2024.07.19
Midjourneyで写真素材とロゴ作成に挑戦してみた
- デザイン
デザインを作成するときに使う機会の多いPhotoshop。
制作物の内容に合わせてまずカラーモードを確認することも多いと思います。
今回はよく使われるRGBやCMYK以外にも使えるカラーモードを解説いたします!
動画はこちら
カラーモードの違いと設定方法を動画化しました!ぜひご覧ください!
目次
そもそもカラーモードが何かというと、ピクセルの色をどのように表現するか?という設定のことです。
例えば、ポスターなどの印刷して使うデザインのデータをRGBモードで作成して印刷をすると、CMYKでは再現できない部分の色が近似色に置き換えられて印刷されてしまいます。
置き換えられてしまったせいで全体的にくすんだ色味に仕上がってしまうことが多く、印刷してみたら作っていたイメージと違う…という時はカラーモードの設定ミスが原因になっていることが多いです。
そのため、作ったデータの用途に合わせて正しくカラーモードを設定する必要があります!
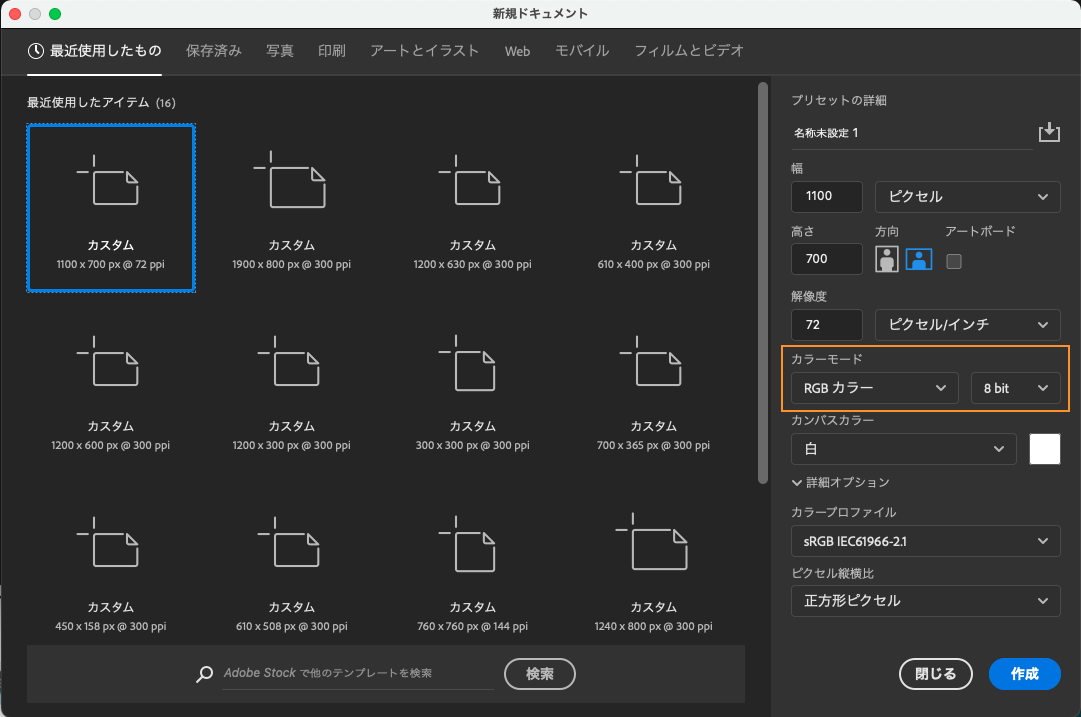
新しくドキュメントを作成するときには、右側のメニューからカラーモードを設定することができます。
後から変更することもできますが、作成するデザインの用途がわかっている場合は最初にきちんと設定をしておくことをおすすめします!

