2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
どうもこんにちは!工藤です!
普段はWebコーダーとしてサイトの構築をしているのですが、デザインを確認しながらコーディングをしているとふと
「こんな細かいところにまで気を遣っているのか…すごい…」
と思うことが多々あるんです
そういえば最近コーダー目線でしかデザインを見れてない気がする…
ということで今回は、一旦コーディングのことは忘れてWebサイトのデザインを思う存分観察していこうかなと思います!
目次
まずは観察するWebサイトを無作為に選びます
そこで自分がお気に入りだったポイントを抜粋しながら、その部分のデザインの観察をしていこうかなと思います!

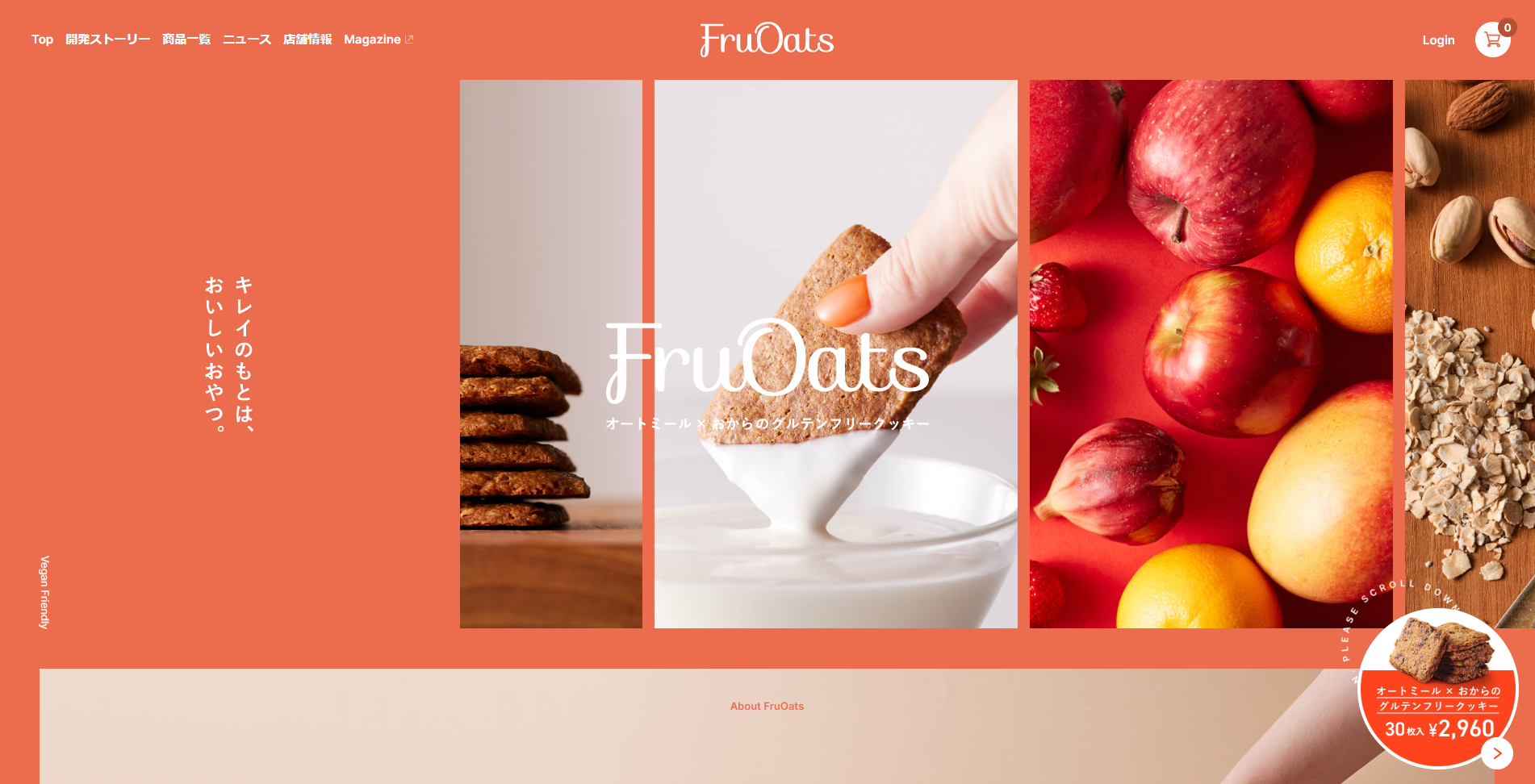
オートミールクッキー FruOats(フルオーツ)
こちらのサイトはフルオーツという商品の紹介と販売を行っているサイトになります
こちらのサイト、アニメーションがとても見やすく好きなのですが、
その他にもテキストの見せ方がとても良いなと思いました!
一番最初に表示される画面にあるキャッチコピーの部分、文字自体はそこまで大きくは無いのですが、周りに大きく余白をとっていることで存在感もありますししっかり目が行くなと感じました
要素を強調させるためには装飾を増やすだけじゃなく、配置の仕方を変えるだけでも強調できることがよくわかりました。学びです…
他にも画像やテキストの並べ方がとても魅力的だなと思いました!

例えばこちらの部分、説明文が書かれている要素を後ろの画像の枠に収めるのではなく、
少し下にはみ出ています
この部分、なんとなく説明文に目が行く気がしませんか?
なにかあからさまな違和感があると関心を持っていかれる人間の心理があったりするんですかね
それに加えて、下にはみ出ていることでどんどん下にスクロールしていきたくなる気もします!
並び方のリズムに変化を持たせるのも強調させるにはいい味付けなのかもしれませんね
そしてこのサイトの色使いもとても良いなと思いました!
背景やテキストに使われている色はほぼ2色だけなのにも関わらず、シンプルになりすぎず十分な色数だなと感じました
このバランスの良さは、サイトで使われている写真の色だったり大きさも関係しているのでしょうか
こういうところにも気を遣っていたらますますデザイナーへの尊敬の念が強くなります…
今回は無作為に選んだサイトを観察してみましたが、意外といろんな発見と学びがありましたね
今回はこの3点が僕にとっての学びでした
いつか自分もデザインをする機会があったら思い出したいです
たまにはこんな感じでデザインを分析するのも新しい発見ができて楽しいですね!
みなさんもぜひデザインを見て感じたことを言葉で表現してみてください
新しい出会いがあるかもしれませんよ?
ではまた今度!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design