2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
WordPressでサイトを作成していてターム一覧を表示する時、表示する場所によっては親子関係にある子タームだけを表示させたいと思うこともあると思います。
今回はそんな時に役立つ、子タームだけ表示させる方法をご紹介します!
目次
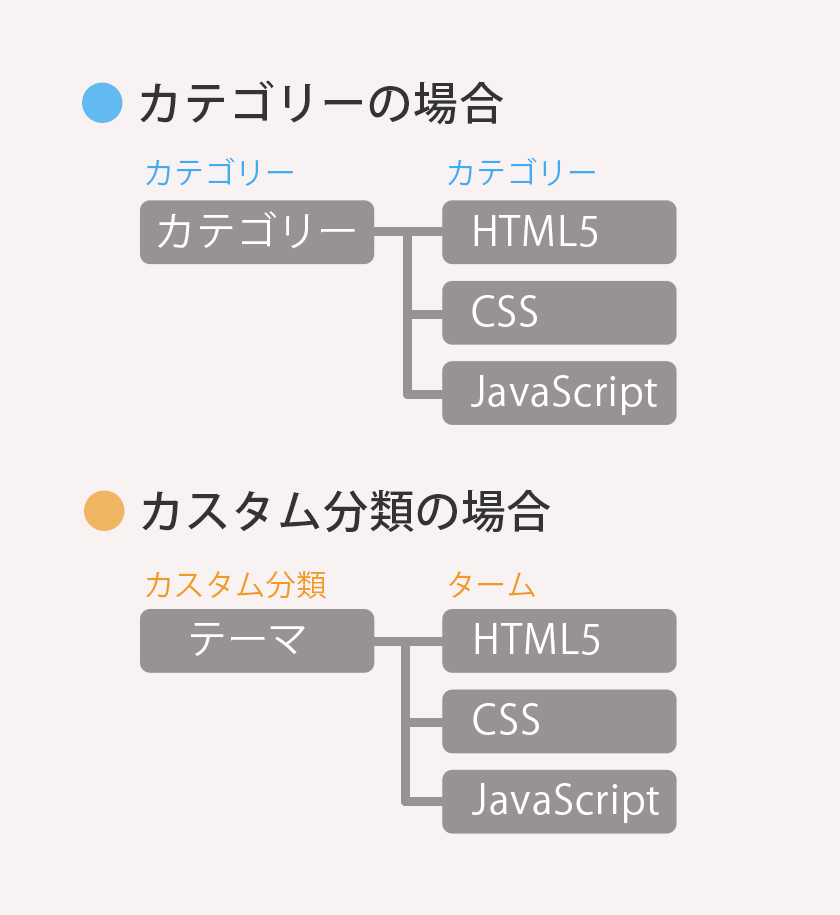
まずタームとは何かというと、WordPressの投稿を分類するために標準で用意された「カテゴリ」や「タグ」とは別にオリジナルで作成することができるものを「カスタム分類(カスタムタクソノミー、通称タクソノミー)」と呼びます。
そして、そのタクソノミーの中の項目のことを「ターム」と呼びます。

基本のタームの表示方法はこちらの記事で詳しくご紹介しているため、今回は細かい説明は省略させていただきます。

<ul>
<?php
$terms = get_terms('post_tag'); // タクソノミーの指定
foreach ($terms as $term) {
echo '<li><a href="' . get_term_link($term) . '">' . $term->name . '</a></li>';
}
?>
</ul>
よく使われるターム の取得方法は次のようになります。
| ターム名 | $term->name |
| タームID | $term->term_id |
| タームスラッグ | $term->slug |
| タームの説明 | $term->description |
| タームの投稿数 | $term->count |
タームのアーカイブリンクを取得する場合は次のようになります。
単体で記述する場合はtax_slugの部分にはタクソノミーを指定します。
表示方法でご紹介したように別でタクソノミーを指定して呼び出すことも可能です。
//単体で記述する場合
get_term_link($term->slug, "tax_slug"); // タクソノミーの指定
//別の場所で指定して呼び出す場合
$terms = get_terms('tax_slug'); // タクソノミーの指定
foreach ($terms as $term) {
echo '<li><a href="' . get_term_link($term) . '">' . $term->name . '</a></li>';
}
ではいよいよ本題の子タームだけを表示する方法です。
今回は先ほどタームの表示方法でご紹介した例に追記をしていきたいと思います。
下記のようにif($term->parent)でタームに子タームがあった場合のif分岐を作成します。
<ul>
<?php
$terms = get_terms('post_tag'); // タクソノミーの指定
foreach ( $terms as $term ){
if($term->parent)
echo '<li><a href="' . get_term_link($term) . '">' . $term->name . '</a></li>';
};
?>
</ul>
このように指定をすることで子タームだけを表示することができます。
指定する位置を変えることで子タームの場合だけコンテンツを表示させることも可能です!
親子のタームを使いこなすことができれば場所によって表示を変えることができるため、表現の幅が広がります!
ぜひご活用ください!
WordPressの関連記事はこちら



RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design