2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは!デザイナーのH.Abeです。
今回はPhotoshopの消点(Vanishing Point)機能を使って、モックアップを作成する方法をご紹介いたします!
慣れるとぱぱっと作ることができるので作業時間の短縮化ができます◎
目次
「モックアップ」という言葉について調べてみると、以下のように記述されていました。
モックアップとは、工業製品の設計・デザイン段階で試作される、外見を実物そっくりに似せて作られた実物大の模型のこと。ソフトウェアやWebサイト、印刷物などのデザインを確認するための試作品のこともこのように呼ばれることがある。
つまり、ロゴやポスターなどを作成した際に、モックアップも併せて作成すると使用イメージが掴みやすくなります!

今回は手書き風のイラストを段ボール箱にはめこんでみましょう!
・はめ込みたい画像(ロゴやポスター、イラストなど)
・はめ込む対象(箱や掲示板など)
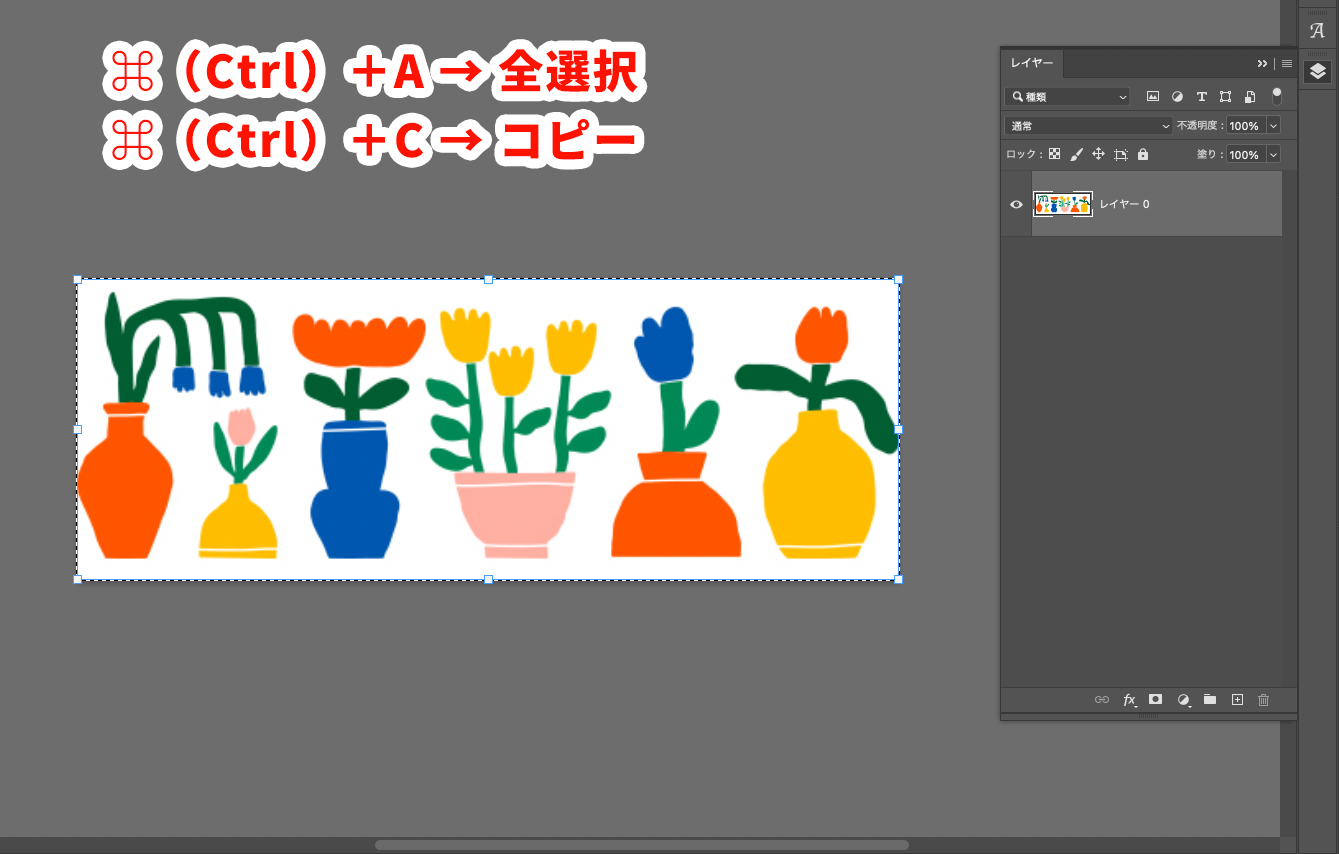
まずは、はめ込みたい画像を開き、「⌘(Ctrl)+ A」ですべてを選択し、「⌘(Ctrl) + C」でコピーをします。

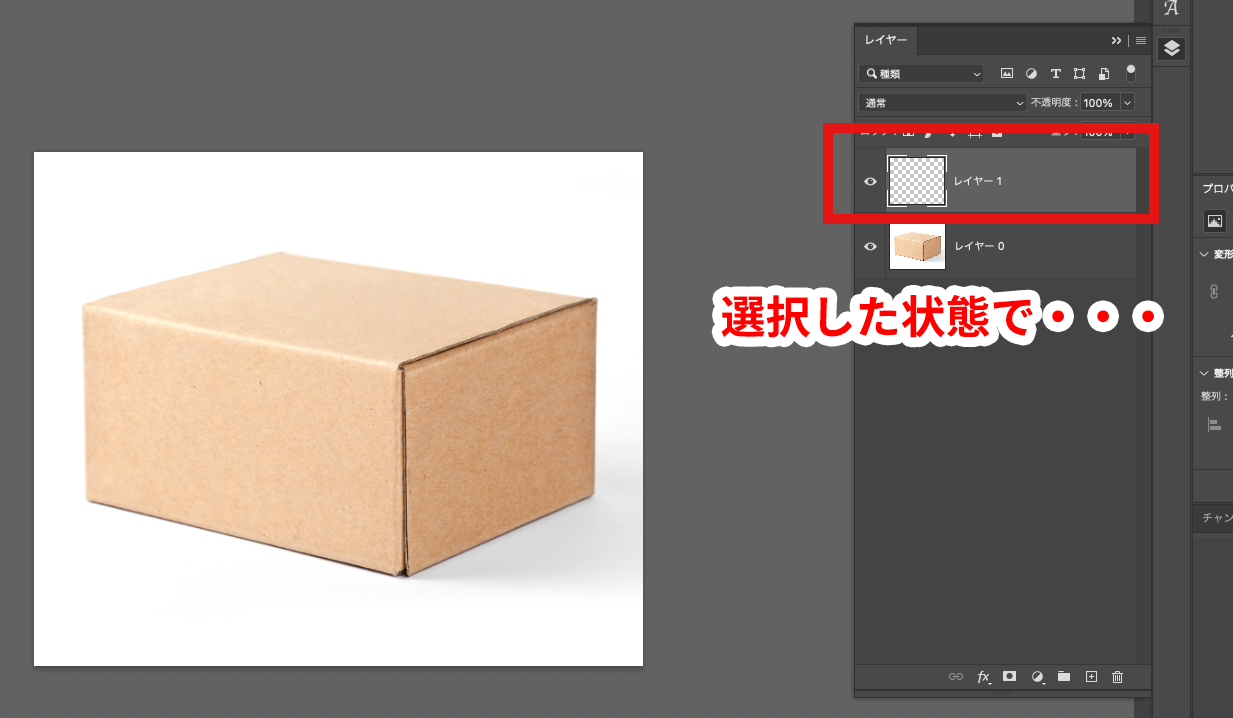
次にはめ込む対象を開き、レイヤーを追加します。
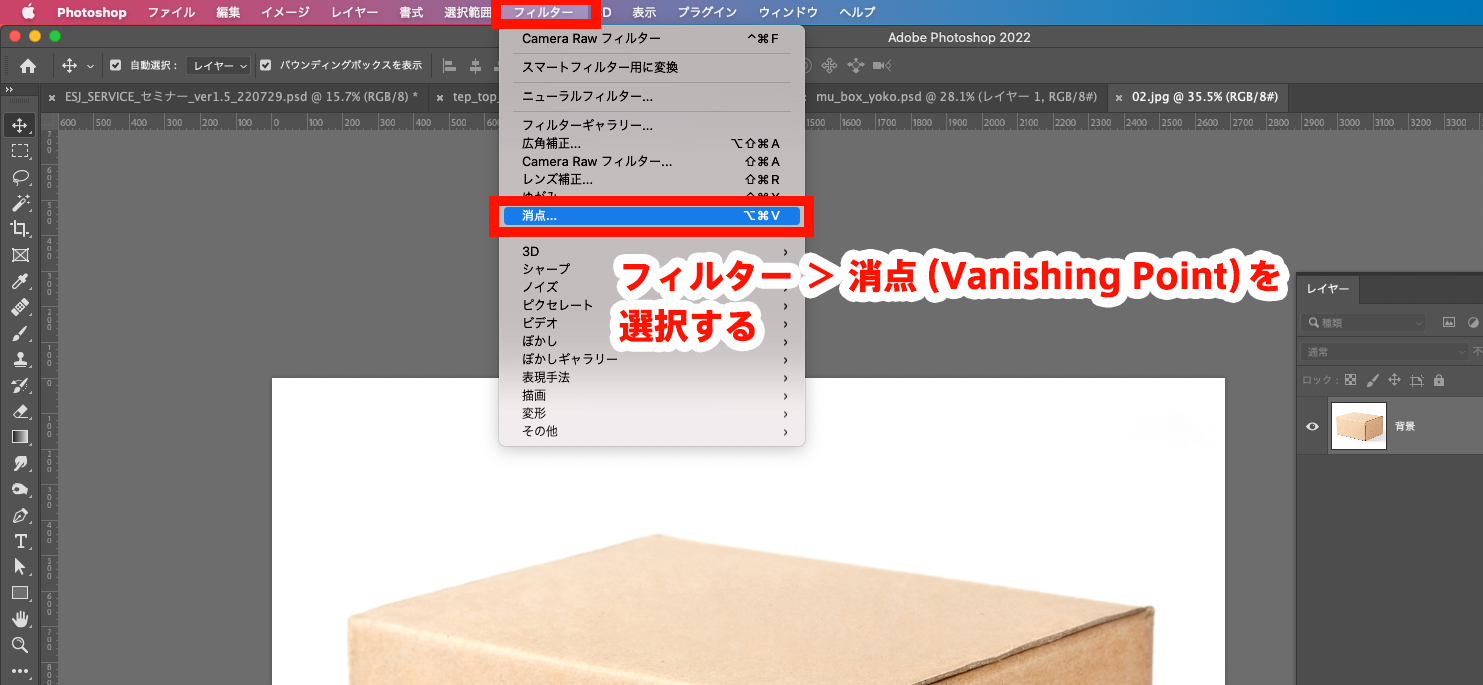
追加した空のレイヤーを選択した状態で、メニューバーからフィルター>消点(Vanishing Point)を選択します。


