2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
Webサイトにおいて、画像をさまざまな形で表示することがありますよね。
本日は、そんなときにとっても便利な「clip-path」についてご紹介したいと思います。
目次
clip-pathとは、要素のどの部分を表示するかを設定するクリッピング領域を作るもので、領域の内部の部分は表示され、外側の部分は非表示になります。
▼ 参考サイト
https://developer.mozilla.org/ja/docs/Web/CSS/clip-path
こちらの画像の赤線のようなパス(クリッピング領域)を作成して、その内側のみが見えているイメージです。

今回は、このプロパティを使って、画像の切り抜きを行いたいと思います!
まずは、こちらの画像を用いてclip-pathプロパティを使ってみます。

See the Pen clip-path by spiqa design (@spiqa_design) on CodePen.
上記の例を見ていただくとわかるように、imgにclip-pathを指定して、画像を円形にできています。
ただ、このプロパティは、IEなどのブラウザに対応していません。
▼ 参考
https://caniuse.com/css-clip-path
そのため今回は、IEにも対応しつつ、より複雑な形が表現できるSVGを用いた方法を紹介します。
以下、順番にご説明いたします!
SVGの作成方法として、いくつかご紹介します。
① SVG形式でダウンロードできるサイトを活用する
SVG形式のアイコンを無料配布してくれているサイトがあるのでぜひ活用しましょう!
おすすめはこちらのサイトです!
https://feathericons.com/
ワンクリックで簡単にダウンロードでき、すぐに活用できます。
② SVG作成ジェネレーター
簡単に、自分の好きな形のパスを作りたい!という方は、便利なジェネレーターを活用してみてください。
以下のサイトでは、簡単に好きな形が作れるのでおすすめです!
https://bennettfeely.com/clippy/
ほかにも色々な種類のジェネレーターがあるので、ぜひ調べてみてください!
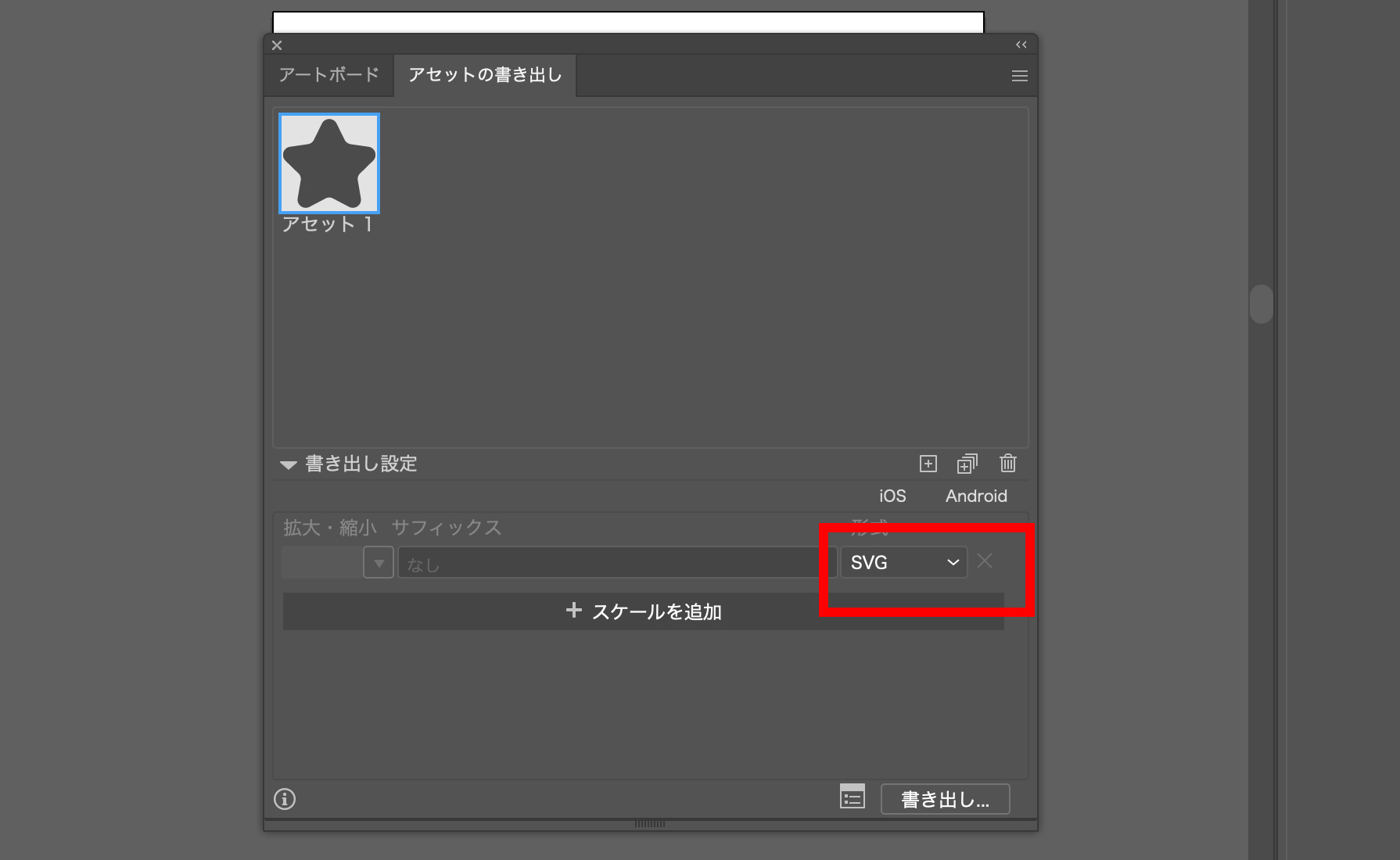
③ Illustratorのアセットの書き出し機能で書き出す
Illustratorで作成したパスをSVG形式で書き出すこともできます。
Illustratorを使用するのでどんな形にもできてしまいますね!

