2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは!H.Abeです。
この記事は、スピカデザインでデザイナーをしている私が、デザインの小技を3回に分けてご紹介しています。
●関連記事はこちら


今回は第3回、Adobe Photoshopで「背景を伸ばす方法」についてご紹介します!
目次

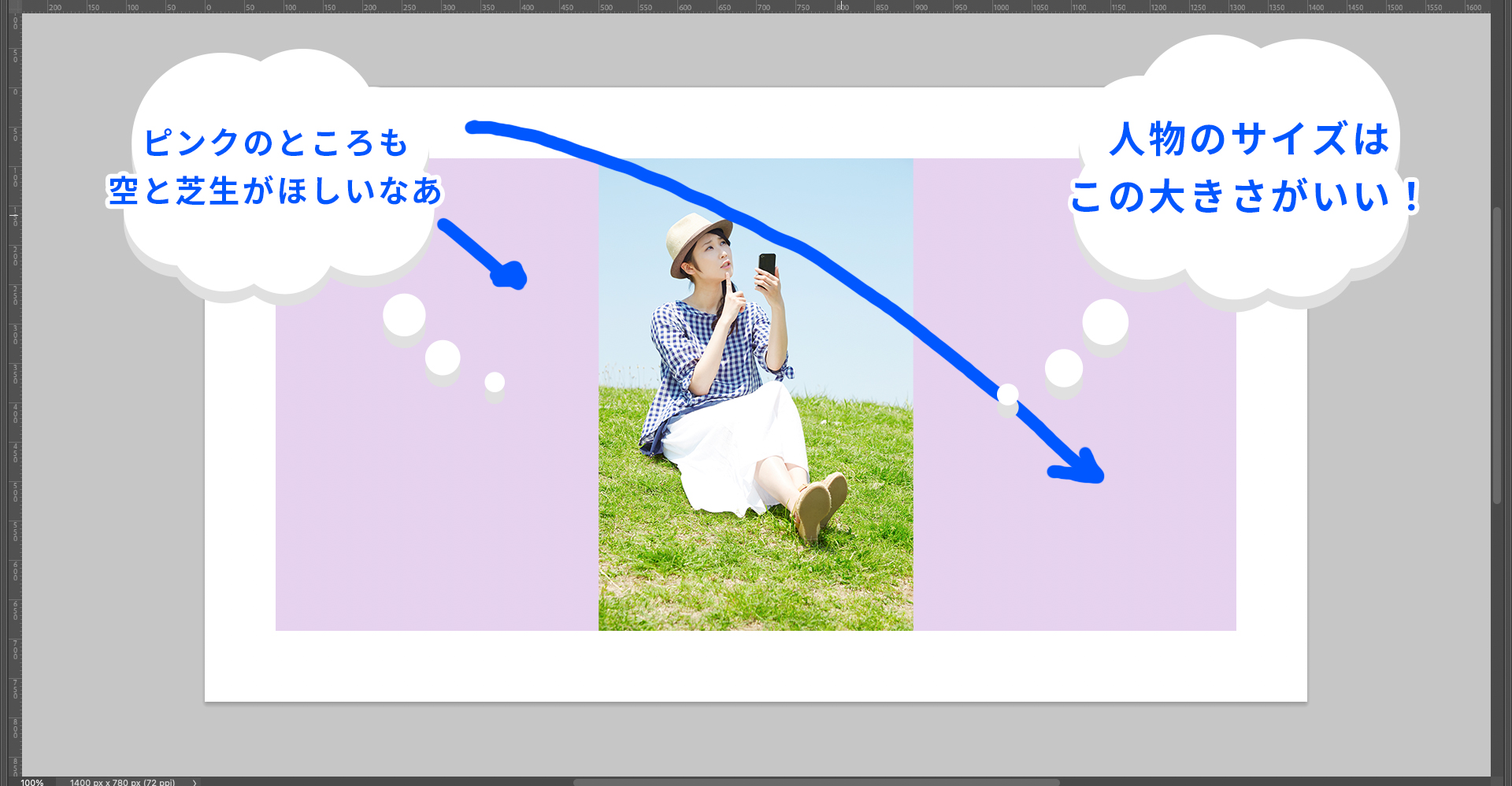
画像の背景が足りない問題・・・!
