変更したり修正をしながら運用していきます。
今回は、Webサイトの運用を行う上で、必ずと言って良いほど必要なコメントアウトについてご紹介します!
目次
コメントアウトとは、ソースコードのうち「実行させない部分」で、HTMLの場合「ブラウザに表示されない部分」のことです。
<!-- コメントアウト ここは表示されない --> <p>テキストが入ります。テキストが入ります。</p>
上記の「<!-- コメントアウト ここは表示されない -->」部分は、HTMLファイルに記述しているものの、ブラウザの表示では確認できない部分になります。
ブラウザに表示されないのなら、意味がないのでは?と思われるかもしれませんが、コメントアウトにはとっても重要な役割があります。
それでは、コメントアウトを活用することには、どのようなメリットがあるのか見てみたいと思います。
コメントアウトの最も大切な役割は「保守性」と「可読性」を高めることです。
コメントアウトがない例
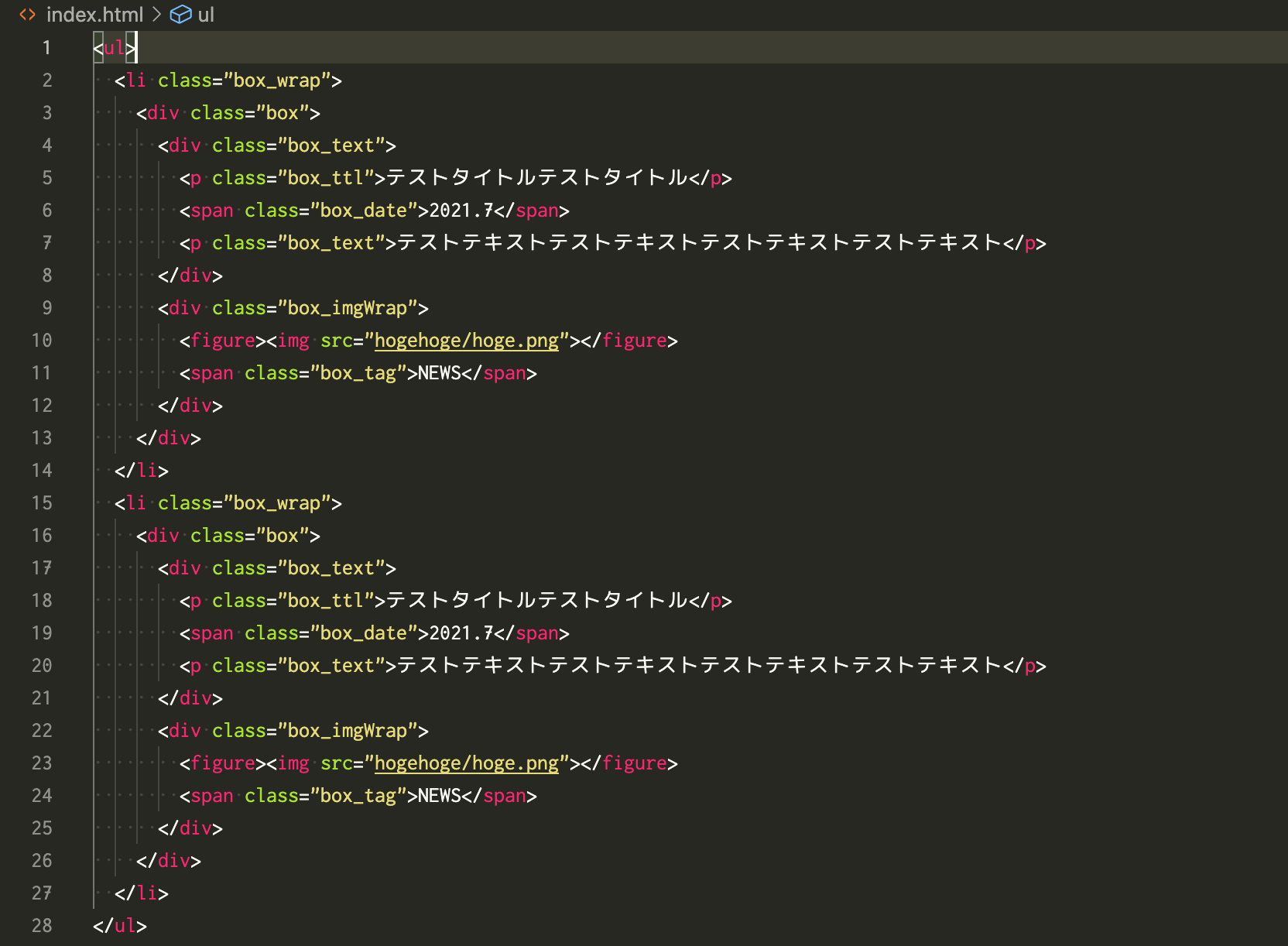
まず、以下のコードを見てみてください。

そんなに長い内容ではないですが、特に終了タグが連続している部分など読みづらさを感じますね。
(参考)終了タグとは?
