2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
Photoshopにはワークスペースのカスタマイズ機能があり、よく使うツールやパネルを好きなように設定できることはご存知でしょうか?
使いやすいワークスペースを設定することで、効率良く作業を進めることができます。
今回はワークスペースの設定方法や、現役のWebデザイナーがおすすめする設定をご紹介いたします!
目次
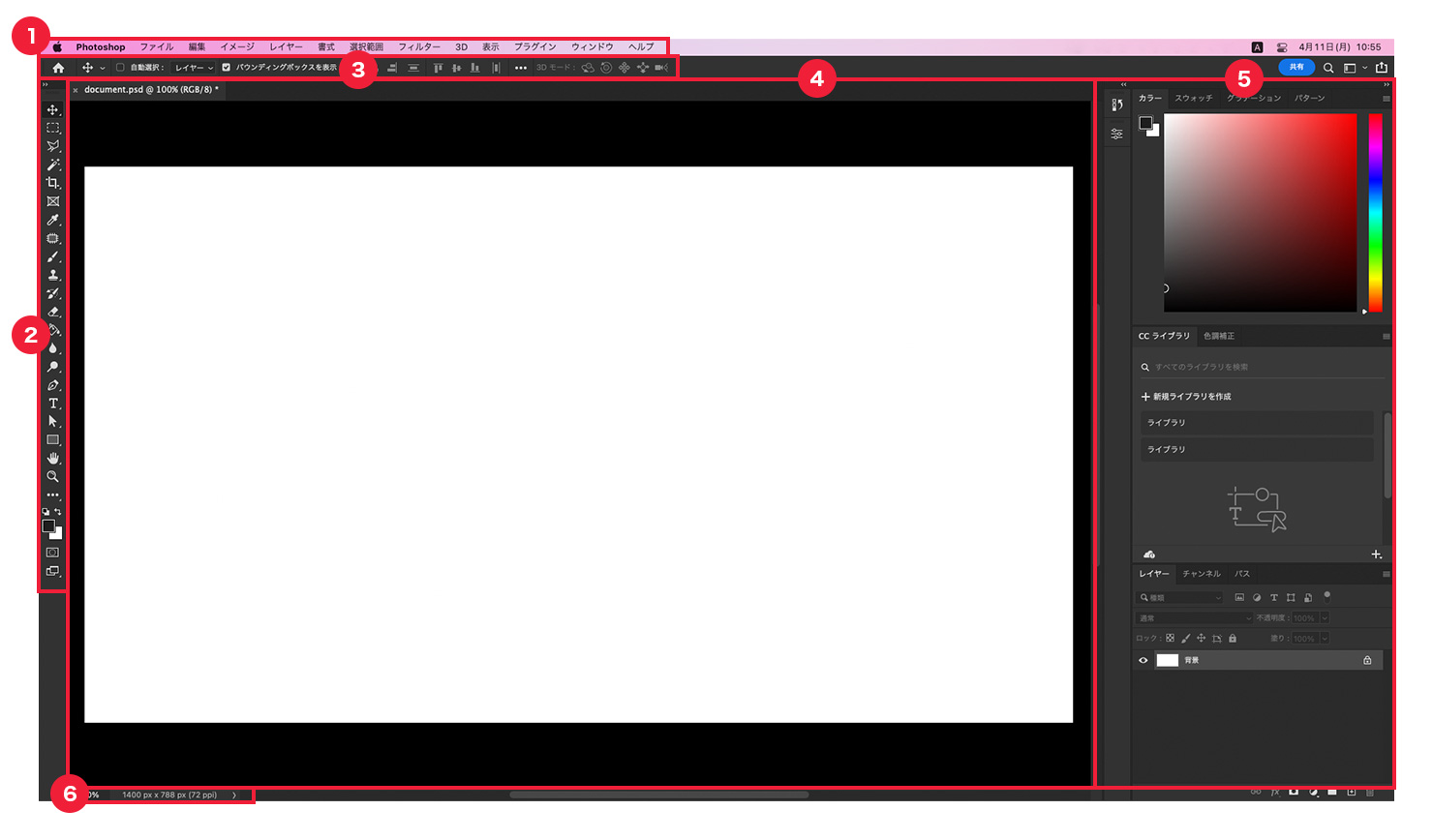
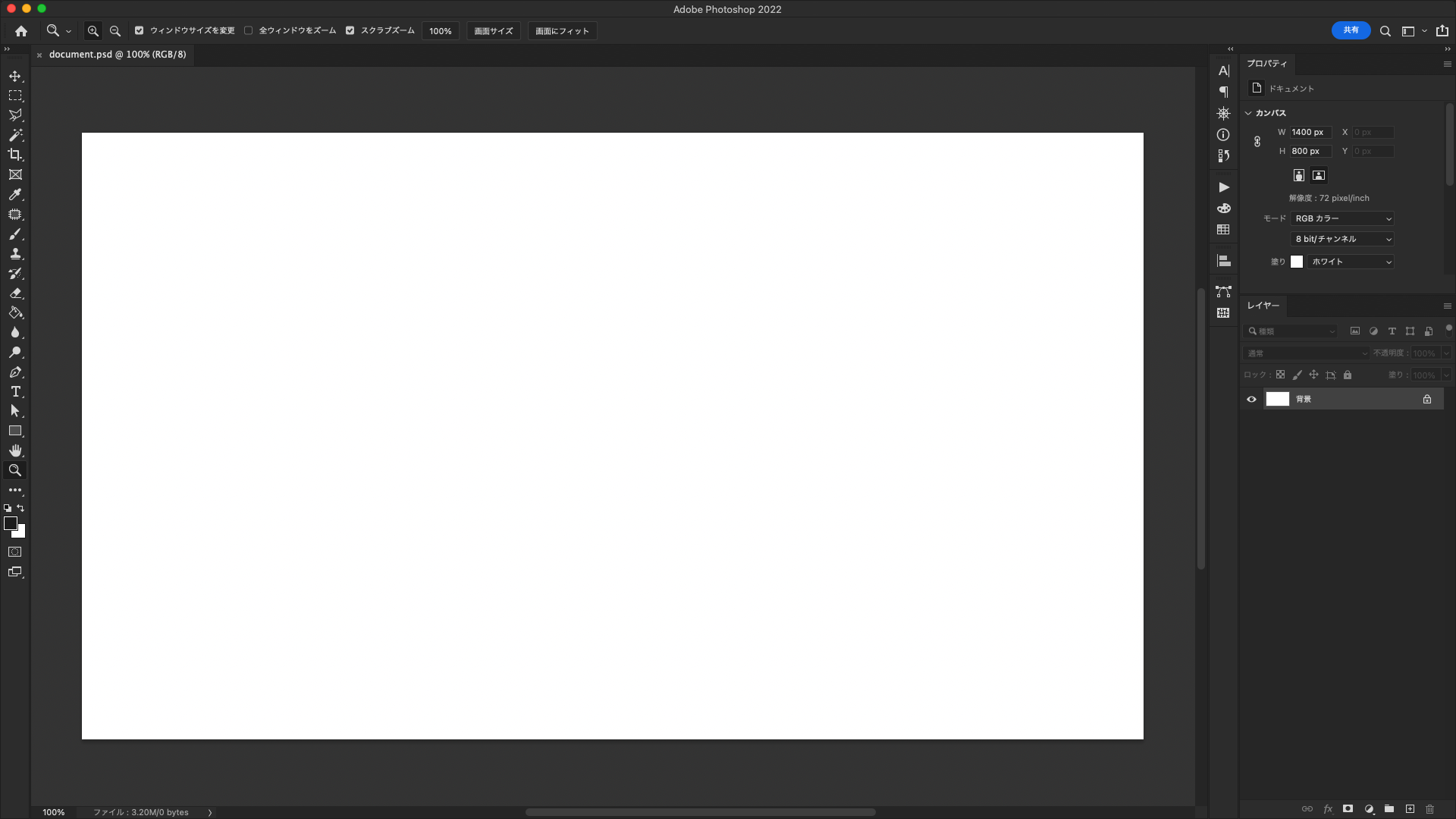
Photoshopで作業を行うスペース全体のことを「ワークスペース」と呼びます。
ワークスペースはエリアで分かれています。

