2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは!当初はデザイナーになる勉強をしていたコーダーのぶんちゃんです。
結局コーダーとして入社しまして、かれこれ1年ちょっと経ちました。
そして、習慣とは恐ろしいもので、デザインツールの使い方もデザインのセンスも、コーディングの思考に転換されていきました。正直ゼロからデザイン、自信ありません!
そしたらXで拾った情報に、「プレゼン資料を作るならCanvaが便利!」とありました。
まずCanvaとは何かというと、デザインツールの一つです。 よくSNSで話題に上がるツールなので、ご存知の方も多いのではないでしょうか?
Googleアカウントなどでログインができ、ブラウザ上で簡単にデザインを作ることができます。
PhotoshopやIllustratorのような複雑なUIではないので、かなりハードルが低いです。
おしゃれなテンプレートが豊富にあり、有料のものもありますが無料でも十分「いい感じ」になります!
そして便利なポイントです!
画像をアップロードすると画像の色を勝手に抽出して、全部のスライドに反映してくれます。
ちょっとやってみます。
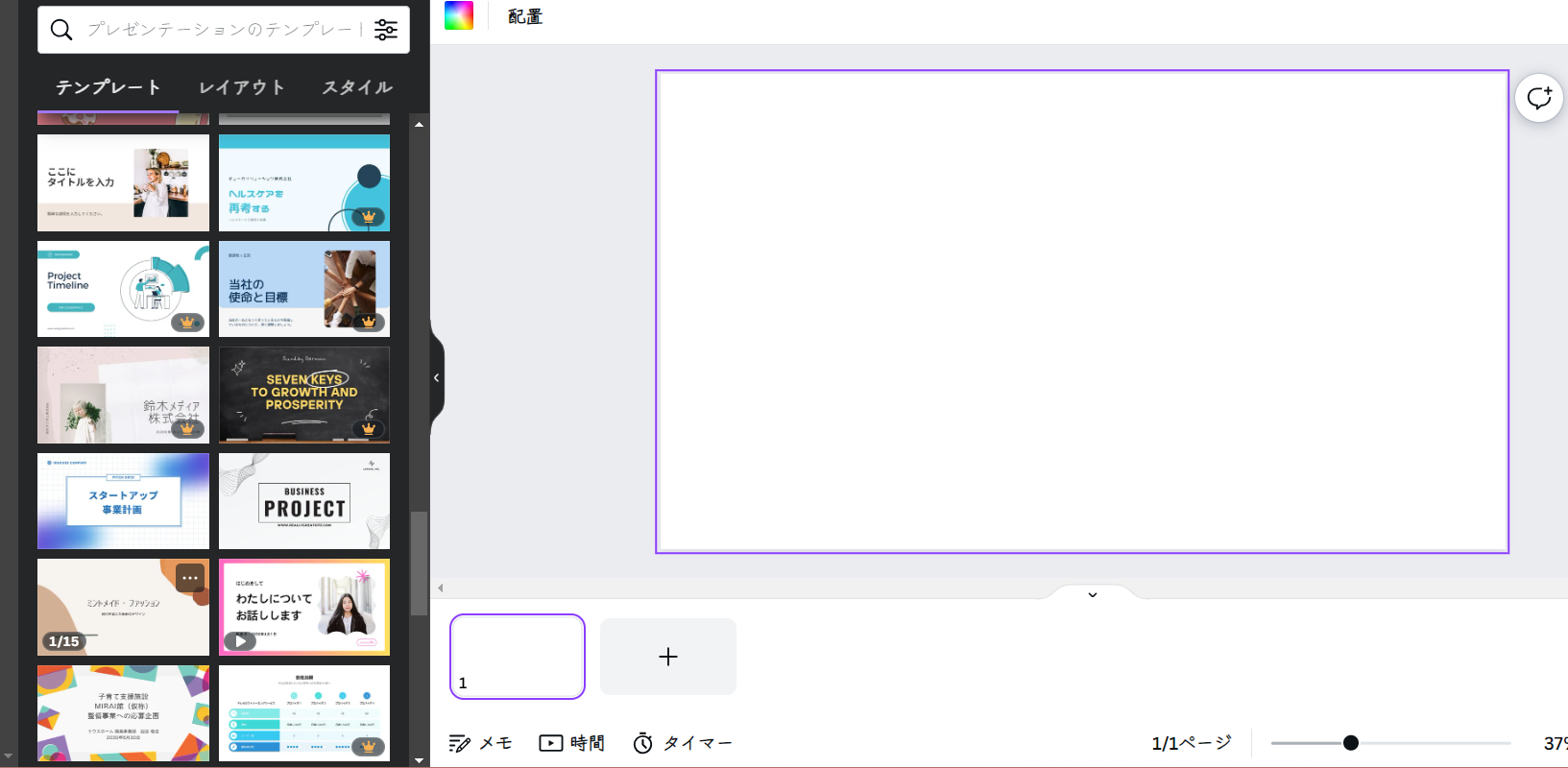
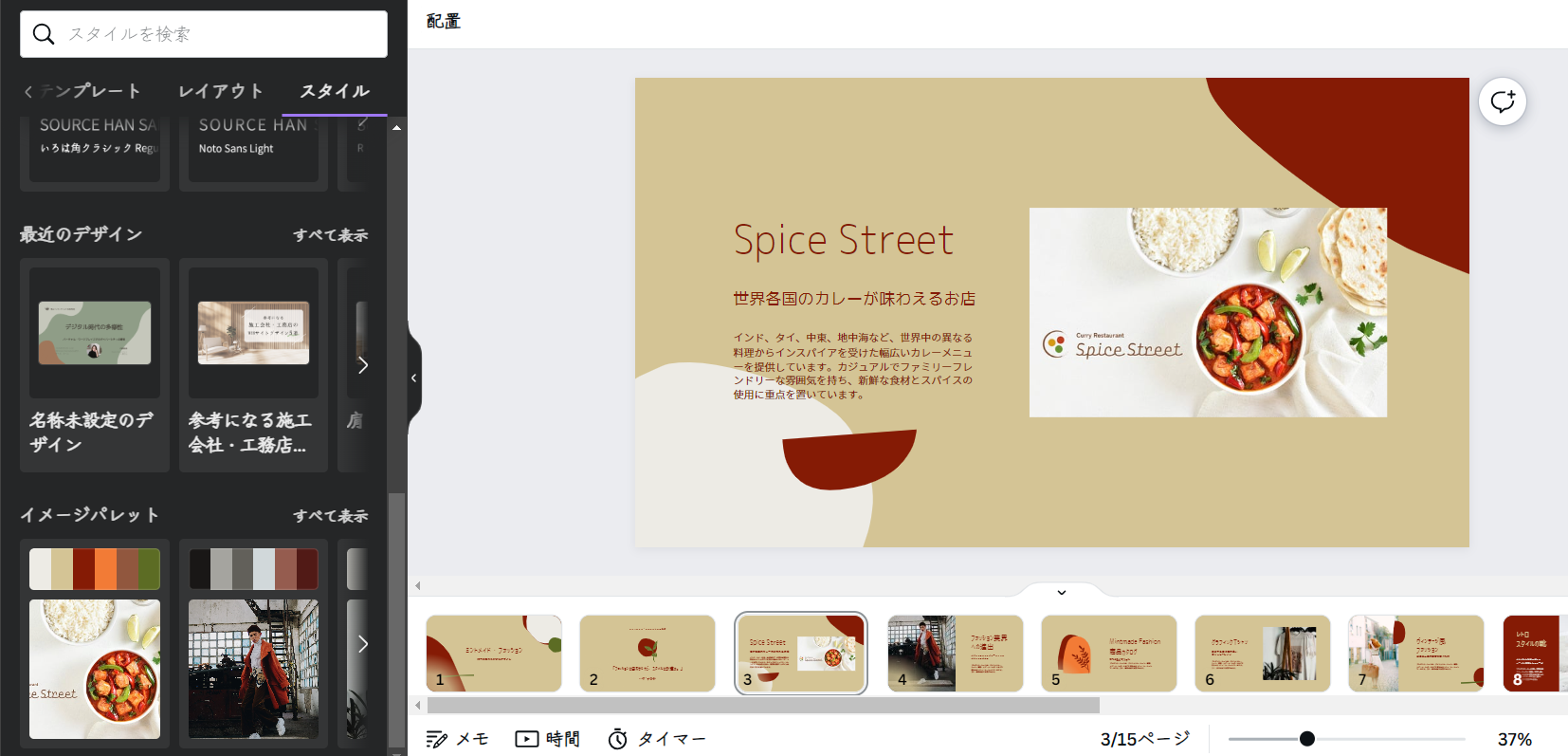
ホーム画面から「プレゼンテーション」→サイズを選ぶ→下のようなデザイン画面になります。

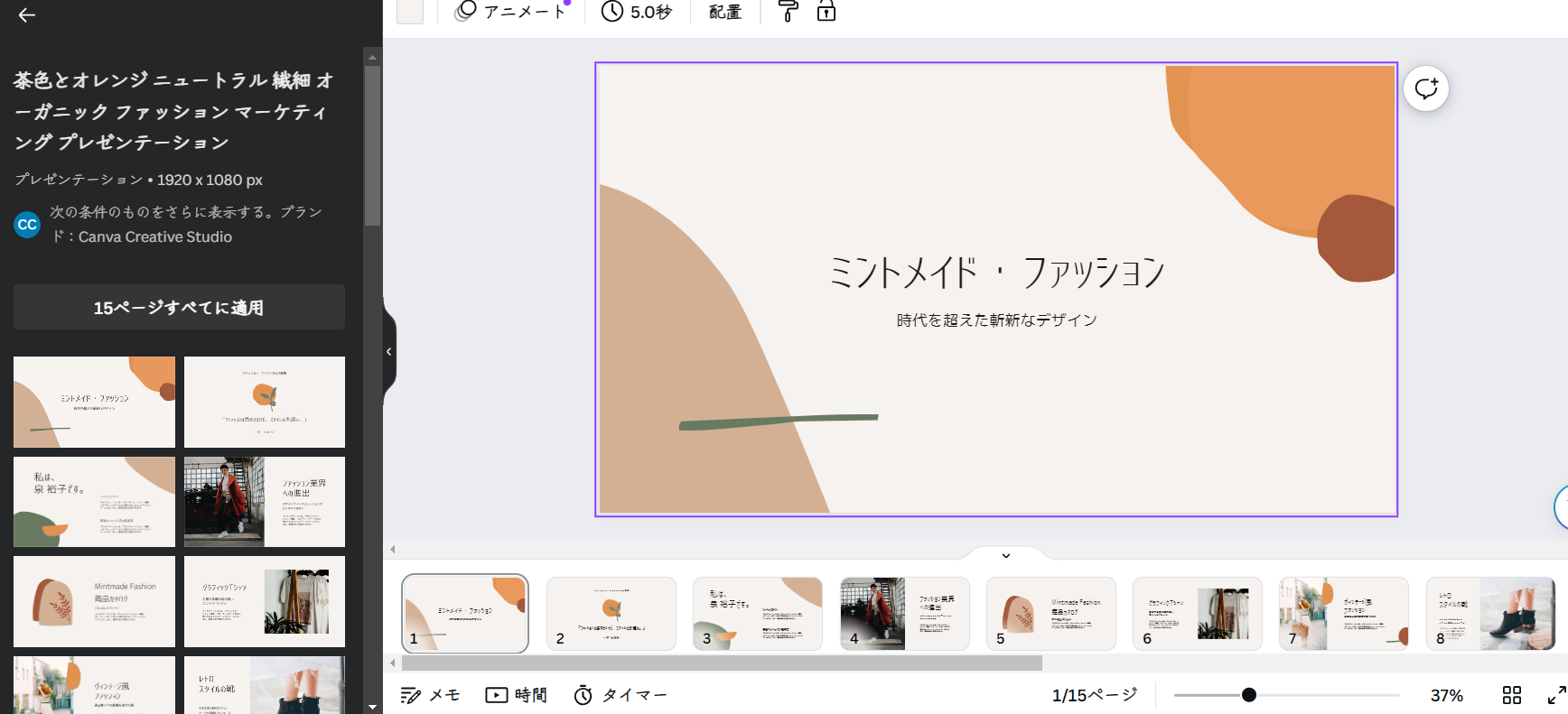
左側の「テンプレート」から好きなものを選んで、
今回はこれにします。

もちろんこのままでもおしゃれなんですけど!もう一工夫、色のトンマナを合わせていきましょう!