ここに変更を加える場合、どこに修正内容を差し込むのが正しいのか慎重に見ていかなければなりません。CSSでスタイルを当てるにも、該当箇所がどこなのかパッと見て判断できません。
コメントアウトを追加した例
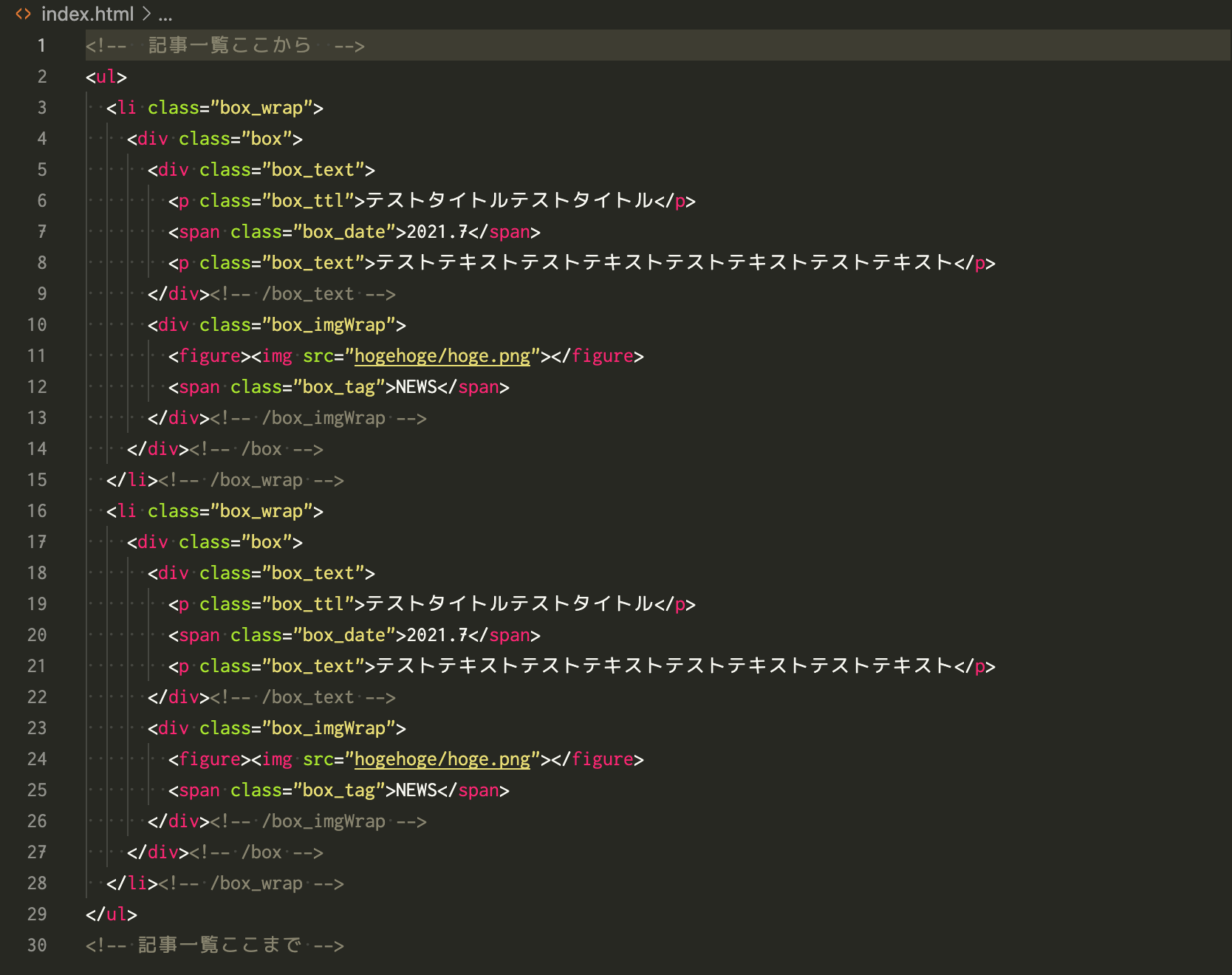
以下は、コメントアウトを追加したものです。

特定の開始タグと対応する閉じタグが探しやすくなったかと思います。
特にWordPressの場合は、phpのコードをあわせて記述することもあり、より複雑になってしまいがちです。
コメントアウトを効果的に用いることで、記述内容が整理できます。コードが整理されることにより、読みやすくなり、編集にかかる時間短縮にもつながるので、とても大事ですね!
編集した場所が間違えていて、一気にいろんな箇所のスタイルが崩れてしまう..なんてことを防ぐことにもつながります。
Webサイトの公開を行うときに、一時的に非表示にさせておきたい部分などにもコメントアウトを活用できます。
このようなことはよくあります。
一旦コメントアウトしておき、必要になったらコメントアウトを解除することでWebサイト上に表示することができます。速やかに対応したい場合などにとても便利です。
そのほか、メモ書きとしても使用することができます。
特に複数人で更新作業を行う場合などにルールを決めて記述しておくと便利です。
エディタの検索機能を用いて探すこともできるので、修正したい場所を簡単に探すことができるようになります。
HTMLのコメントアウトは、<!--から始めて-->で閉じます。
