2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
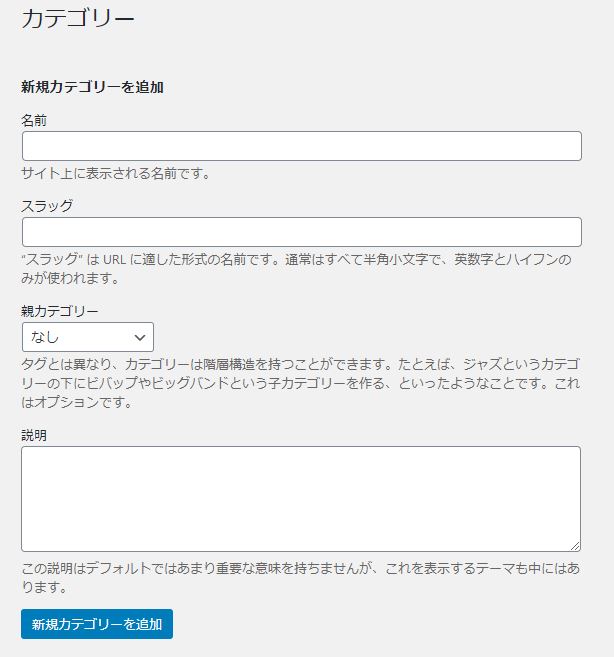
通常のカテゴリー設定画面には名前・スラッグ・親カテゴリー・説明を入れる欄があります。

ですが、個別のアイコン設定や説明文を2種類作りたいなどもっと入力欄を追加したい場面が出てくると思います。
そんな時はカスタムフィールド用のプラグインのAdvanced Custom Fields(以下ACF)を使うことで簡単に入力欄を増やすことができます!
目次
ACFをインストールしたらフィールドグループを作成します。
グループ名はわかりやすいものを自由につけていただいて大丈夫です。
「フィールド」から追加したいフィールドを入れていきます。
今回は補足説明用のWysiwygエディタと、アイコン用の画像エリアを追加してみました。
「位置」でどのカテゴリーに設定するか選びます。
左側のセレクトボックスは「タクソノミー」にし、右側のセレクトボックスは該当するカテゴリー名にして、保存します。
(今回は「カテゴリー」)

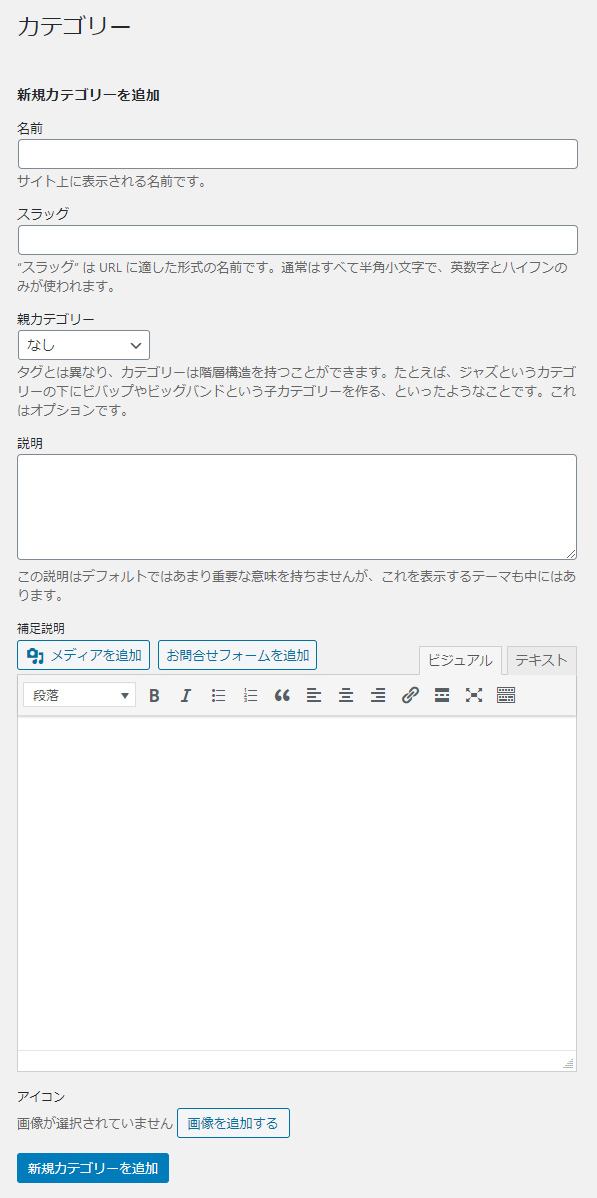
カテゴリー設定画面に移動すると、カスタムフィールドが反映されています。

カテゴリーごとのフィールドの入力を終えたら呼び出しをします。
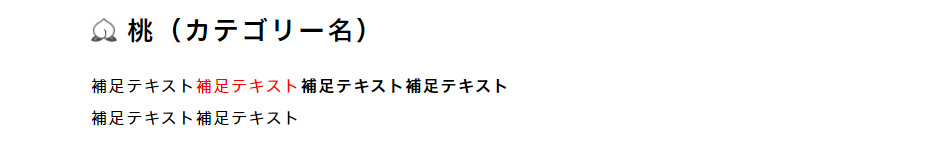
試しにカテゴリー別の記事一覧ページで表示してみます。
<?php
$cat_id = get_queried_object()->cat_ID;
$post_id = 'category_'.$cat_id;
$catimg = get_field('catimg',$post_id);
?>
<h2><img src="<?php the_field('icon',$post_id); ?>" alt=""><?php single_cat_title(); ?></h2>
<div><?php the_field('editor',$post_id); ?></div>
補足説明のエディタのフィールド名(スラッグ)=editor
アイコンのフィールド名(スラッグ)=icon
としています。

前半でカテゴリーのIDを取得し、<?php the_field('〇〇〇',$post_id); ?>でカスタムフィールドを呼び出します。
カテゴリーにカスタムフィールドを紐づけられるとお客様に対しても提案の幅がグッと広がります。
是非ご活用ください!
関連記事はこちら



株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design