2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
目次
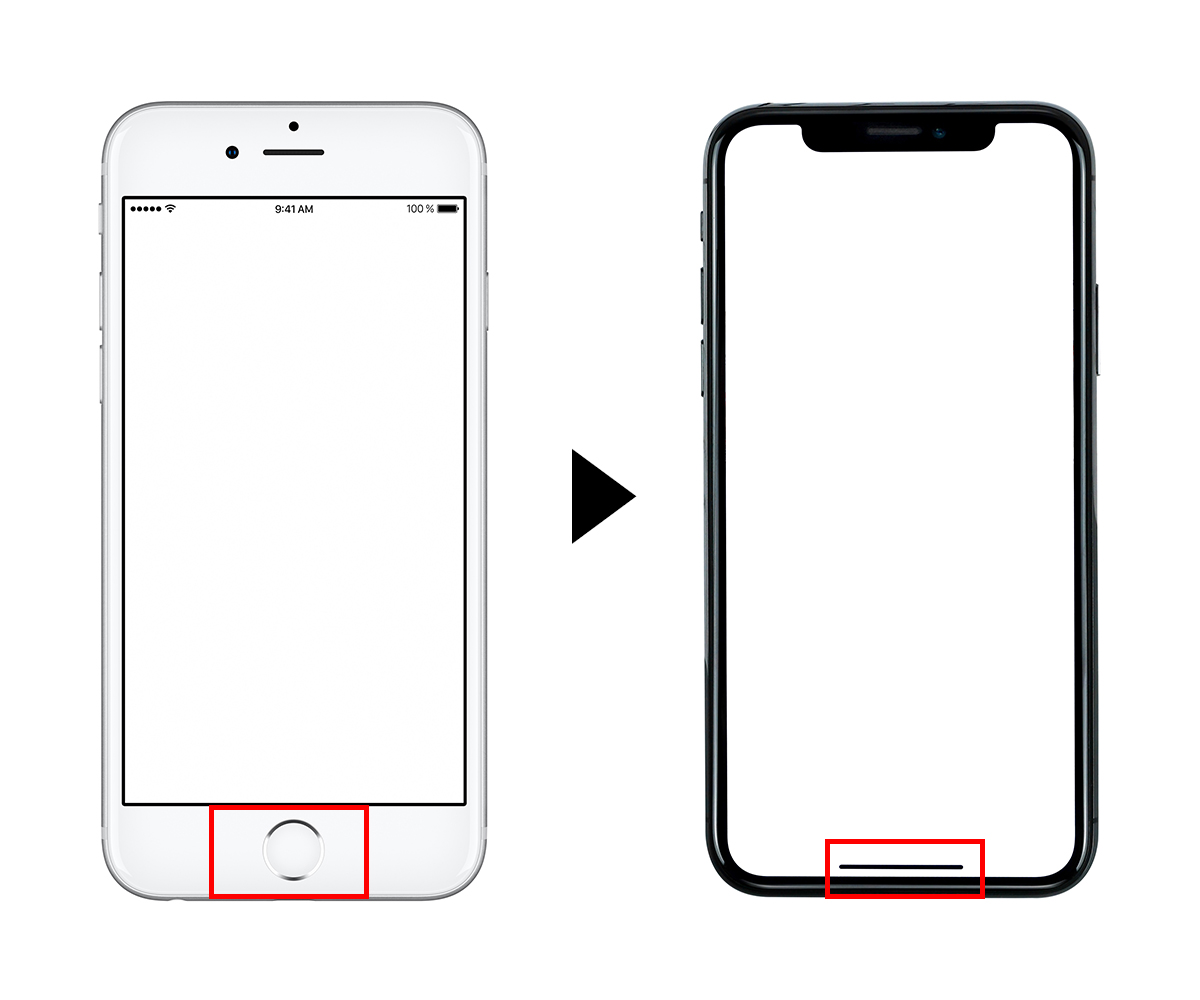
2017年に発売したiPhoneX以降はホームボタンがなくなり、画面内にホームバー(ホームインジケーター)が搭載されています。

今年の10月に発売したiPhone12ももちろん、ホームボタンではなくホームバーがついているのですが、WEBサイト制作ではこのホームバーの対策が必要な場合があります。
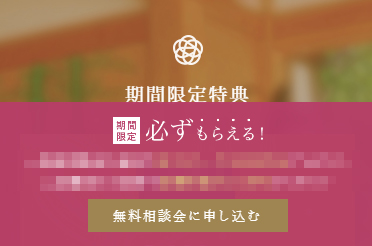
LPなどでよく使われますが、画面の下にボタンを固定することがあると思います。

このように画面の下にコンバージョンボタンなどを設置するとホームバーに被ってしまいます。
ホームバー近くにスクロールできない要素を入れないのが一番ではありますが、どうしても画面下に固定したい!という方のために今回はcssの記述だけで済む対策をお伝えします!
ホームバーが導入されたことで、セーフエリアという対応もされました。

ユーザーにとって読む必要があったり、クリックしたりする必要のあるコンテンツはこのセーフエリア内に収める必要があります。
このセーフエリアをhtmlとcssで制御します。
iOS11から対応した”viewport-fit”という画面を挙動をコントロールできるmetaタグを使います。
このタグでユーザーのデバイスがiPhoneX以降の時にはセーフエリアがあるので対応するように指示します。
<meta name="viewport" content="initial-scale=1,viewport-fit-cover">
※viewportをすでに記述しているときは、initial-scale=1,viewport-fit-coverをcontent=””のなかに追加してください。
セーフエリアまでの距離を取得するためにenv()という関数を使います。
対応するコンテンツのセレクタにpadding-bottomでセーフエリアまでの距離を指定します。
CSSに下記のように記述を追加するだけでOKです。
#hogehoge{
padding-bottom: env(safe-area-inset-bottom);
}
これで自動的にセーフエリアまでのpadding-bottomが追加されます。
今回でいうと固定ボタンのピンク背景部分が底上げされます。

いかがでしたでしょうか。
細かい部分ではありますが、画面下に固定のコンテンツをいれる場合は必須の記述です。
是非ご活用ください!
関連記事はこちら



株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design