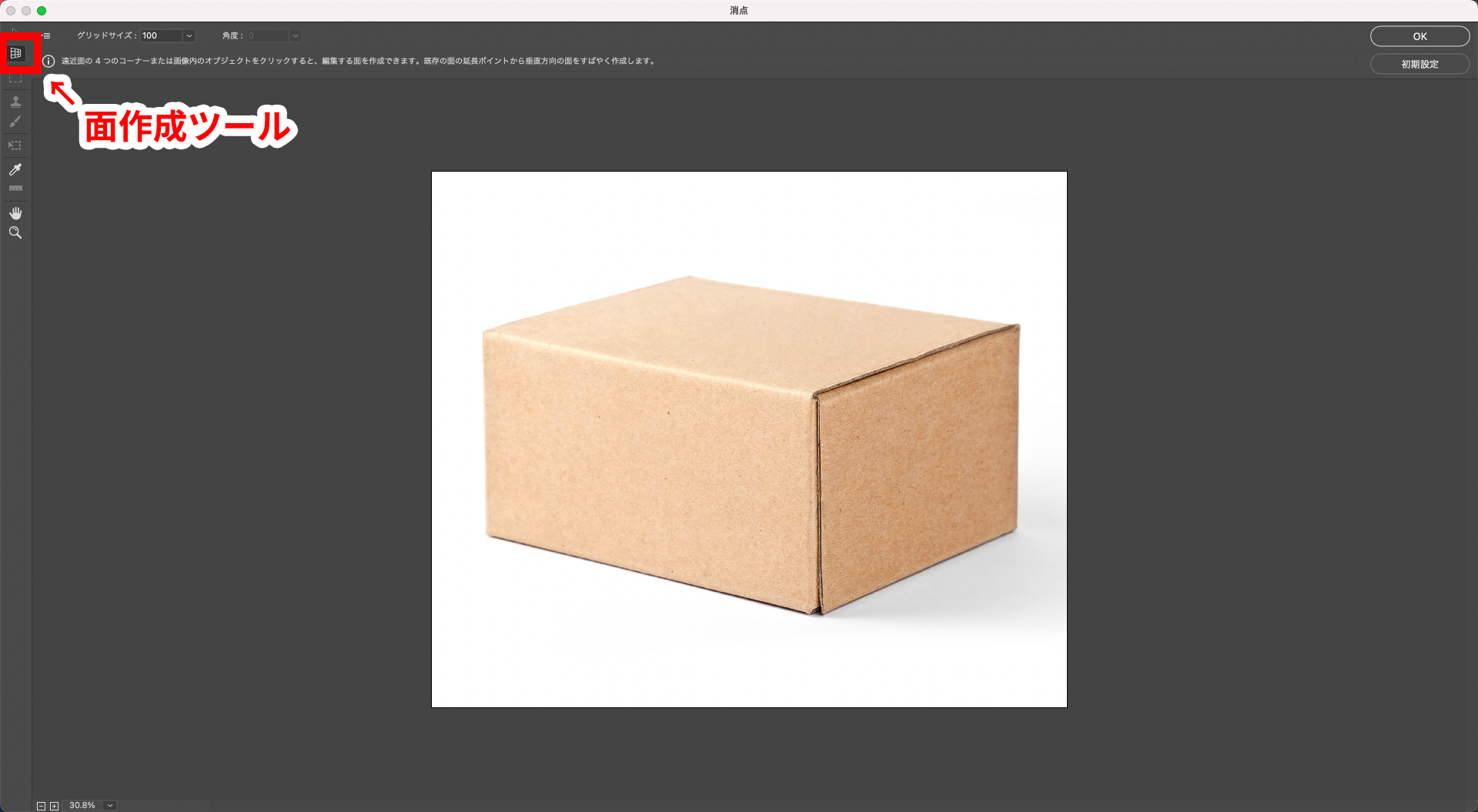
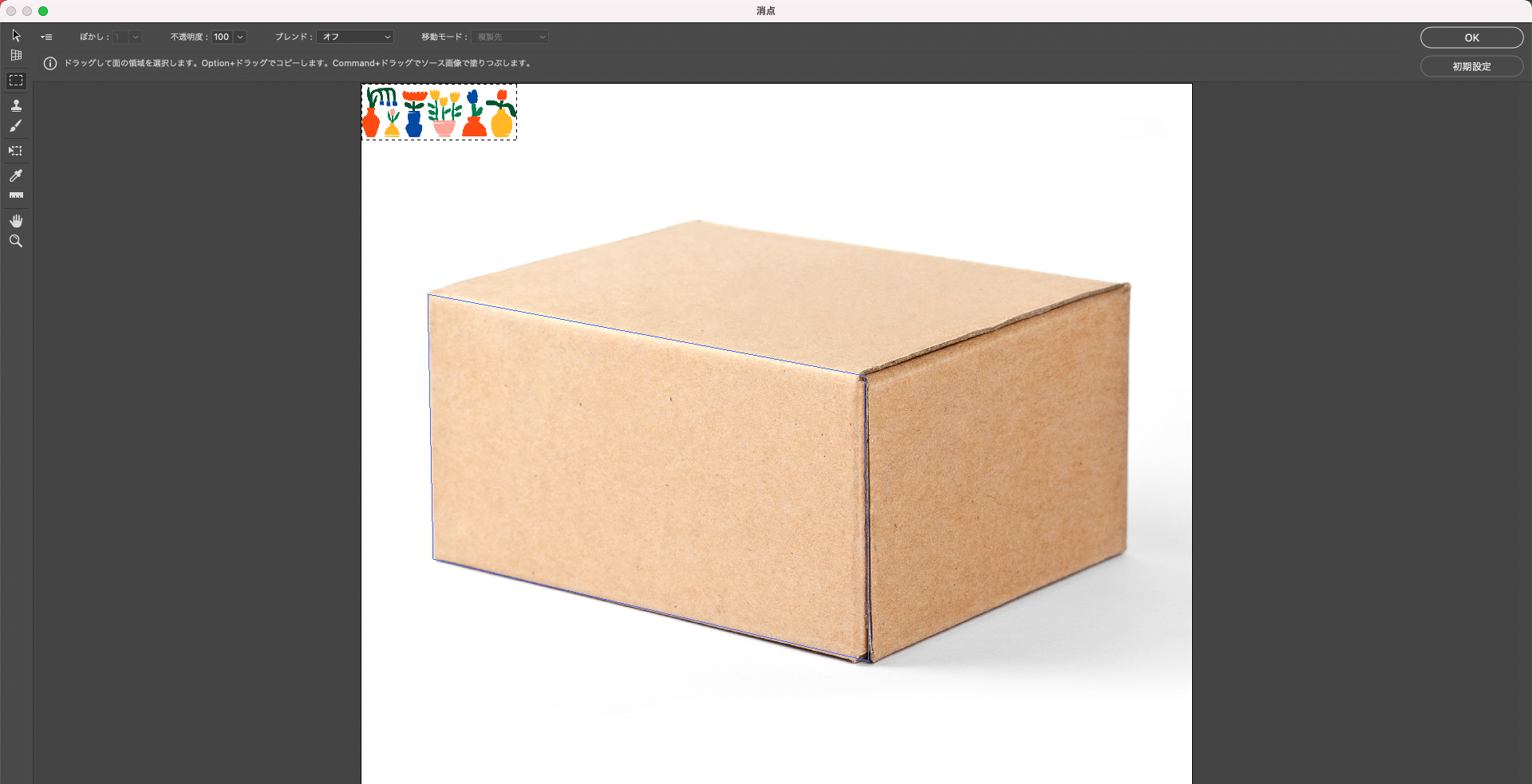
消点(Vanishing Point)を選択すると別画面で立ち上がります。

「面作成ツール」ではめ込みたい画像の四隅を選択します。

先ほどコピーしたはめ込み画像を「⌘(Ctrl)+ V」で貼り付けます。

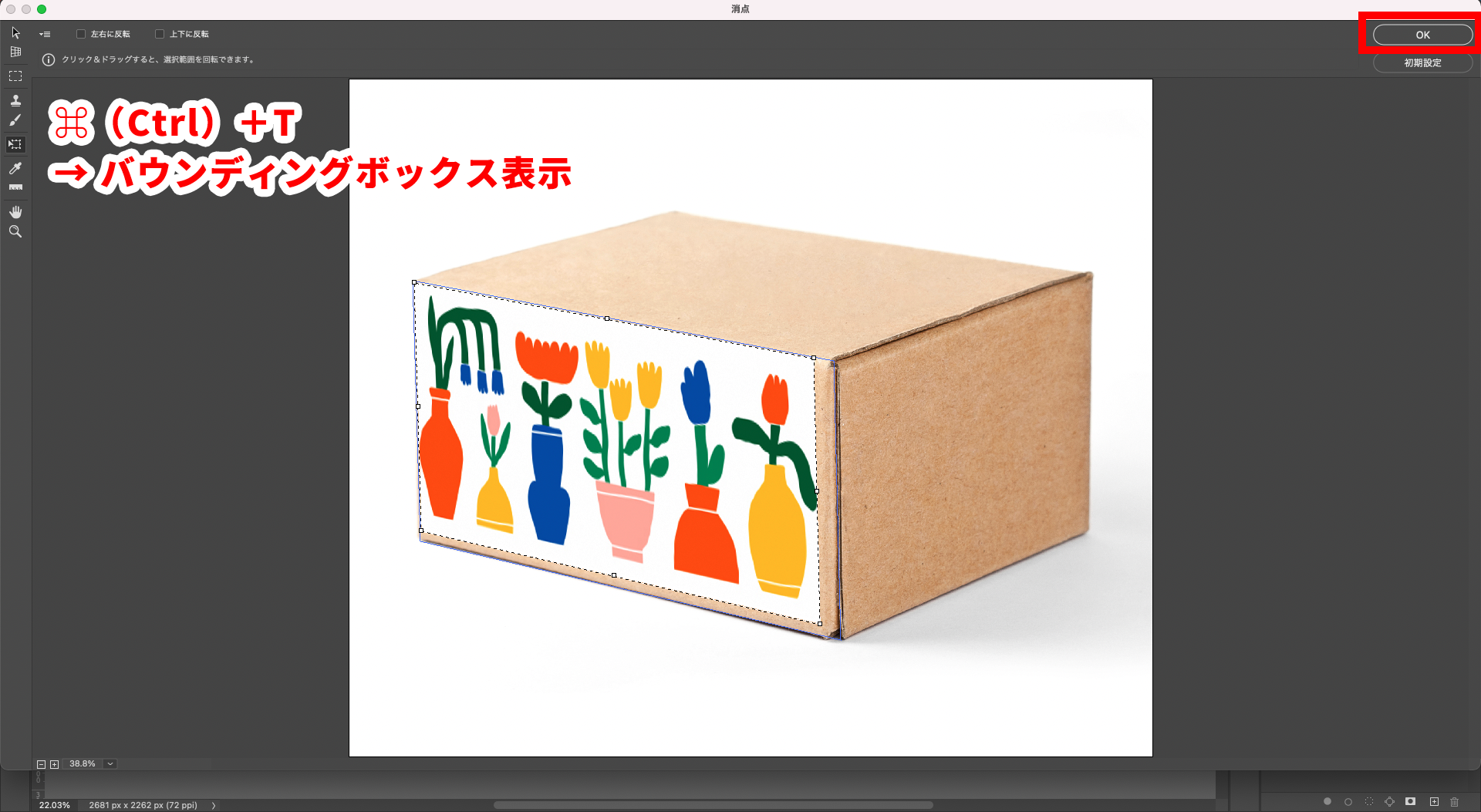
