2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
写真やイラストなどの素材はないけれども、良い感じの背景にしたい!という時、グラデーションがとても便利ですね。
グラデーションはCSSだけで表現でき、色の変更も簡単に行うことができるのでおすすめです!
この記事では、CSSでグラデーションを作れるlinear-gradientの使い方についてご紹介します。
目次
線形(一方向)のグラデーションは、
background: linear-gradient(始まり/上側の色, 終わり/下側の色);
で指定することができます。

例)background: linear-gradient(#333c5e, #fff);
「background: linear-gradient(#333c5e, #fff);」では、上側から下側へ向かってだんだんと色が変わるようになっていました。
この方向を変えたい場合は、以下のように指定します。
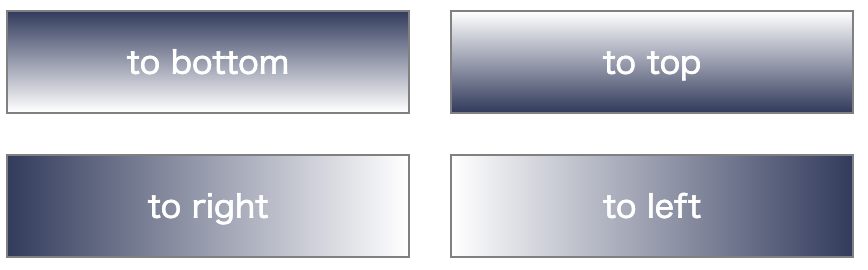
background: linear-gradient(to 方向, 始まりの色, 終わりの色);

例 to buttom)background: linear-gradient(to bottom, #333c5e, #fff);例 to top)background: linear-gradient(to top, #333c5e, #fff);例 to right)background: linear-gradient(to right, #333c5e, #fff);例 to left)background: linear-gradient(to left, #333c5e, #fff);
色の方向を変えるだけではなく、色が変わり始める位置を指定することもできます。
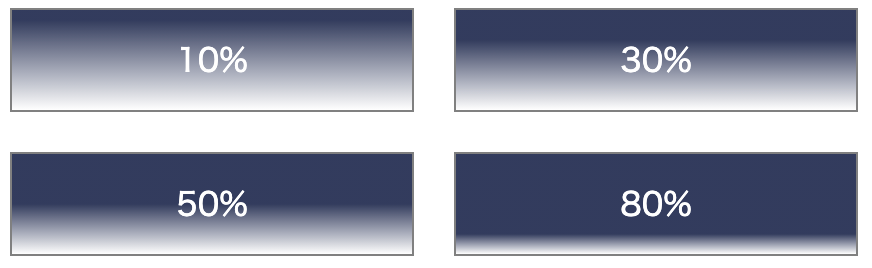
background: linear-gradient(to 方向, 始まりの色 色が変わり始める位置, 終わりの色);

例 10%)background: linear-gradient(#333c5e 10%, #fff);例 30%)background: linear-gradient(#333c5e 30%, #fff);例 50%)background: linear-gradient(#333c5e 50%, #fff);例 80%)background: linear-gradient(#333c5e 80%, #fff);
これまでは2色のグラデーションの例を見てきましたが、3色以上のグラデーションを作ることもできます。
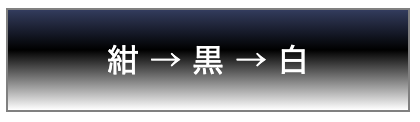
background: linear-gradient(色, 色, 色);

例)background: linear-gradient(#333c5e, #000, #fff);
グラデーションを斜めにしたい場合は、「to 方向」の部分に角度を指定します。
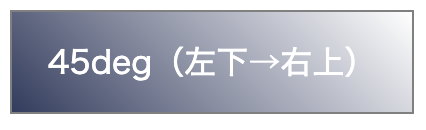
background: linear-gradient(角度, 色, 色);

例)background: linear-gradient(45deg, #333c5e, #fff);
一方向だけでなく、円形のグラデーションを作ることもできます。
background: radial-gradient(中央の色, 外側の色);