似た画像で背景がたっぷりのものを探そうにも、手間だし見つかる保証はない・・・
そんな時は!背景を伸ばしてしまえば解決です◎
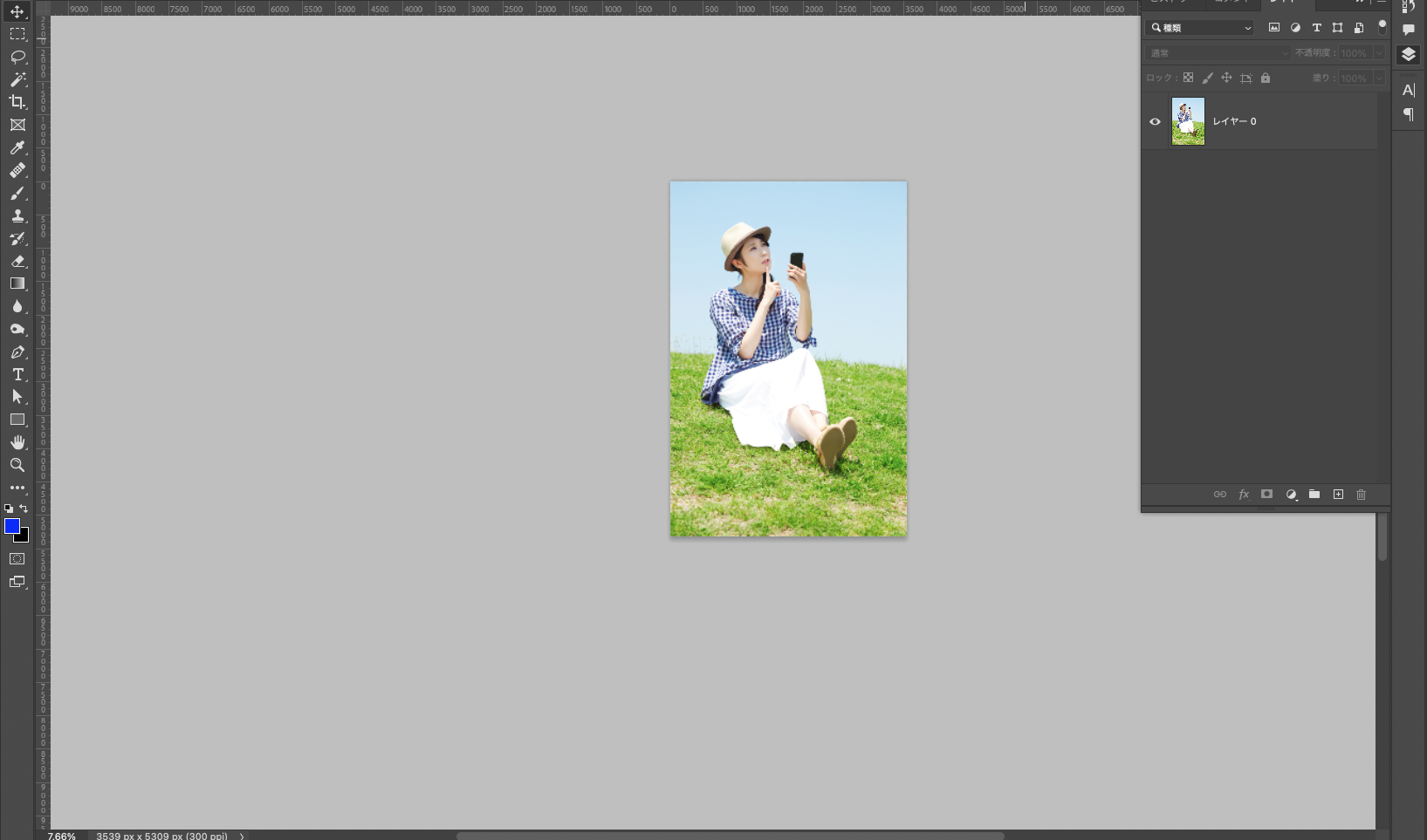
背景を伸ばしたい画像をPhotoshopで開きます。
今回はこの画像の背景を横に伸ばします。

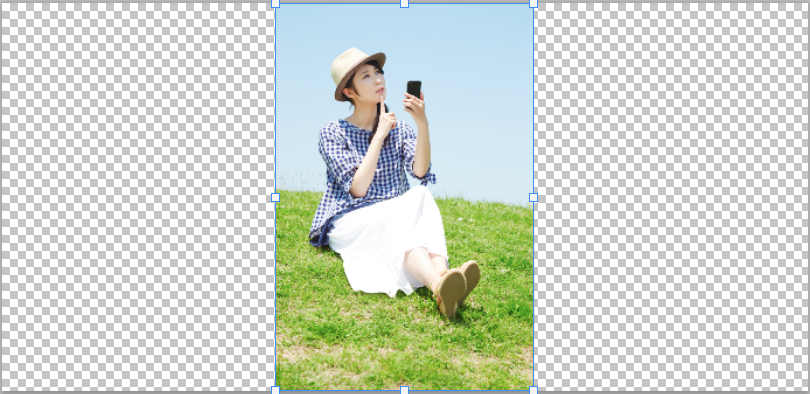
