2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
HTMLを書く際にheadタグ内に記述をするメタタグ(メタ情報)。
メタタグをきちんと入れることでSNSに投稿する時に画像や説明文が表示されたり、オーガニック検索の検索順位に影響があるなど、サイトのSEO対策としてとても大切な役割を持っています。
今回は重要なメタタグを中心に知っておきたいメタタグの種類と使い方について解説します!
目次
まず最初にメタタグとは何かというと、そのページの設定や情報(メタデータ)を指定するタグのことです。
HTMLの場合、headタグの中に記述をし、metaタグを指定する際にはcharset属性、name属性、property属性、http-equiv属性の中から最低一つは指定する必要があります。
それぞれ属性ごとに役割が異なるため、まずは属性ごとの違いについて解説いたします!
charset属性はそのページの文字エンコーディング(日本語の値としてはUTF-8、Shift-JIS、EUC-JPなど)を指定するための属性です。
実際に作成したファイルと合わせた適切な文字コードを指定することで、日本語のページに他言語のブラウザからアクセスした場合などに文字化けを防ぐことができます。
必須のタグではありませんが、ページ全体の文字コードに影響を与えるため、できる限り最初の方に記述することをおすすめします!
<meta charset="UTF-8">
<meta charset="Shift-JIS">
<meta charset="EUC-JP">
<!-- 大文字、小文字は区別されないため、下記でも可能です。 -->
<meta charset="utf-8">
<meta charset="Shift-jis">
<meta charset="EUC-jp">name属性はそのページの内容の情報を記述するための属性です。
検索エンジンのクローラーに対してページの情報を伝えることができるタグで、name属性で指定した値の内容はcontent属性の値と関連付けられるため、必ずcontent属性とセットで記述します。
適切に設定をすることでユーザーやクローラーに内容を理解してもらいやすくなり、ページが正しく評価されて検索順位に影響を与えます。
descriptionはページの要約を書くために記述する値です。
検索結果の一覧などの要約のテキストはこのdescriptionに指定をした内容が表示されることが多く、ユーザーはこの内容を読んでページに書かれている内容を知り、クリックをするか判断することになります。
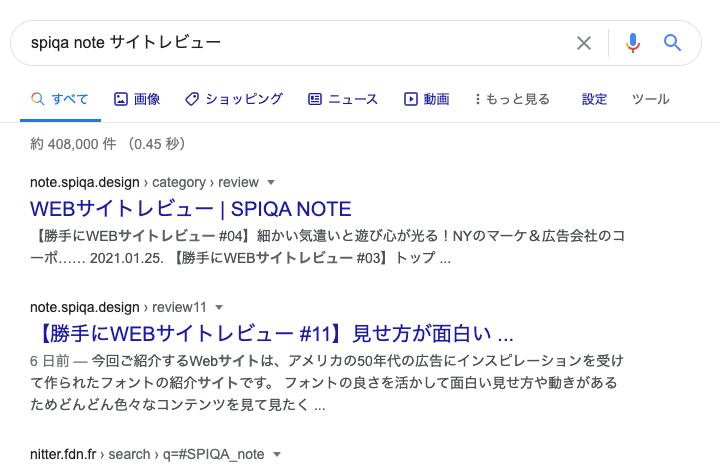
下記画像は「spiqa note サイトレビュー」で検索をした検索結果の画面になります。
1件目に表示されているページは、descriptionが設定されておらず、ページの中から自動で抜粋された内容が表示されています。
2件目に表示されているページは、descriptionが設定されているため、設定してあるテキストから100文字前後が表示されています。

descriptionの内容によって直接的なSEO効果があるわけではありませんが、きちんと書かれていることによりクリック率の向上が見込めるため、間接的にSEO効果を見込めることになります。
文字数制限はありませんが、Googleの検索結果には全角120文字までしか表示されないため、90〜120文字程度の内容にまとめることをおすすめします!
<meta name="description" content="90〜120文字程度でページの内容を書きます。">ページの内容に合わせたキーワードを指定することができます。複数のキーワードを指定する場合には「,(カンマ)」で区切ることで指定することができます。
必要以上に詰め込んでしまうとスパムページと判断されてし合う可能性もあるため、必要最低限にしておくことをおすすめします!