<!-- コメントアウト(1行の場合) -->
複数行の場合も同様にコメントアウトしたい箇所全体を囲うように記述します。
<!-- コメントアウト複数行の場合(1行目) コメントアウト複数行の場合(2行目) コメントアウト複数行の場合(3行目) コメントアウト複数行の場合(4行目) コメントアウト複数行の場合(5行目) -->
コメントアウトは、言語によって書き方が異なるものもあります。
言語によって異なっていて複雑ですが、後述するショートカットキーを用いることで簡単に記述できます。
| 1行 | 複数行 | |
| CSS | /* コメントアウト部分 */ | /* コメントアウト部分 */ |
| JavaScript | //コメントアウト部分 | /* コメントアウト部分 */ |
| PHP | //コメントアウト部分 #コメントアウト部分 | /* コメントアウト部分 */ |
コメントアウトを覚えて記述するのは大変です。
多くのエディタでは、以下のショートカットキーでコメントアウトされます。
Windows : Ctrl + /
Mac : command + /
1行のコメントアウトを行いたい場合は、該当の行にカーソルをあわせてショートカットを実行します。
複数行のコメントアウトを行いたい場合は、該当の箇所を選択状態にしてショートカットを実行します。
CSSなどHTML以外の言語の場合も同じショートカットキーで適切なコメントアウトが記述されるので、とても便利です。
ショートカットキーを活用して、適切なコメントアウトを活用してください!