「イメージ」→「カンバスサイズ」を選択し、幅を任意のサイズに変更します。



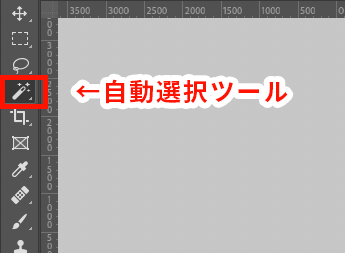
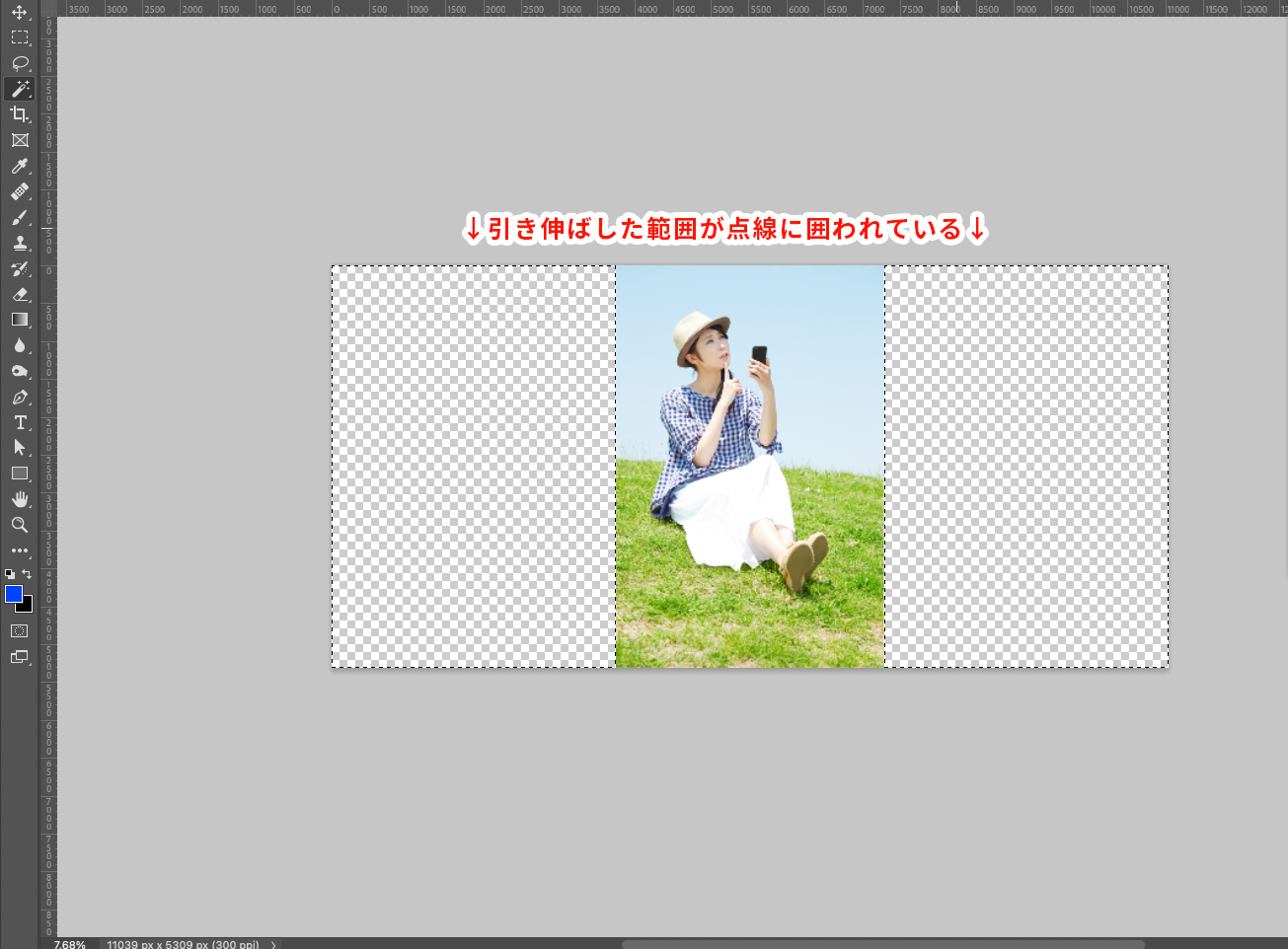
自動選択ツールを使って、先ほど伸ばした範囲をクリックします。

すると、点線に囲われます。

