2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは!デザイナーのShimazakiです。
先日、「Workship MAGAZINE」というメディアサイトでこのような記事を見つけました。

https://goworkship.com/magazine/cta-button/
こちらの記事では、CTAボタンのデザイン作成ポイントについて「配置」「テキスト・マイクロコピー」「デザイン」の3つに分けて紹介されています。
この3つのポイントの中から「デザイン」にフォーカスしてみました。
記事の中では4つのポイントに分けられています。
まず、1つ目のポイントは「サイズ」です。
スマホで押すときに理想的なサイズが「10mm×10mm」とされているそうです。
これまで具体的なサイズを意識して作成したことがなく、実機で確認したときに押しずらさを感じなければ大丈夫だろうという曖昧な感覚でデザインをしてしまっていたので、サイズを意識した上で作成していきたいです。
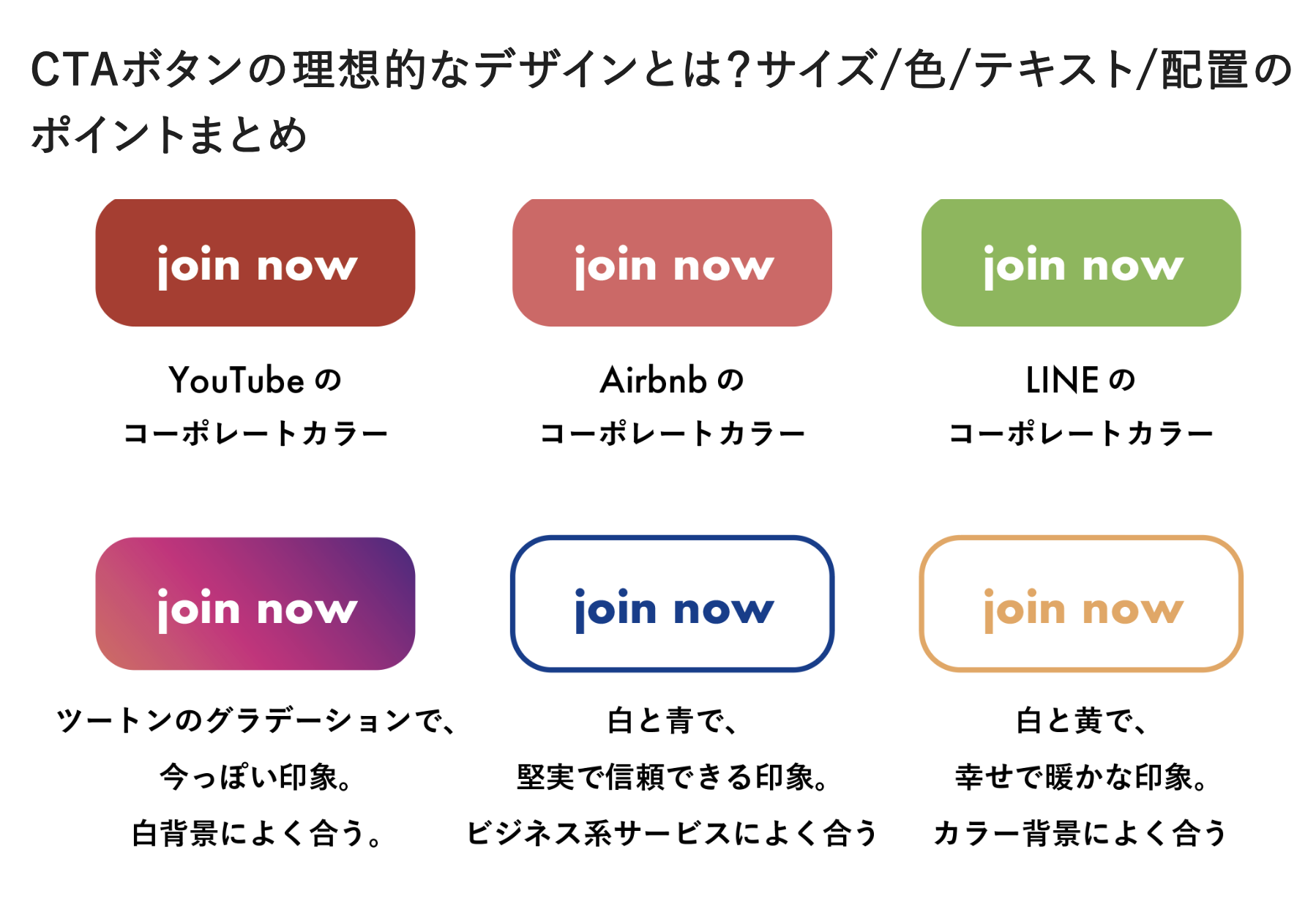
2つ目のポイントは「カラー」です。
CTAボタンに限ったことではありませんが、色によってかなり印象が変わってきます。
基本的にアクセントカラーを使用することが多いのですが、単に目立ちやすいという理由だけでなく、与えたい印象や業界によって合う色をしっかり定めて決めていきたいです。
3つ目のポイントは「アイコン」です。
アイコンがつくだけボタンであることが分かりやすくなり、ユーザーにとって直感的に捉えやすくなります。
私自身、ボタンっぽさが出にくいときにはアイコンを使うことが多いので、とても重宝している方法です。
単にボタンっぽさを出すためにアイコンを入れてしまうと、アイコンのデザインによってサイトのイメージと遠ざかってしまうこともあるので、入れる際はアイコン選びも慎重に行っていきたいです。
最後に、4つ目のポイントは「形」です。
形もサイトイメージや目立たせられるかということに直結する大事な要素になってきます。
目立たせることを考えると色に着目しがちでしたが、ボタンのみ他の要素で使われていない形にすることでユーザーの視線を集めることもできるので、なんとなくではなく意味のある形選びをしていきたいです。
以上の4つのポイントを意識してユーザーがつい押したくなってしまうようなCTAボタンを作成できるようにしていきたいです。
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design