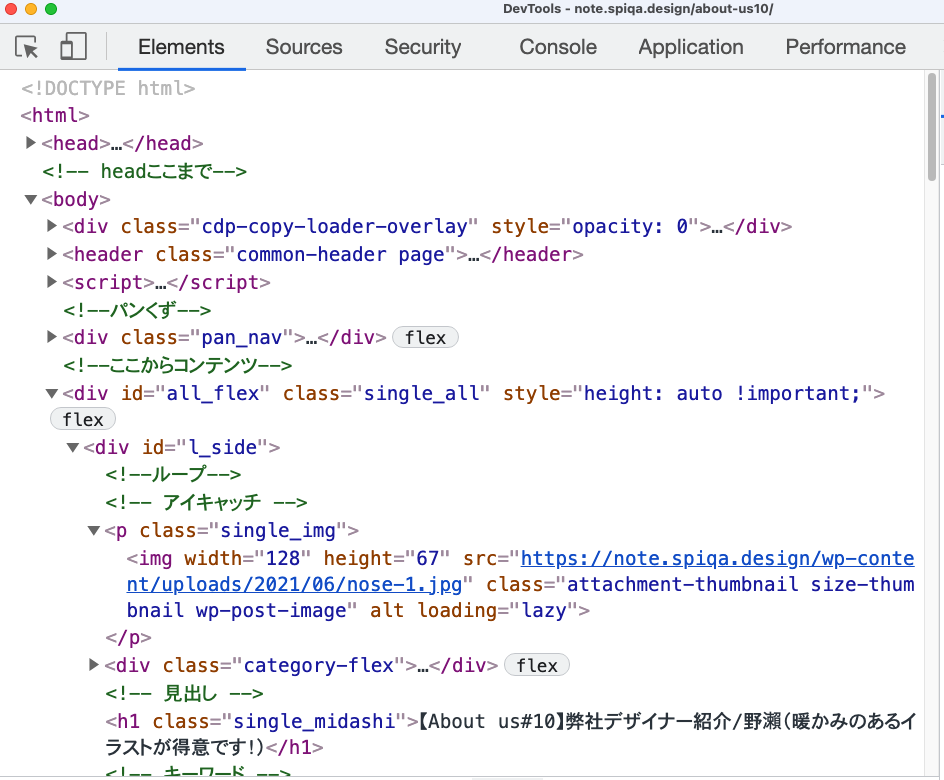
以下の写真は、SPIQANOTEの記事を検証機能で見たものです。
(参考)検証機能とは?

<!-- headここまで -->など緑色文字で表示されているのがコメントアウト部分ですね。
このように、コメントアウトの内容はWebサイト(表)上は表示されないものの、誰でも簡単に見ることができます。
そのため、非公開情報や機密情報は絶対に記述しないように気をつけてください!
コメントアウトを入れ子にすることはできません。
入れ子にすると最初の終了タグ-->でコメントが終了したとみなされ、その後に記述している内容がブラウザ上に表示されてしまいます。
See the Pen コメントアウト by spiqa design (@spiqa_design) on CodePen.
コメントアウトを入れ子にしてしまって、意図せず表示してしまうなんてことがないように気をつけましょう。
コメントの中に「-(ハイフン)」を連続して使用すると、ブラウザによっては正しく認識されない可能性があります。
▼良くない例
<!-- 良くない例① ---->
<!-- 良く---ない例② -->
これらも意図せずWebサイト上に表示されてしまう原因になりますので、注意しましょう。代わりに「=」を利用して以下にように書くと良いです!
<!-- ==== 追記ここから ==== -->
日本コカ・コーラ株式会社のWebサイトを検証ツールで見てみると…

ロゴとコピーが入っています。
このようにコメントアウトを活用している例もあります。
気づいた人にだけ伝わる内容ですが、遊び心があって良いですよね!
ほかにも例を紹介しています

コメントアウトの内容は、無いこととして取り扱われるため、SEOの評価に影響を及ぼすことはありません。
今回は、HTMLのコメントアウトについてご紹介しました。
コメントアウトのメリット
コメントアウトの注意点
コメントアウトを使用するときの注意点にだけ気をつけつつ、適切に活用することで更新のしやすいコードを書きましょう!
こちらもおすすめ

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design