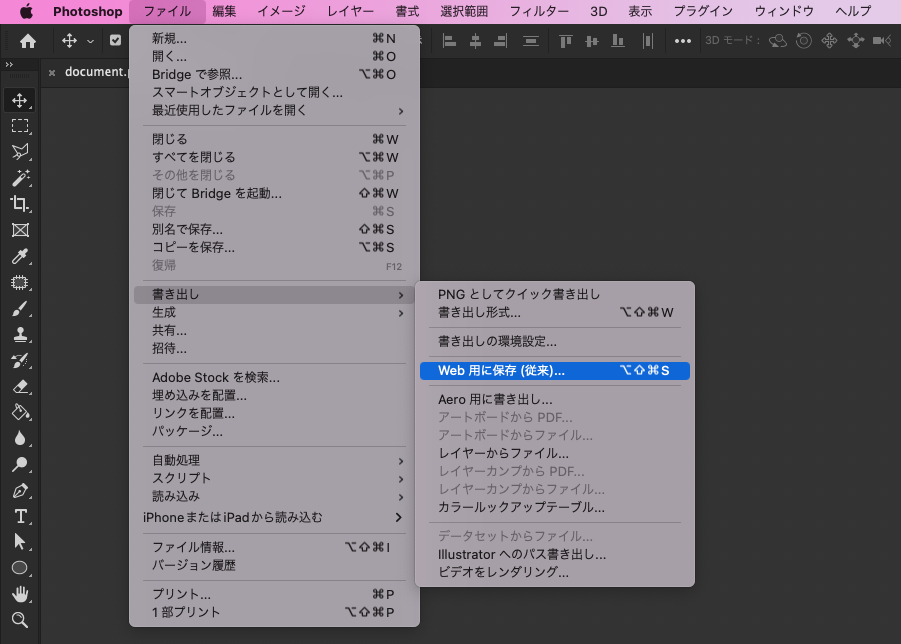
メニューバーにはファイルの保存や作成、書き出しなどの項目があります。
Photoshopの環境設定や、加工ツール、ヘルプなどがあり、ワークスペースの設定もメニューバーの中にある「ウィンドウ」から行うことができます。

