2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
できれば透過のpngで設置したいのに支給された画像や素材でダウンロードした画像がjpgだったり背景が透過されていない…!なんてことよくありますよね。
今回はそんなお悩みを簡単に解決できる方法を2つご紹介いたします!
動画はこちら
目次
1つ目は色域指定で透過にする色を選択し、一気にくり抜く方法です。
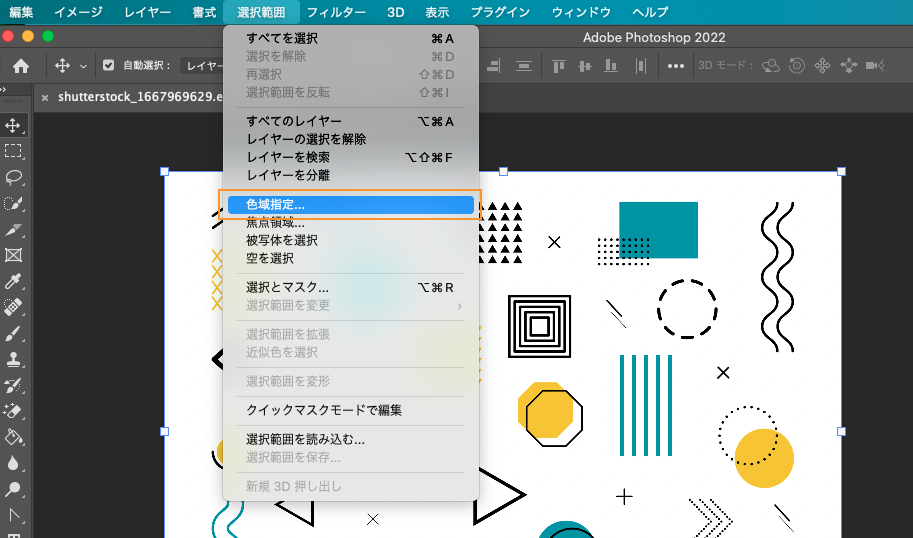
[選択範囲]→[色域指定]を選択します。

色域指定のウィンドウ内の[許容量]を0にし、画像の透過させたい色をクリックします。(今回のような画像の場合は白い部分のどこかをクリックします。)
クリックすると下のプレビューにくり抜く範囲が表示されるため、問題がなさそうであればそのまま[OK]を押します。

[OK]を押してウィンドウが消えると選択された状態になるため、選択状態で[back]キーなどで選択内容を削除すると、白かった部分だけが消えて透過された状態になります。

次にご紹介するのは細かい部分だけを透過することができる[マジック消しゴムツール]を使用する方法です。
難しい手順はなく、消しゴムツールの部分で[マジック消しゴムツール]を選択し、透過させたい部分をクリックするだけで透過させることができます。
色域選択の様に一括でのくり抜きはできませんが、部分的に透過をさせた画像を作成したい場合はこちらの方法が便利です!


透過させる方法は色々ありますが、色がはっきりとしているコンテンツをくり抜く場合はこちらの方法が早くて簡単かな?と個人的には思います!
ぜひご活用ください!
関連記事はこちら


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design