また、重要なキーワードほど先に書くと良いと言われています。
以前はkeywordsの内容もGoogleの評価対象になっていましたが、現在は評価対象外になっており、記述しないことが増えています。
<meta name="keywords" content="ブログ">
<!-- 複数指定する場合 -->
<meta name="keywords" content="ブログ,現役コーダー,HTML,CSS">
<!-- NGな例 (1)最後が,で終わってしまうのはNGです -->
<meta name="keywords" content="ブログ,現役コーダー,HTML,CSS,">
<!-- NGな例 (2)単語として成り立たない内容はNGです -->
<meta name="keywords" content="現役コーダーのブログです">robotsは検索エンジンのクローラーに対してどのようにするかを指定することができます。
検索結果に表示させたくない場合によく利用されていますが、W3Cの仕様にはその用途で使用するための値であるという記載はなく、この情報を参照する検索エンジンに対してのみ有効な指定となります。
主に指定する値はnoindexかnofollowの2種類です。
| noindex | URLをインデックスしないようにする。(検索結果に表示させない。) |
| nofollow | ページ内のリンクを辿らないようにする。メタタグ以外にもaタグのrel属性で個別に書くことも可能。 |
<meta name="robots" content="noindex">
<!-- 複数指定する場合は,(カンマ)で区切ります。 -->
<meta name="robots" content="noindex,nofollow">
<!-- nofollowはaタグに指定することもできます。 -->
<a href="http://test.jp" rel="nofollow">テストページへ</a>viewportはスマホやタブレットなどモバイル端末で最適に表示させるために必要なタグです。
レスポンシブで作成する場合にはviewportを記述し、CSSのメディアクエリ(media query)と組み合わせることで画面幅に合わせたCSSを書くことができます。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 下記のように固定の幅で指定もできますが、非推奨です -->
<meta name="viewport" content="width=1000">property属性はSNSなどでシェアされた時に表示される内容を指定することができます。
OGP(Open Graph Protocol)設定とも呼ばれており、きちんと設定をしてあることでSNS上でページの内容をユーザーに伝えることができ、より多くの人にページを見てもらえる可能性が高まります。
<!-- 基本のOGP設定 -->
<meta property="og:url" content="ページのURLを指定します。" />
<meta property="og:type" content="ページの種類を指定します。" />
<meta property="og:title" content="ページのタイトルを指定します。" />
<meta property="og:description" content="ページの要約を指定します。" />
<meta property="og:site_name" content="ページのサイト名を指定します。" />
<meta property="og:image" content="サムネイル画像のURLを指定します。" />ページのURLを指定します。
URLは相対パスやルートパスではなく、きちんとドメインまで含めた絶対パスで記述します。
ページの種類を指定します。
コーポレートサイトのトップページなどはwebsiteとし、記事ページやブログページといった内容のページにはarticleを設定します。
ページのタイトルを指定します。
titleタグで設定しているページのタイトルを設定することが多いですが、og:titleに別の名前を指定した場合、SNS上ではこちらの内容が優先されて表示されます。
ページの要約を指定します。
descriptionで設定するのと同様、長くしすぎないことをおすすめします。
ページのサイト名を指定します。
og:titleと混ざってしまいそうな内容ですが、こちらにはサイト全体の名前を指定します。
例えばこの記事であればog:title、og:site_nameは下記のようになります。
| og:title | SEO対策に効果的!?headに入れるメタタグの種類と使い方 |
| og:site_name | SPIQA NOTE |
SNSでシェアされた時に表示されるサムネイルの画像を指定します。
og:urlと同様、こちらも絶対パスで指定をします。
Twitter用に基本的なOGP設定に加え、下記を設定します。
<meta name="twitter:title" content="ページのタイトルを指定します。" />
<meta name="twitter:description" content="ページの要約を指定します。" />
<meta name="twitter:image" content="サムネイル画像のURLを指定します。" />
<meta name="twitter:card" content="summary_large_image" />他のOGP設定にはない、name=”twitter:card”の指定を書くことで、Twitter上での表示され方を指定することができます。
指定できるカードは下記の4種類です。
| summary | タイトル、説明、サムネイル の一般的な表示。144ピクセル×144ピクセル以上、4096ピクセル×4096ピクセル以下の1:1の比率の画像を設定可能。 |