「移動ツール」や「選択ツール」、「長方形ツール」などドキュメントを加工するための様々なツールが表示されています。

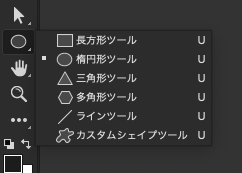
右下に小さい三角があるアイコンは、右クリックで全ての種類を表示させることができます。
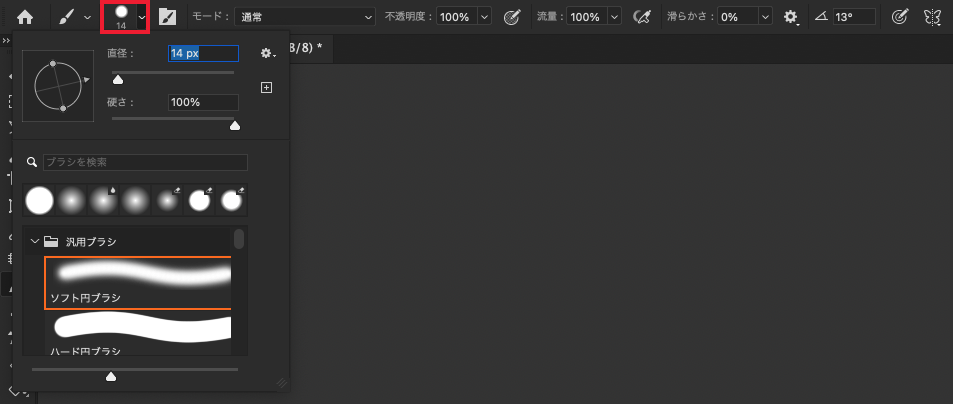
ツールパネルで選択しているツールの詳細設定を行う部分です。
例えばブラシツールを選択している場合、ブラシの種類や直径、硬さ、不透明度などを数値で設定することができます。

加工・編集中のドキュメント(画像)が表示される部分です。
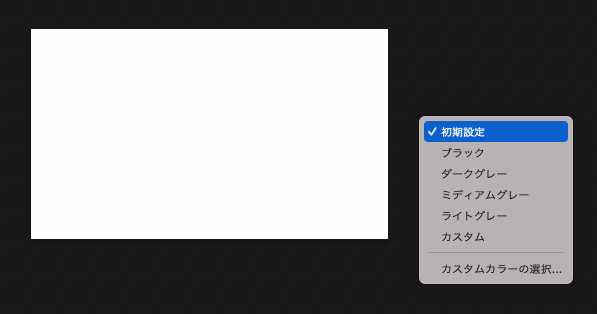
背景の色は、右クリックで変更することができます。

初期設定では暗めのグレーになっていますが、暗い画像を編集しているときは境界線がわかりにくくなるので、明るい「ライトグレー」に変えたりしています。
ドキュメントの加工、編集で使うツールの詳細を表示しておける部分です。

よく使う「レイヤー」や「プロパティ」など、毎回アイコンをクリックして開くことはせず、常に開いておけます。
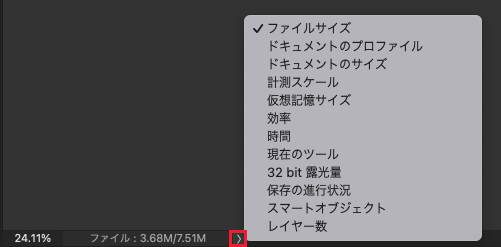
今開いているドキュメントのファイル情報を見ることができます。

「>」をクリックすると、表示させておきたい情報を選ぶことができます。
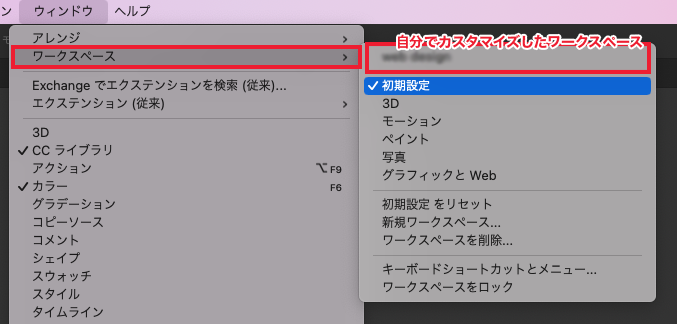
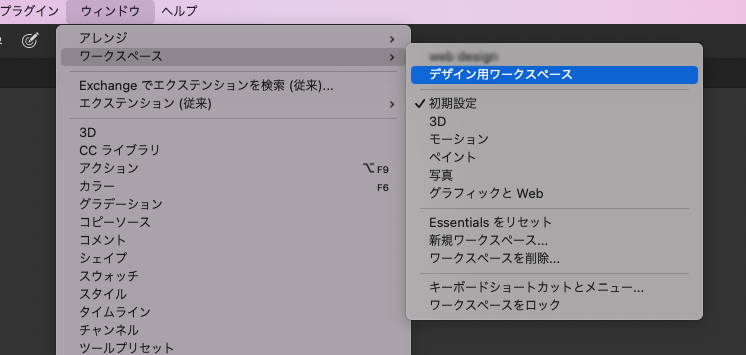
メニューバーの「ウィンドウ」から「ワークスペース」を選択します。