自動選択ツールを選択した状態で、Shiftを押しながら、範囲をクリックすると一括で選択することができます!
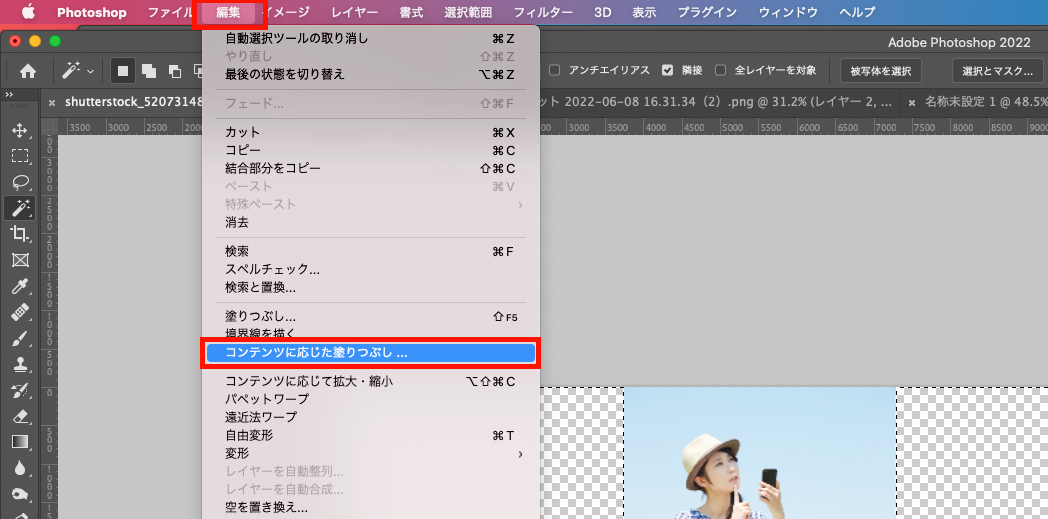
点線に囲われた状態で、メニューバーの「編集」→「コンテンツに応じた塗りつぶし」を選択します。

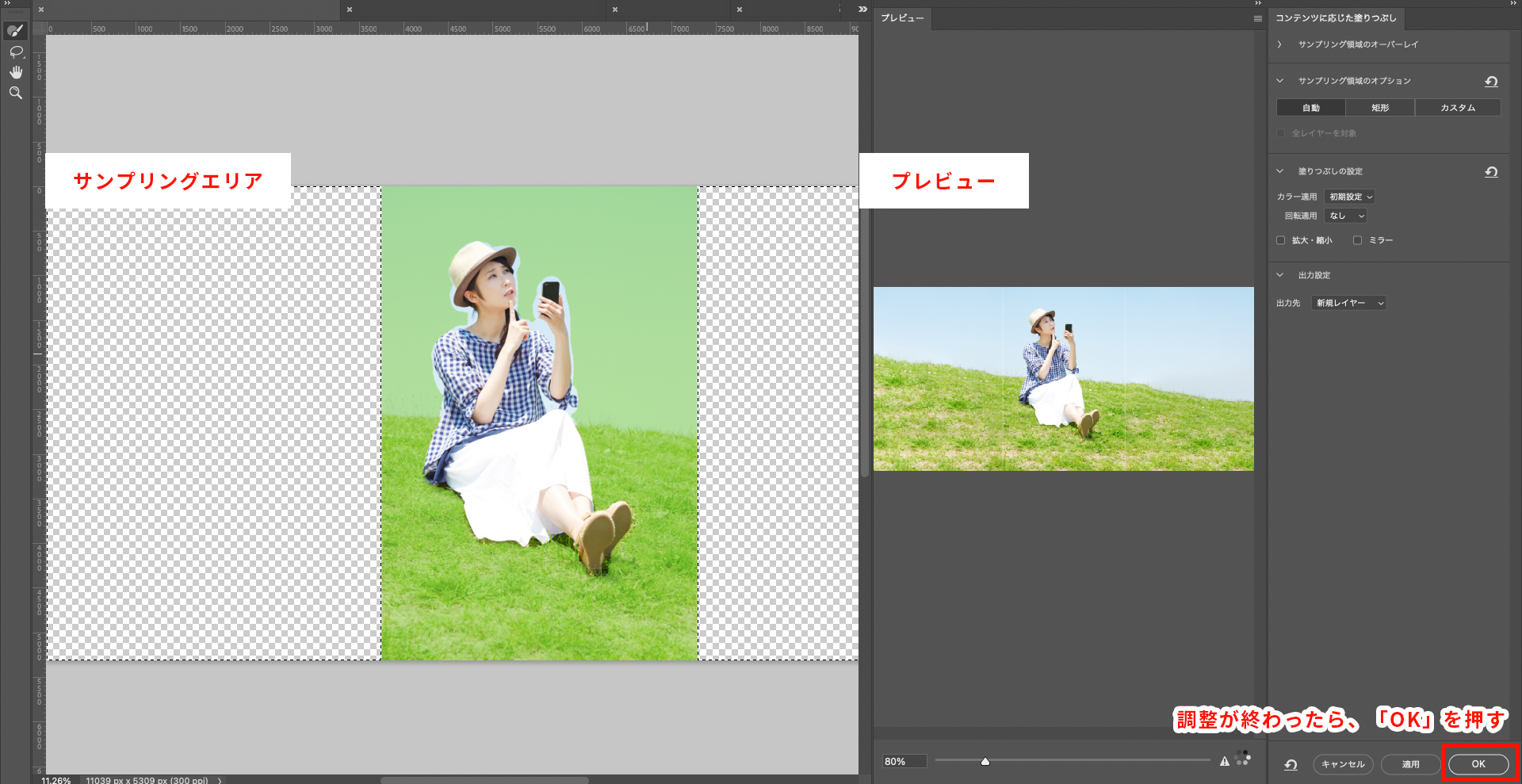