貼り付けた画像を「面生成ツール」で設定した範囲内にドラッグ+ドロップすると、設定した消点(Vanishing Point)に従って自動的にパースが作られます。

「⌘(Ctrl) + T」でバウンディングボックスを表示することができるので、対象に合わせて拡大縮小することができます。
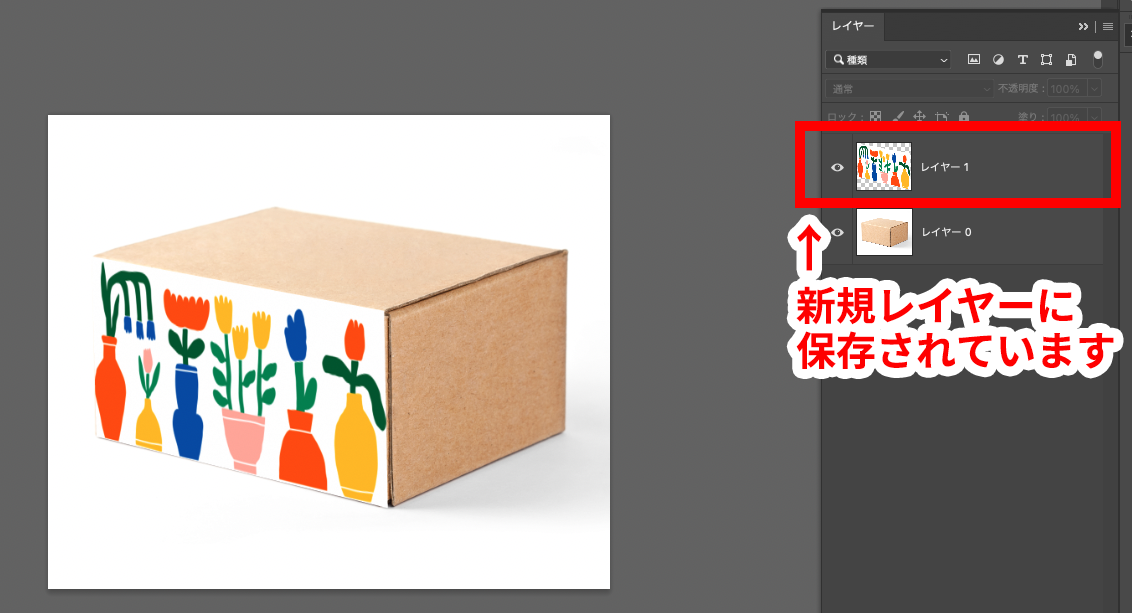
「OK」をクリックすると先ほど作成した新規レイヤーに保存されます。

修正したい場合はこのレイヤーを調整することで簡単にできます。
もう一面も同様に操作して、レイヤーモードを調整して完成です!
(ちなみに今回はレイヤーモードを乗算100%にして調整しました)

いかがでしたか?
消点(Vanishing Point)機能を使うと他にもこのようなものを作成できます!
デザインのプレゼン資料などに加えてみてはいかがでしょうか?
RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design