最初は「初期設定」が選択されています。
その他、「3D」「モーション」「ペイント」「写真」「グラフィックとWeb」といった既存のプリセットがあります。
また、自分でカスタマイズし、保存したワークスペースは初期設定の上に表示されます。
自分のやりやすいようにパネルやツールを移動させて、その設定を名前をつけて保存しておくことができるので、作業効率の良いワークスペースをすぐに呼び出すことができてとても便利です!
使用頻度の高いツールは常に出しておくと便利です。
ツールバーの一番下にある「・・・」アイコンを右クリックして、「ツールバーを編集」をクリックしてください。

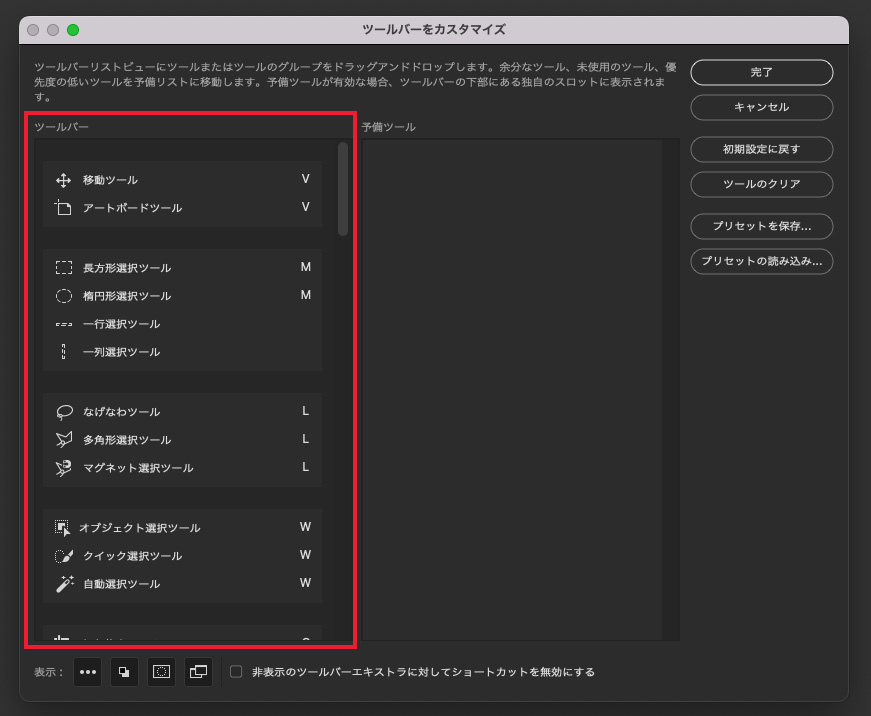
すると、以下のような「ツールバーをカスタマイズ」というウィンドウが表示されます。