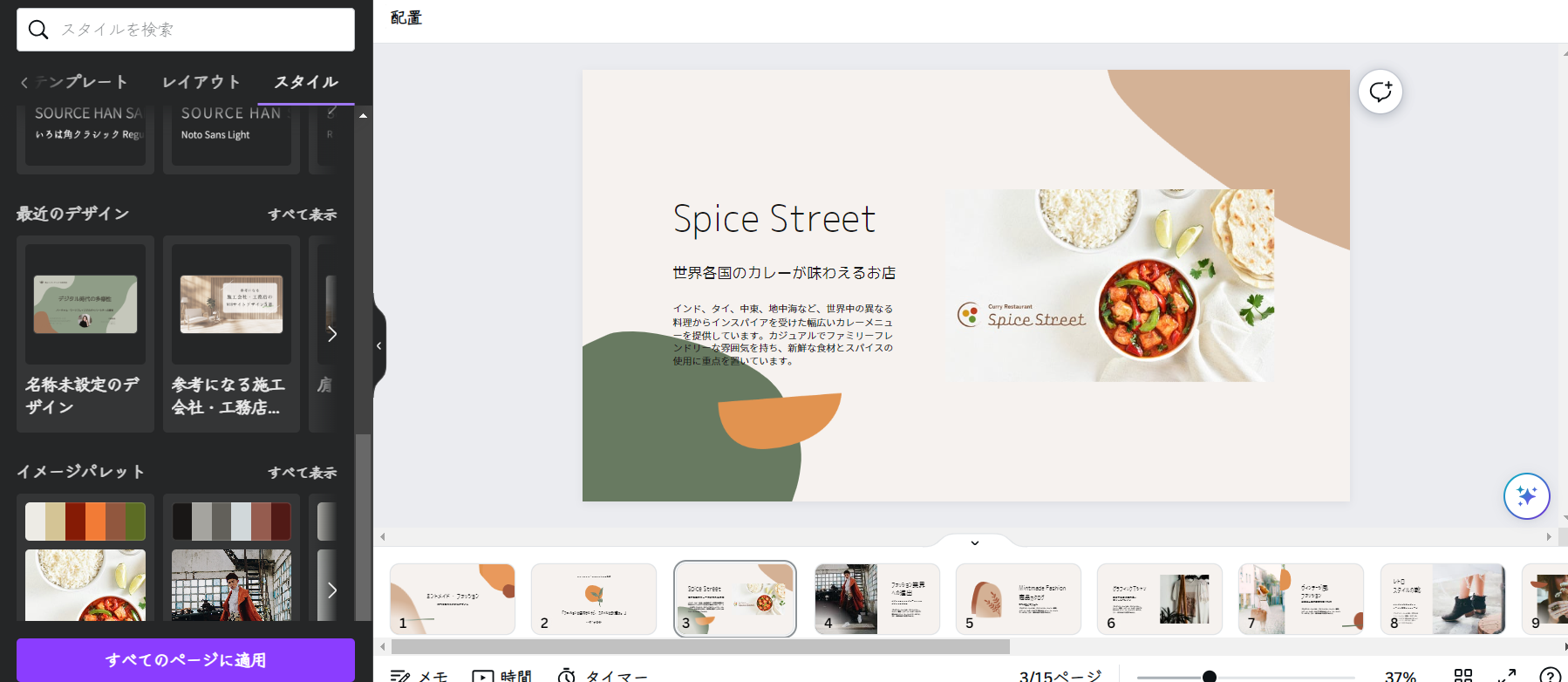
例えば、サイトを紹介するスライドの時、下の画像のようにOGP画像を入れまして、

左側の「スタイル」をクリック、スクロールすると下にあるイメージパレット(サムネイルの一覧)にアップロードした画像が入ってます!そして勝手に色を抽出してくれてますね!
