2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第41回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

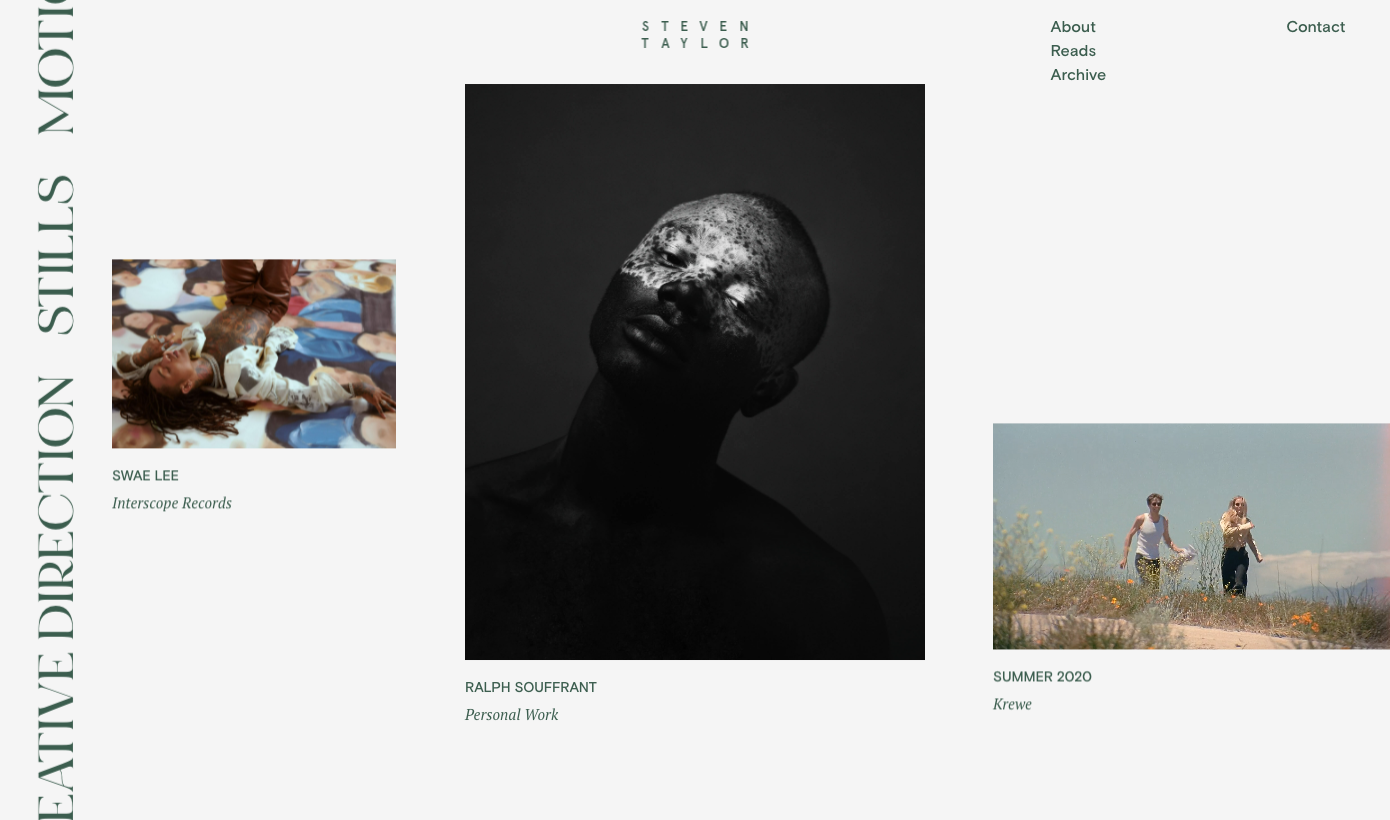
https://www.steventaylor.com/
今回ご紹介するWebサイトは、オランダのフォトグラファー、ディレクターのポートフォリオサイト「Steven Taylor」です。
こちらのWebサイトは、Awwwardsに入賞しています。
▼Awwwards掲載ページ
https://www.awwwards.com/sites/steven-taylor
トップページの作品一覧は作品がランダムな大きさ、配置で並べられており、さらに動画と静止画も混ざった状態になっています。
ランダムな配置がわかりやすいかは難しいところですが、並べ方としては面白いですよね!
また、ランダムの中に動画と静止画が混ざっていると、ぱっと見ただけで動画の作品なのか、静止画の作品なのか、作品のジャンルがわかりやすくて良いと思いました!
トップページの作品一覧の左側には縦書きでテキストが表示されています。
こちらのテキストはただの飾りではなく、ジャンルの絞り込みができるようになっているのです!
よく見るような絞り込みの見た目ではないアイデアで、斬新で面白いと思いました!
作品詳細ページに入りコンテンツを読み進めると、最後に次のコンテンツの内容の画像が大きく表示されています。
こちらは「NEXT」のテキストをクリックして遷移することもできますが、ページのスクロールを進めても次の作品のページへ遷移することができます。
スムーズに遷移ができ、わかりやすいため真似したいと思いました!
サイトにアクセスした時、全面に動画が表示されます。
それだけでは最近よく見るサイトなのですが、こちらのサイトではマウスカーソルにオーディオスペクトラム(音に合わせて動くバーのようなもの)が追従して表示されるようになっています。
追従するコンテンツに動画ならではの要素を入れているのは面白いと感じました!
先ほど真似したいポイントでご紹介したトップページの作品一覧は無限スクロールができるようになっているため、いつまでも作品を見続けることができます。
また、マウスでスクロールをして離すと、スクロールした方向に向かって自動で動くようにもなっています。
じっくり見て欲しいコンテンツだからこそ無限に見続けることができる工夫が入っているのはすごいと思いました!
コンテンツの見せ方の斬新なアイデアがたくさん盛り込まれていて、じっくり見てみたくなるサイトでした!
ぜひ実際のサイトも見てみてください!
前回のレビューはこちら!


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design