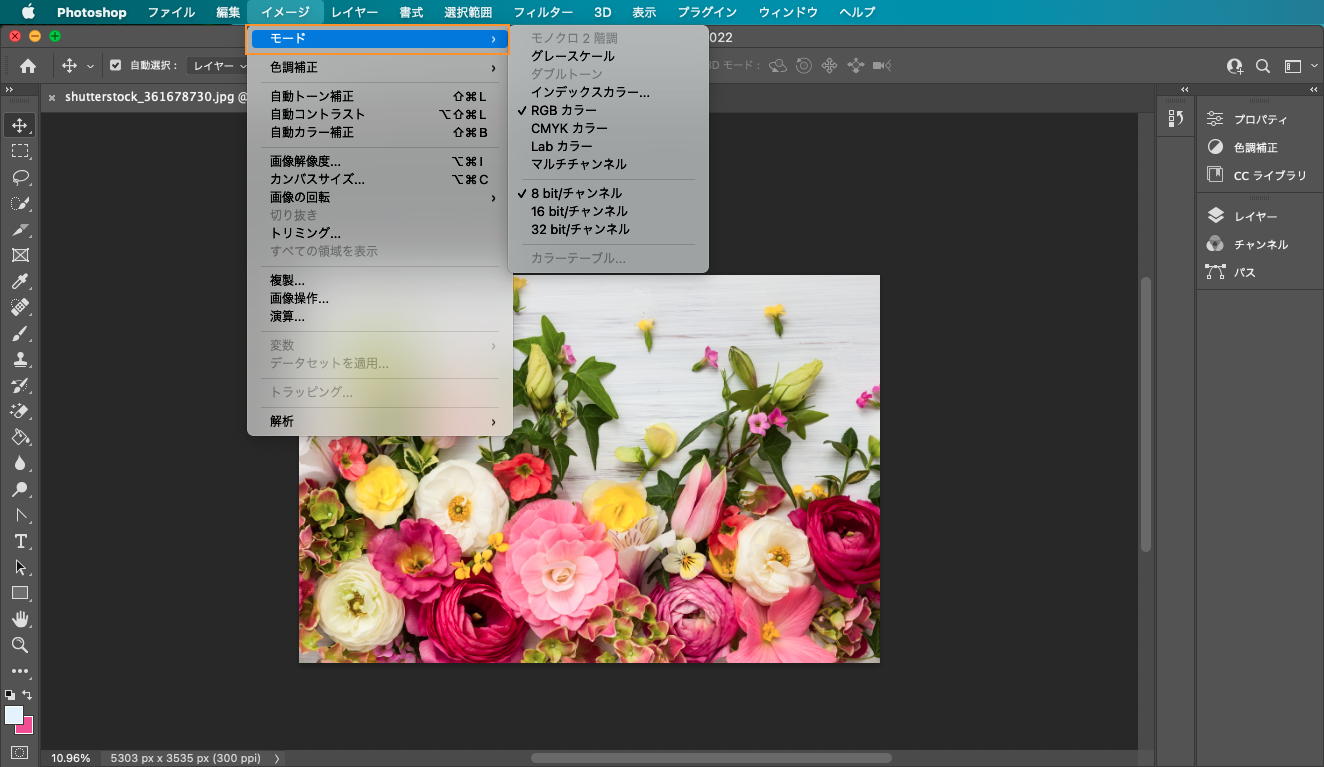
既存のドキュメントもカラーモードを変更することが可能です。
メニューの[イメージ]→[モード]を選択すると、新規作成の場合と同様にカラーモードを選択することができます。

まずはWEBデザインを作成する時に使用する「RGBカラー」です。
「RGB」とはRed(赤)、Green(緑)、Blue(青)の3色を掛け合わせて表現される、デジタル画像の基本的なカラーモードです。
Photoshopでは新規作成する際に初期設定はこのRGBカラーになっています。
印刷物のデザインを作成する時に使用するのは「CMYKカラー」です。
「CMYK」とはCyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)にKeycolor(黒)を加えた4色を混ぜ合わせて色を表現する方法です。
シアン、マゼンタ、イエローを混ぜることで黒を作ることはできますが、「純黒」を表現することが難しいため、黒を加えています。
名前の通り、無彩色だけで表現できるのが「グレースケール」です。
256階調までのカラーを再現することができ、各ピクセルに0(黒)〜255(白)までの明るさを割り当てて色を表現します。
グレースケールの値では、黒インキの使用率(使用率0%でホワイト、使用率100%で黒)で表すことも可能です。
グレースケールとは異なり、「白」と「黒」の2階調のみで表現されるのが「モノクロ2階調」です。
白か黒のどちらかの色を画像内のピクセルに割り当てられます。
1〜4色のカスタムインキを重ね合わせて印刷を行う時に使用するのが「ダブルトーンモード」です。
モノトーン、ダブルトーン(2版)、ダブルトーン(3版)、ダブルトーン(4版)のグレースケール画像を作成することができます。
チャンネルごとに個別の操作を行うことができるのが「マルチチャンネルモード」です。
チャンネルごとに256階調のグレーを使用し、特殊なプリントをすることができます。
画像をマルチチャンネルに変換する場合にはいくつか注意点があります。
最大256色を使用して8bir画像を再現するのが「インデックスカラーモード」です。
インデックスカラーはカラーパレットを制限しているため、目に見える画質を維持しながらファイルサイズを小さくすることが可能です。
制限付きで編集することもできますが、より細かい編集をするためには一時的にRGBカラーに変換する場合があります。
256色にはWindows用、Mac用、Web用などがあり、より滑らかな色や階調を表現するために任意の色を選ぶこともできます。
人が色を認識する仕組みを利用して色を表現するのが「Labカラーモード」です。
Labでは通常の視力を持つ人が認識する全てのカラーを表現することができ、L(明るさ)、a(グリーンからレッド)、b(ブルーからイエロー)ので表されます。
モニターやプリンターなどのデバイスに特定の色がどのくらい必要かを定義するのではなく、カラーの見え方を定義して表現をするため、デバイスに依存しないカラーモデルになっています。
フォトCDや高度なレタッチを行うときに使用されます。
それぞれの特徴がわかると用途に合わせてきちんと使うことができると思います!
ぜひ参考にしてみてください!
関連記事はこちら



株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design