色のところをクリックすると、

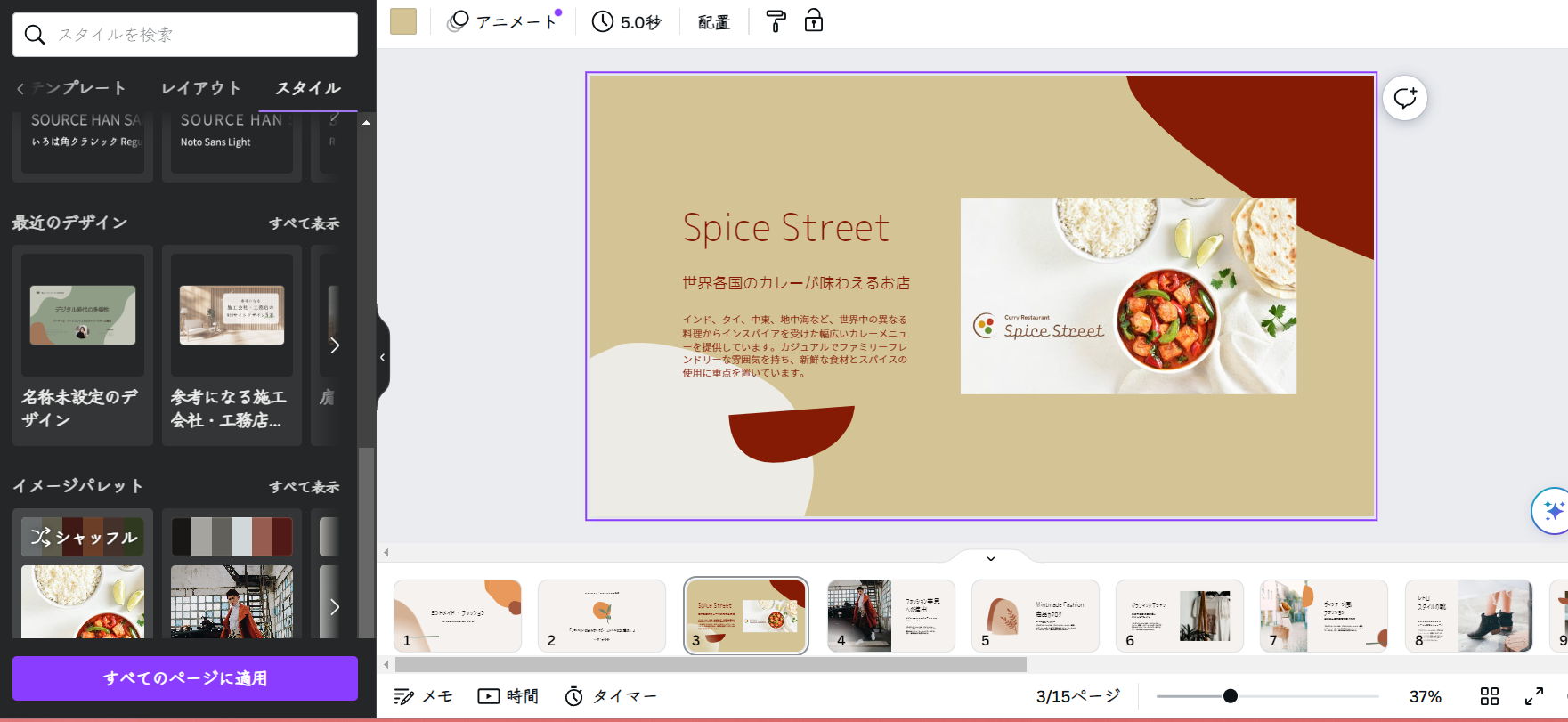
デザインのあしらいも全部まるっと、画像の色味に合わせて変えてくれました!
シャッフルを押すと違う配色パターンも試せます。
そして下にある「すべてのページに適用」をクリックすると、

全部のスライドに色が反映されました!!!
これは便利ですよね。早く知りたかった。。。
時間はかけたくない、けど、おしゃれな資料作りたい時、是非お試しください!
以上、ぶんちゃんの今週のGoodNewsでした~!
関連記事はこちら


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design