左側の「ツールバー」にあるツールが、実際にツールバーに表示されているものです。

ブロックごとにツールはまとめられます。
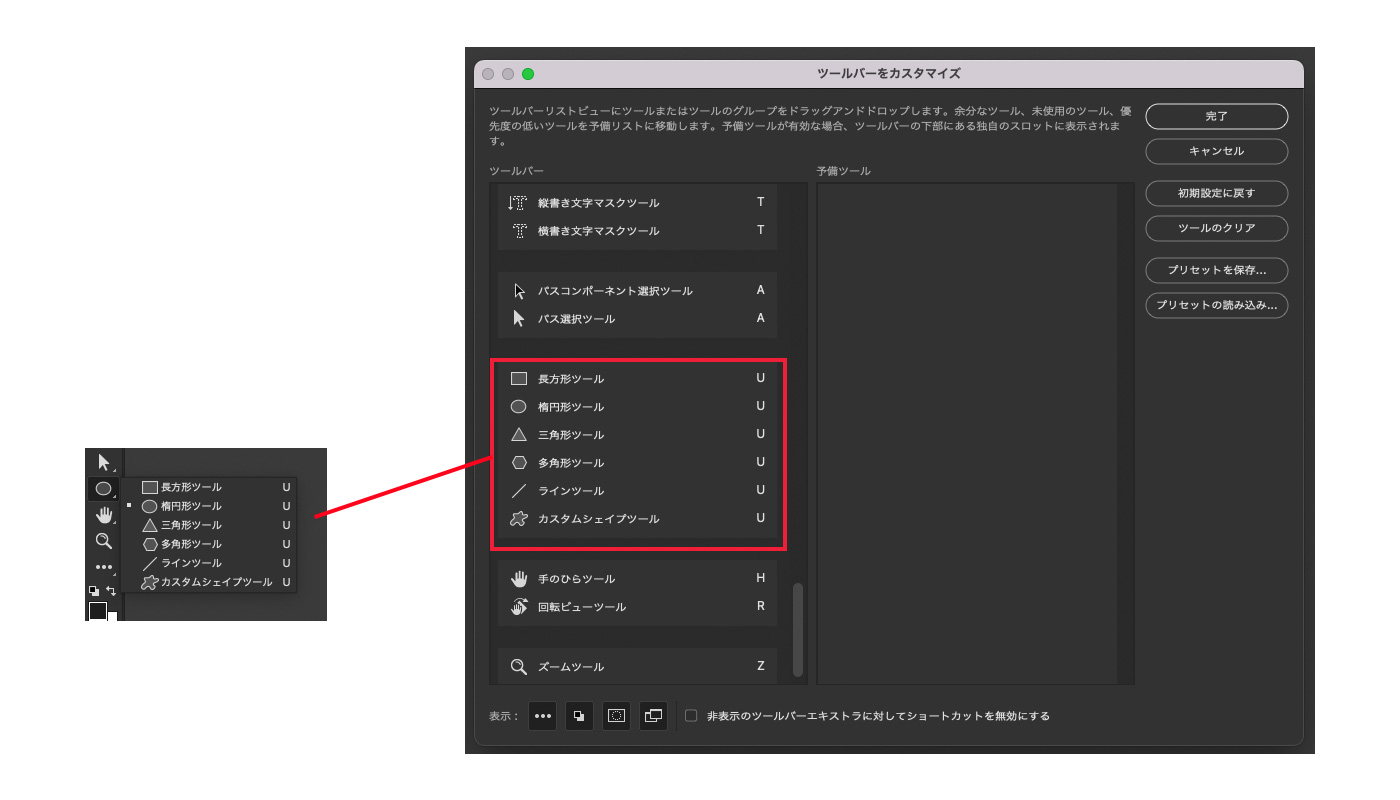
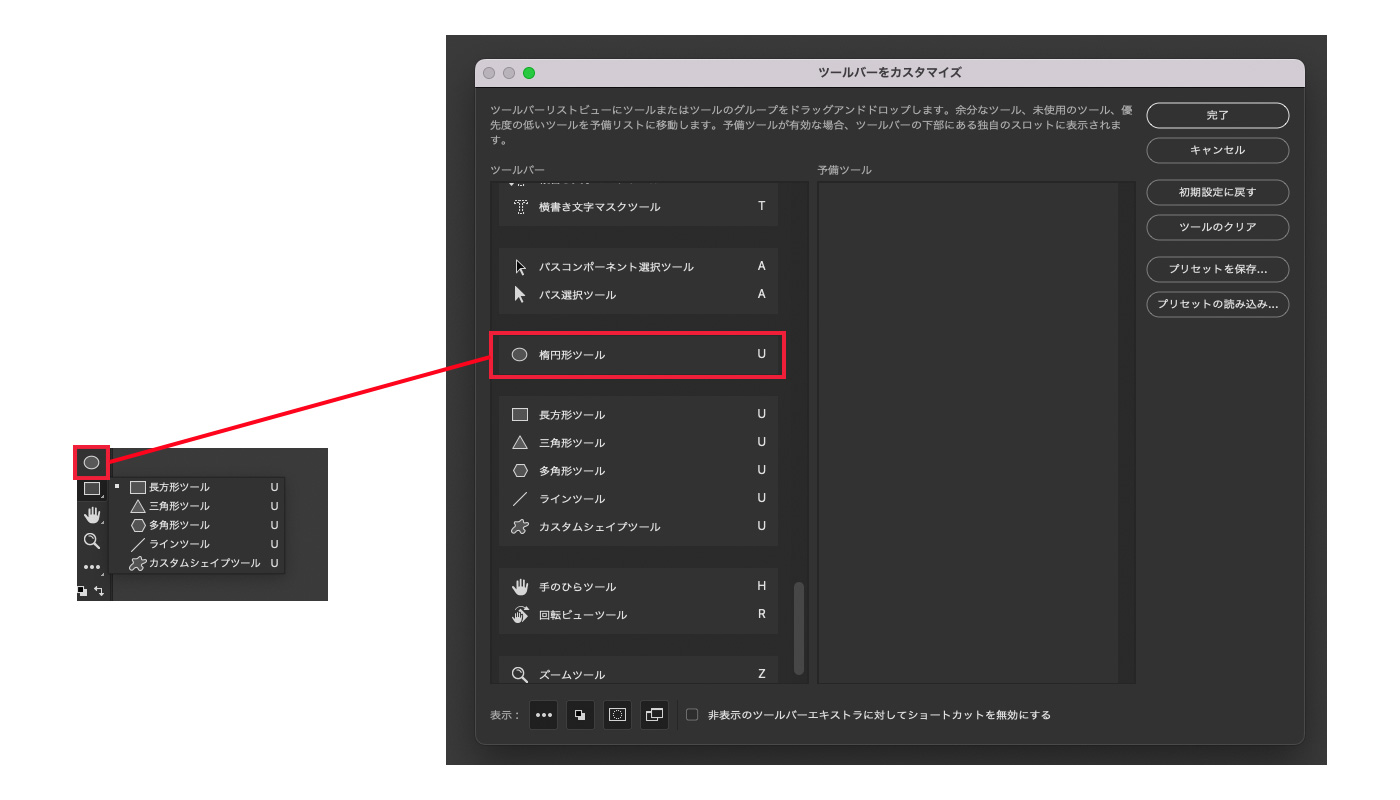
楕円形ツールをよく使う場合、毎回右クリックでツールを全種類表示させて選択することが面倒なので、ブロックから外せば常に表示されます。