Illustratorからアセットの書き出しを行う際に「SVG」を選択すればOKです
STEP1で取得したSVGファイルを「テキストエディタ」で開いてみてください。
See the Pen abBdwLK by spiqa design (@spiqa_design) on CodePen.
こちらは、実際に https://tinyurl.com/yyahzqsw からダウンロードした星形をテキストエディタで開いたものです。
このうち、今回必要なのは、
<svg><path ~~~(略)~~~></svg>の部分です。このコード(パス)が星形の外枠の線を表しています。
ここからは実際に、画像を出力させたいファイルに書き込んでいくことになります。
まず、先ほどSTEP2で整理したSVGを活用して、切り抜く線(パス)を記述します。
See the Pen xxRZrWa by spiqa design (@spiqa_design) on CodePen.
これは、あくまで「星形の外枠(線)」を読み込ませるものなので、width="0" height="0"を指定しています。
指定を忘れると星形の分スペースが開いてしまって、意図しない表示になってしまうので、気をつけてください。
STEP3で用意した切り抜く線(パス)の下に読み込ませたい画像の記述を追記します。
今回追記する内容はこちらです。
<svg width="250" height="250" viewBox="0 0 250 250">
<image xlink:href="http://note.spiqa.design/wp/wp-content/uploads/2021/02/img01.jpg" width="100%" height="100%" preserveAspectRatio="xMidYMid slice" clip-path="url(#clip01)"/>
</svg>上記のように、読み込ませたい画像を「href=” “」部分に記述してください。IEなどのブラウザにも対応させるためSVGを用いて画像読み込んでいます。
See the Pen XWNXgYq by spiqa design (@spiqa_design) on CodePen.
先ほど記述した星形の外枠(パス)を活用して、画像を星形に切り抜くことができました!
今回は、四角形の画像をそのまま用いて、星形にくり抜きましたが、実際は、デザインツールを用いて画像自体を星形に(PNG形式として関係ない部分を透過)することもできます。

どちらの方が良いのか..?というのは、様々な状況によると思われますが、今回のclip-pathを用いた方法のメリットのひとつとして、画像の差し替えが簡単という点が挙げられます。
先ほどの画像を、他の画像に変えたくなった場合、以下のように画像のURLを書き替えるだけで対応できます。
See the Pen mdOVwzy by spiqa design (@spiqa_design) on CodePen.
これは、デザインツールでもう一度くり抜きを行うよりも簡単に対応できると思います!
また、クライアントがCMS(WPなど)で画像の差し替えを行う場合などにも便利ですね!
今日は、clip-pathとSVGを用いた画像の切り抜きについてご紹介いたしました。
今回は星形を用いましたが、SVGを用いることで、複雑な形を表現することもできるので、ぜひ活用してみてくださいね!
SVGについての記事はこちら!


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design