| summary_large_image | summaryと同じ内容で画像の大きさが大きい表示。300ピクセル×157ピクセル以上、4096ピクセル×4096ピクセル以下の2:1の比率の画像を設定可能。 |
| app | アプリ配布用の表示。アプリ名や紹介文、アプリのアイコンなどが表示。 |
| player | ビデオやオーディオなどのメディアを表示。 |
summaryとsummary_large_imageのファイル形式は5MB以下のJPG、PNG、 WEBP、 GIFがサポートされています。
(GIFの場合は最初の1枚目が使用されます。
http-equiv属性を指定することでユーザーエージェント(ブラウザ)に対してページの状態や挙動を指示することができます。
name属性同様に値の内容はcontent属性の値と関連付けられるため、必ずcontent属性とセットで記述します。
ページ内の言語の指定をすることができます。
日本語であればcontentに「ja」を指定します。
その他、英語であれば「en」、中国語であれば「zh」、ドイツ語であれば「de」、フランス語であれば「fr」、イタリア語であれば「it」を記入し指定します。
<meta http-equiv="content-language" content="ja">content-typeのはファイルタイプや文字エンコーディングを指定できます。
HTMLファイルの場合、contentの値には「text/html」を指定します。
charset属性を併記することも可能です。
<meta http-equiv="content-type" content="text/html">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">デフォルトのスタイルを指定することができます。
CSSは通常、linkタグで指定することが多いと思いますが、default-styleのcontentとして指定をすることでその中でも優先して適用させるCSSファイルを指定することができます。
<meta http-equiv="default-style" content="common.css">別のURLへのリダイレクトの設定や、現在のページの再読み込みを指定することができます。
contentの値に秒数を指定し、urlの値に遷移させるhtmlを指定します。
<!-- 5秒後にページを再読み込みさせる指定 -->
<meta http-equiv="refresh" content="5">
<!-- 5秒後にmain.htmlに遷移させる指定 -->
<meta http-equiv="refresh" content="5; url=main.html">メタタグを格納するheadタグ。HTML文書のメタデータコンテンツを入れるための要素を意味し、htmlタグのすぐ後に記述します。
通常のHTML文書の場合、必ず1つtitleタグを入れる必要があります。
(ページのタイトルを示す要素であるtitleタグの中にはテキストのみ入れることができます。)
※iframeタグのsrcdoc属性で指定されるHTML文書のような、上位のコンテンツでタイトル情報が得られるような場合にはtitleタグを省略することができます。
各属性について解説しましたが、結局どれを入れたら良いの?と迷ってしまうと思います。
解説した内容を踏まえて、SEO対策を考える上で入れておきたいおすすめのタグをまとめてみました!
コピペで簡単に使えるので、ぜひご活用ください!
<head>
<meta charset="utf-8">
<title>ページタイトル</title>
<meta name="description" content="90〜120文字程度でページの内容を書きます。">
<!-- レスポンシブ用記述 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<!-- 基本のOGP設定 -->
<meta property="og:url" content="ページのURLを指定します。" />
<meta property="og:type" content="ページの種類を指定します。" />
<meta property="og:title" content="ページのタイトルを指定します。" />
<meta property="og:description" content="ページの要約を指定します。" />
<meta property="og:site_name" content="ページのサイト名を指定します。" />
<meta property="og:image" content="サムネイル画像のURLを指定します。" />
<!-- Twitter -->
<meta name="twitter:title" content="ページのタイトルを指定します。" />
<meta name="twitter:description" content="ページの要約を指定します。" />
<meta name="twitter:image" content="サムネイル画像のURLを指定します。" />
<meta name="twitter:card" content="summary_large_image" />
</head>ページ全体の指定や、正しく指定することでSEO効果が期待できる属性が多いため、制作するページに合わせて適切にメタタグを入れることはとても大切です!
特にdescriptionやOGP設定はユーザーが直接見る部分になるため、必須の内容ではありませんが、入れておくことをおすすめします。
ぜひご活用ください!
SEO対策についての関連記事はこちら


関連記事:SEO会社選びで後悔しない!成果を出すための選び方とおすすめ企業紹介 |岐阜のホームページ制作会社|サイバーインテリジェンス

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design