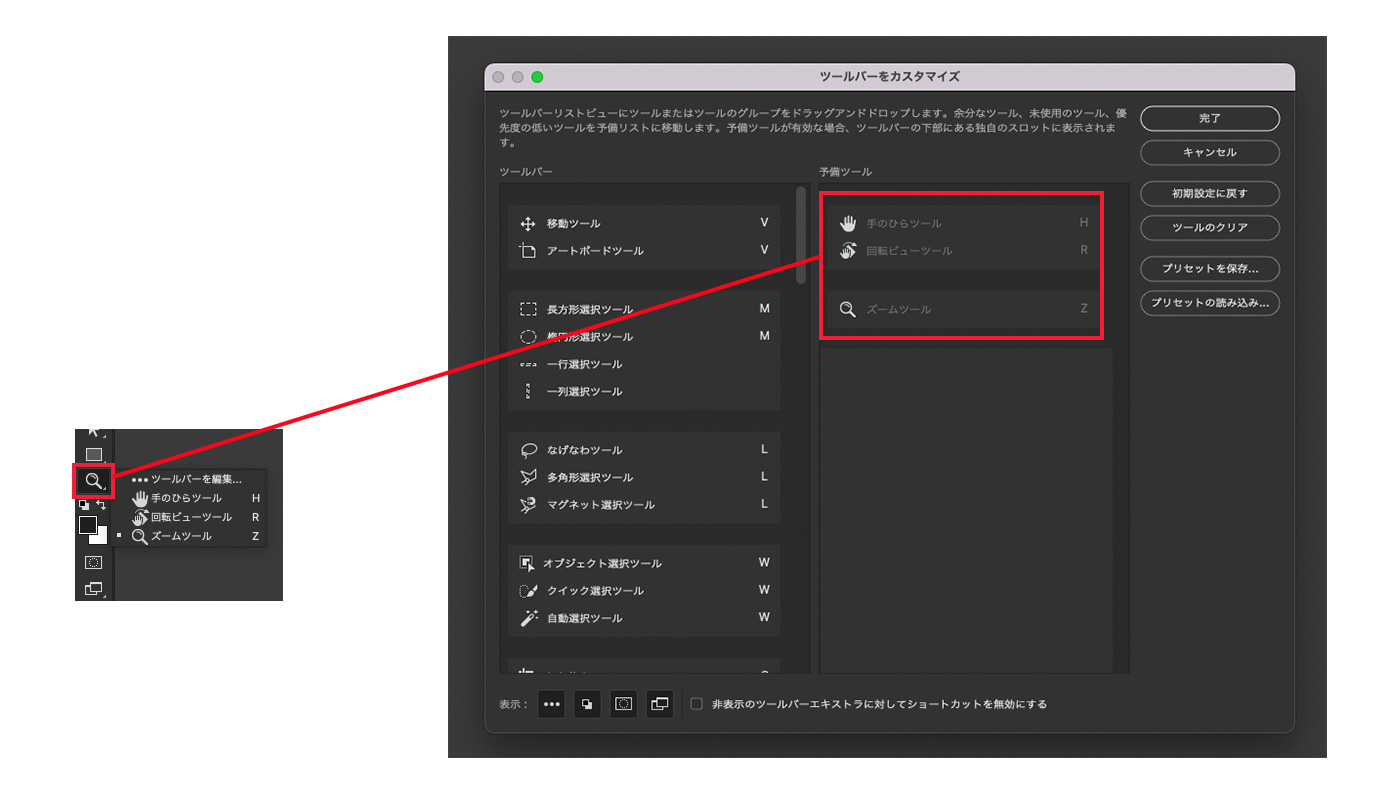
このように、よく使うツールを常に表示させたり、ブロックごとの中身を変えたり、使わないツールは「予備ツール」としてまとめておいたりすることができます。
予備ツールはツールバーの一番下、「・・・」アイコンの中にすべて格納されます。