すると、以下のような設定画面が表示されます。

左側のサンプリングエリアの緑色が、背景を伸ばすために必要な参照元になり、
右側のプレビューではサンプリングから参照した画像を元に自動で生成した背景が反映されます。
プレビューを確認しながら、サンプリングエリアの緑を調整します。
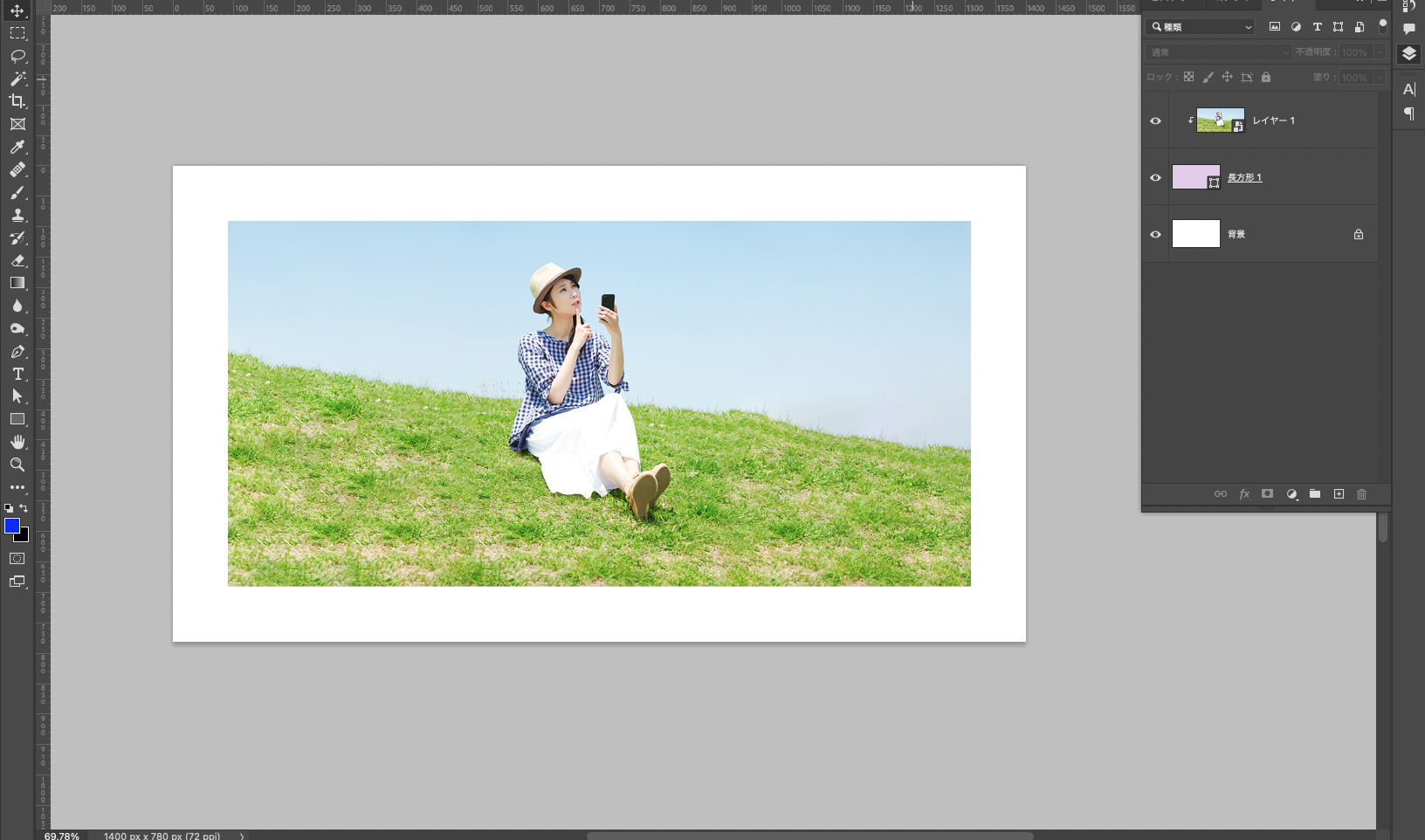
\「OK」を押して完成です!/

「コンテンツに応じた塗りつぶし」はPhotoshopのアップデートを重ねるごとにどんどん精度が上がっている便利なツールです!
ぱぱっと簡単にできるので是非みなさんも試してみてください~^^
●関連記事はこちら



株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design