例)background: radial-gradient(#333c5e, #fff);
円形のグラデーションの場合も、線形の時と同様に、色の変わる位置や3色以上の色の指定なども可能です。
グラデーションの基本的な使い方はわかったものの、これを毎回記述するのは大変です…
そんなときに、ぜひ活用してみてほしい便利なツールがありますのでご紹介します!
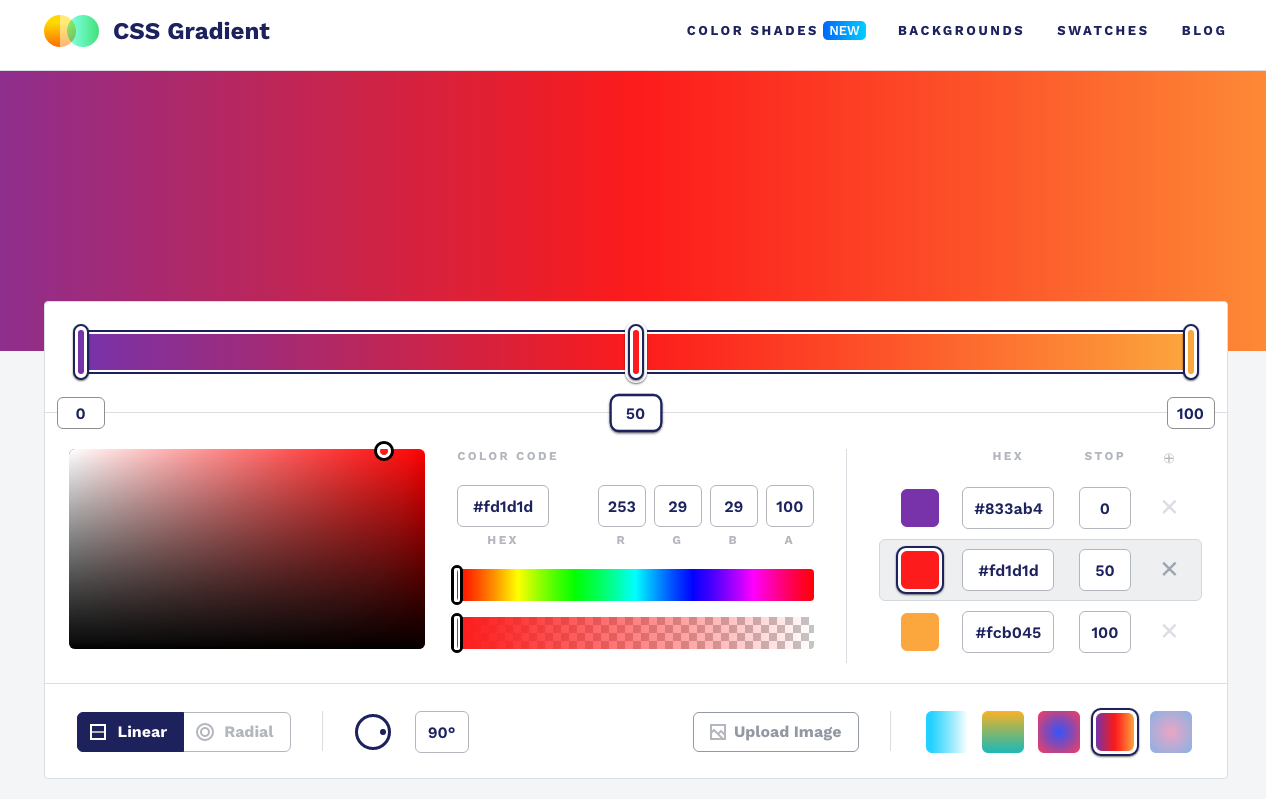
私もいつもお世話になっているCSS Gradientです。

こちらのツールのおすすめポイントは、とにかくわかりやすいことです。
などすべて簡単に設定できます。
また、実際にプレビューを見ながら設定できるのもおすすめポイントです。
プレビューを見ながら細かい調整を行うことができます!
どのようなグラデーションにしたいか決めたら、あとはCSSをコピーするだけです。