使用頻度の低いツールはこちらに入れても良いと思います!
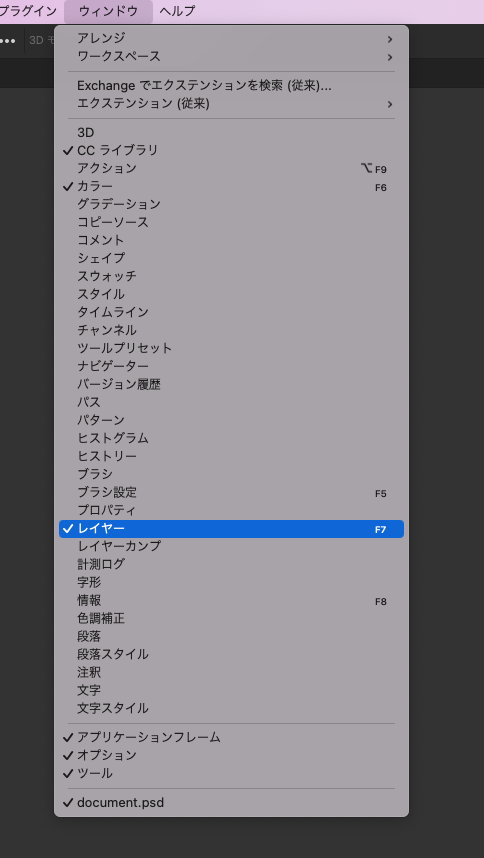
メニューバーの「ウィンドウ」から表示するパネルを選択することができます。

