2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
游ゴシックやGoogle Fonts、Adobe Fontsなどでフォントを指定している時、Internet Explorer(IE)だけテキストが上に寄ってしまったり、謎の余白が生まれて崩れてしまうというバグに出会ったことのある人も多いと思います。
今回はそんな時の対策方法をご紹介いたします!
目次
See the Pen vYyxvKe by spiqa design (@spiqa_design) on CodePen.
注目して欲しいテキストがある時、上記例のようにテキストの上に点を打って強調させることはあると思います。
さわらび明朝と游ゴシックのどちらも一見問題なく表示されているように見えているかと思いますが、実際にGoogle chromeとIEでの見え方を検証ツールを用いて比べてみると次のようになっています。
▼さわらび明朝

▼游ゴシック

全て同じpタグにフォーカスを当てていますが、どちらのフォントもIEで見るとテキストが上に寄ってしまっており、下に謎の余白が生まれてしまっています。
また、beforeで付けている点の位置もIEでは少し上の位置についてしまっていることがわかります。
See the Pen poNeYxx by spiqa design (@spiqa_design) on CodePen.
ボタンのテキストを天地中央揃えにする時、flexを使うと綺麗に揃えることができるため、かなりの頻度でその指定を書いています。
基本的には問題なく綺麗に表示されますが、上記例をGoogle chromeとIEで表示すると次のようになります。
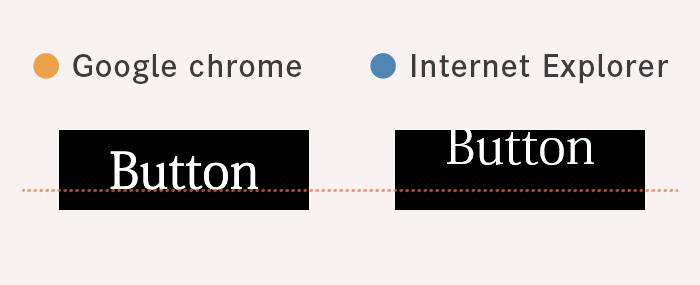
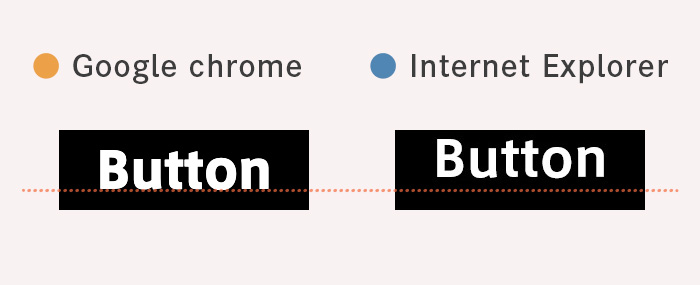
▼小塚明朝ProN

▼AXIS Std

Google chromeでは綺麗に揃えられていますが、IEでは上に寄ってしまっていることがわかります。
beforeの点の位置の比較と別のフォントを使用していますが、さわらび明朝と游ゴシックも小塚明朝ProNとAXIS Stdと同じく上に寄ってしまいます。
残念ながら今のところ原因は不明で、IE側の問題かフォント側の問題かもわかりません。
游ゴシックが上に寄ってしまうのは有名な話ですが、その他今回例に挙げたさわらび明朝、小塚明朝ProN、AXIS Stdなどどのフォントが上に寄ってしまうか実際にIEで確認をしないとわからないため、Google FontsやAdobe Fontsなどでフォントを指定する場合はIEできちんと確認することをおすすめします。
原因がわからないため、CSSハックを使用しIEだけCSSを書き分けることで見た目を調整し対応します。
CSSハックについては下記記事で詳しくご紹介していますので、今回説明は省略させていただきます。

.dot_text01{
margin: 20px ;
padding: 10px;
font-size: 50px;
font-weight: bold;
font-family: 'Sawarabi Mincho', sans-serif;
line-height: 1;
}
_:-ms-lang(x)::-ms-backdrop, .dot_text01{
font-family: 'MS 明朝', 'MS Mincho', sans-serif;
}
基本のスタイルを指定した後、CSSハックを使用しIEのみ崩れないフォントに変更します。
IEのみ少しテイストが変わってしまいますが、大きさや余白感は他のブラウザと同じ指定にすることができます。
_:-ms-lang(x)::-ms-backdrop, .dot_text01 {
padding-top:10px;
}
全てのブラウザで同じフォントを使用したい場合、IEのみmarginやpaddingで位置を調整します。
他のブラウザと全く同じ見た目に揃えるには細かい調整が必要になりますが、どのブラウザでも同じテイストを保ったままサイトを作ることができます。
今回ご紹介したフォントやIEのみ使用できないCSSのプロパティも多く、まだまだIE対策は必要になってしまいそうです。
サイト内で少数のコンテンツを整える場合と、複数のコンテンツを整える場合で対策方法を使い分けても良いかと思います。ぜひご活用ください!
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design