コピーがクリック1つで行えることも、細かいですが嬉しいポイントですね。
CSS Gradientを使用して、想像どおりのグラデーションを簡単に作成しちゃいましょう!
「グラデーションを活用しよう!」と思ったものの、どのような色合いが良いのかについて迷うこともあると思います。
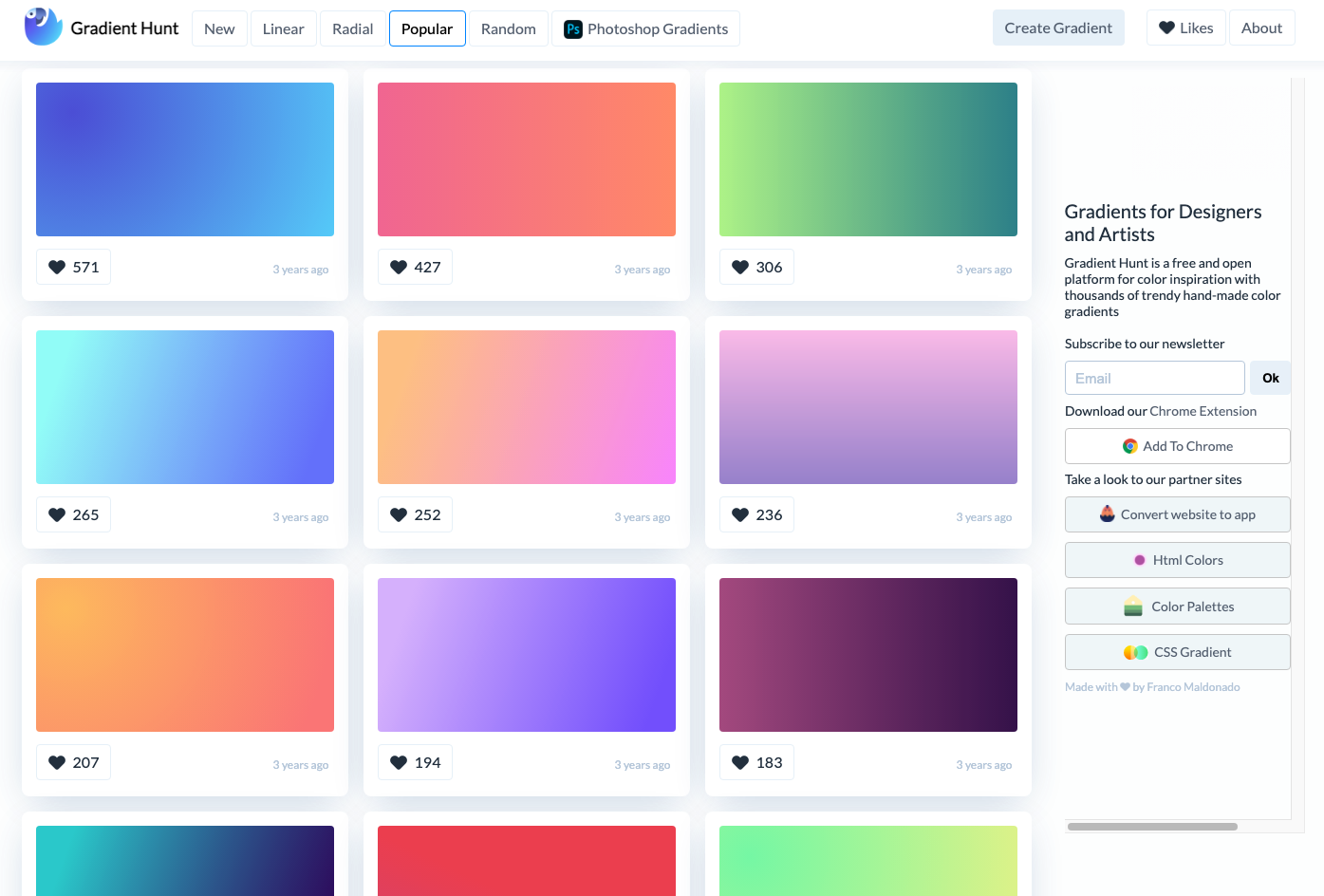
そんなときに、ぜひ覗いてみて欲しいのがGradient Huntです。

様々なグラデーションが掲載されているサイトです。グラデーションの例が多く載せてあり、
など並べ替えて探すことができるので、イメージにぴったりな色を見つけることができます。
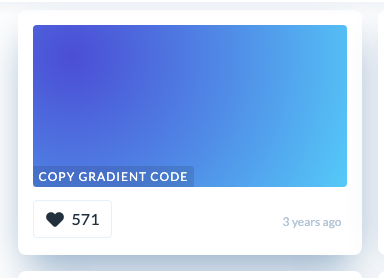
使用したい色が決まったら、その色の上にマウスを持っていき、「COPY GRADIENT CODE」をクリックするだけでCSSをコピーすることができます。

Gradient Huntもとても簡単に活用できるので、ぜひ使ってみてください!
今回は、グラデーションの基礎的な使用方法から便利なツールまでご紹介しました。
弊社の実績でも、グラデーションを活用し、とても綺麗な色合いのサイトに仕上げたものがございます。

https://spiqa.design/works/venus-belt/
グラデーションを活用することでグッとお洒落な印象になるので、ぜひ効果的に活用していきたいですね!
こちらもおすすめ

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design