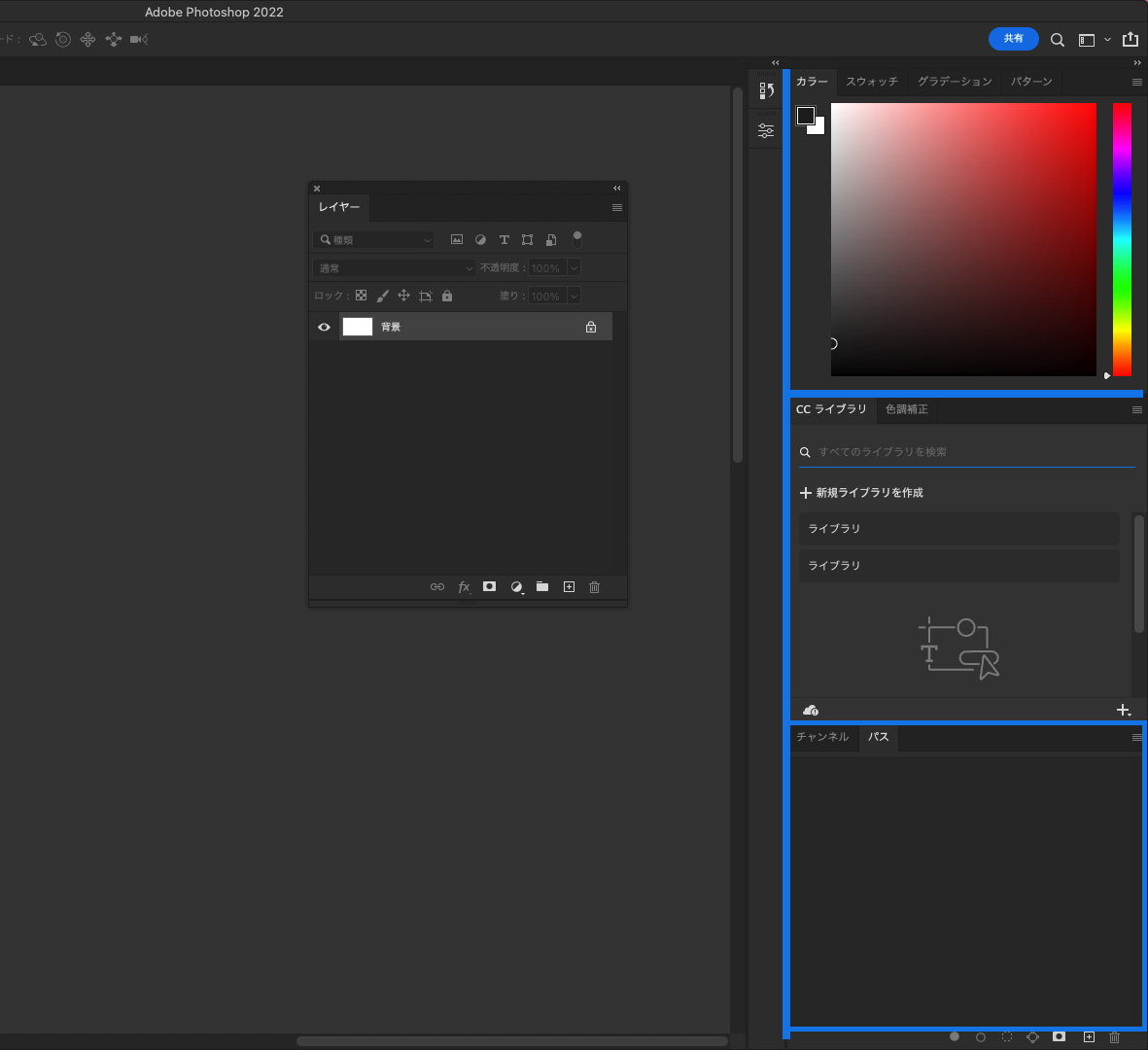
パネルはドラッグで好きな場所に移動できます。

パネルの間や、パネルの中など、使いやすい場所に移動できます。
逆にいらないパネルは、右上の「=」をクリックし、「閉じる」で消すことができます。

また表示させたくなったらメニューバーの「ウィンドウ」から再度表示できます。
細かく設定したワークスペースを保存し、いつでも呼び出せるようにします。
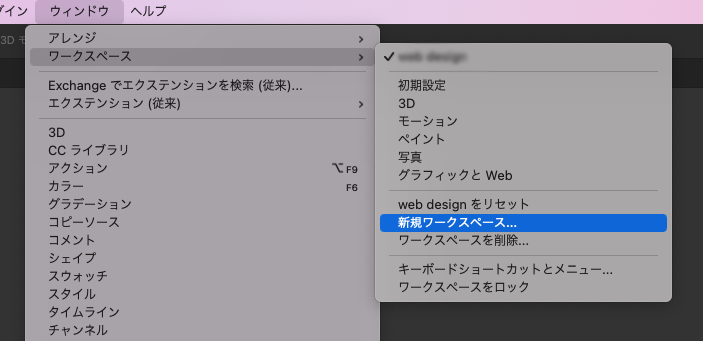
メニューバーの「ウィンドウ」から「ワークスペース」→「新規ワークスペース」をクリックします。

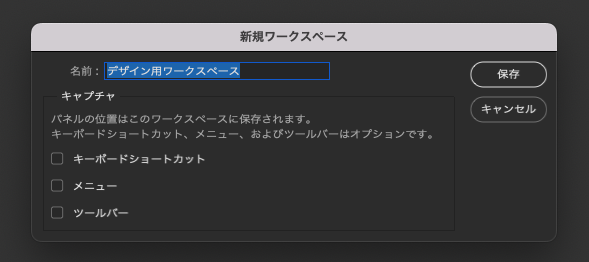
「新規ワークスペース」というウィンドウが表示されるので、任意の名前をつけて「保存」しましょう。

保存されたワークスペースは、「ウィンドウ」→「ワークスペース」の一番上に表示されます。

これでいつでも好きなワークスペースに設定することができます!
削除したい場合は、「ワークスペースを削除」をクリックし、削除したいワークスペースを選択してください。

ここで、スピカデザインのWebデザイナーがおすすめするワークスペース設定をご紹介します!

実際にデザイナーが使っているワークスペースがこちらです!
※モニターは24インチを使用しています。
画面右側には「プロパティ」と「整列」、「レイヤー」の3つを表示させて、ドキュメントウィンドウを広くしています。
その他のウィンドウはアイコンのみ表示させて、必要な時に開くようにしています。
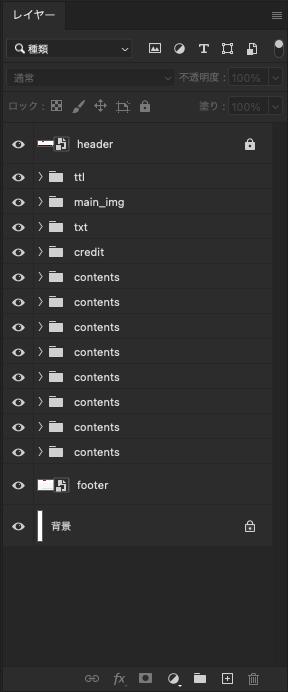
レイヤーは作業中によく使うので、画面右側で半分ほど使っています。

レイヤースタイルを使ったり、マスクをかけたり、レイヤーはどんどん増えていくのでとにかく縦長に配置することをおすすめします!
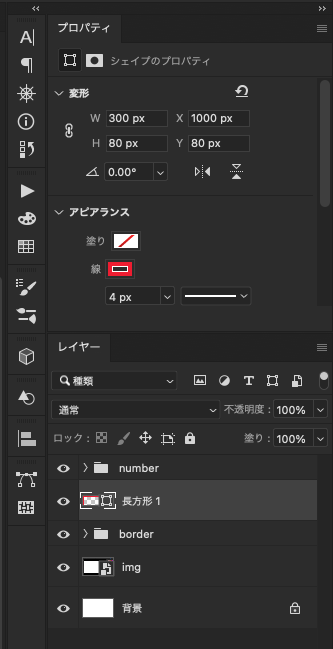
プロパティも非常によく使うので常に表示しておきたいパネルです。

シェイプの変形やアピアランスで使ったり、

テキストのデザインを変えたりするのもプロパティでできるので、とっても便利です!
Photoshopのワークスペース設定では、自分の好きなようにツールやパネルをカスタマイズできます。
さらに細かく設定したワークスペースを保存することができるので、様々な作業内容に合ったワークスペースを設定して呼び出すことが可能です。
ぜひ使いやすいワークスペースで作業効率を上げてみてください!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design