2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
スピカデザインでコーダーをしています。 工藤です!
最近では様々なAIツールが発達してきていて、
ほとんどの作業をAIツールに任せてしまっても問題ない世の中になってきていますね。
そんな中、スピカデザインでもAIツールを積極的に業務で取り入れ始めてまして、
画像素材を作ってもらえたり、実装したい機能のコードを教えてくれたり、友達へのプレゼントを提案してくれたり。
AIがお仕事の相棒になってきました!
業務の中でChatGPTなどのAIツールに触れることが増えてきて、
コードを教えてくれるのであれば、コーディングチェックも代わりにお願いすることが出来るのではないか?
もしできたなら工数を大幅に削減することができるのではないか?!
こんなことを思うようになってきました。
工数を削減できるのであれば、
もっと他のことにリソースを割くことが出来るので制作物の品質も上がり、自分の技術力も上げられるので、ハッピーでしかないです。
なのでこの記事では、コーディングチェックの工数を削減するべくAIを活用して自動化ができないか研究 / 実験を行っていこうと思います!
では早速コーディングチェックの自動化に向けて計画を練っていきます!!
目次
「Chat GPT」
コードチェックを行ってくれるツールもいくつかあるのですが、今回はコーディング作業で詰まったときやエラー解消の際に手助けをしてもらっている「ChatGPT(以降「GPT」)」を活用して、コーディングチェックを自動化していこうと思います!
何かとカスタマイズが出来るツールなので都合が良いと思います!
※今回は有料版の「ChatGPT 4o」を使用しています。
モデル学習されない物を使用しています。
次に自分が思い描くチェックフローの理想像を言語化していきます!
理想としては作成したコードを渡すだけで、自動でチェック項目に沿ってフィードバックを返してもらえると嬉しいですね。。
なので理想のチェックフローとして下記を掲げておきます!
そして最後にチェック項目を決めます!
デザインなど見た目の部分についてはでチェックすることは難しそうなので、 GPTでもチェックができそうなものをリストアップしてみました!
上記の内容であればGPTでもチェックができそうなので、これらのチェックを自動化することができないか実験していこうと思います!
今回は、とりあえずお試しということでファビコンやタイトルなどの共通項目が設定されているのかチェックしてもらいます。
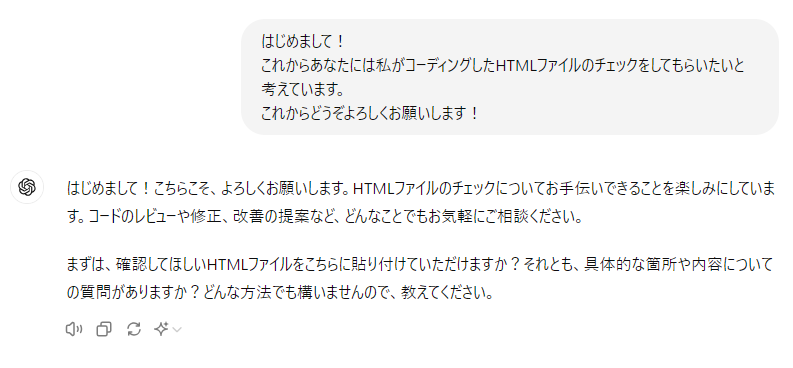
やはり人間ではないと言えど礼儀は大事だと考えています。 なのでまずは挨拶です。

なんともご丁寧にお返事をしていただけました。
コーディングチェックをする意欲もあるようですので、このままコーディングチェックをお願いしていきたいと思います!
今回は共通項目が設定されているのかチェックしてもらうので、下記のプロンプトで依頼してみました!
プロンプト:
あなたにはコーディングチェックをお願いしたいです。
コーディングチェックを行う際には以下のチェック項目に沿ってフィードバックを返してください。
・htmlの言語設定は日本語になっていますか?
・titleタグの設定はありますか?
・metaタグの[description]は設定されていますか?
・ファビコンの設定はされていますか?
・タッチアイコンの設定はされていますか?
・OGPの[title]は設定されていますか?
・OGPの[url]は設定されていますか?
・OGPの[image]は設定されていますか?
・OGPの[site_name]は設定されていますか?
・OGPの[description]は設定されていますか?
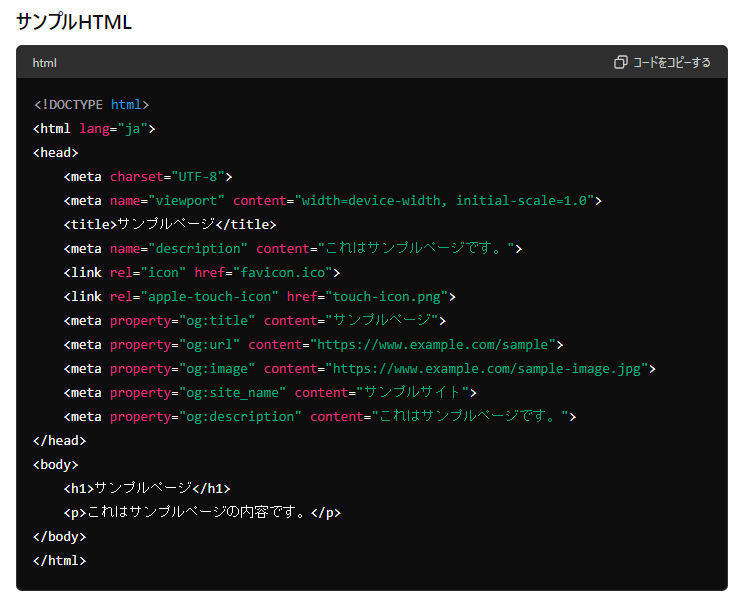
突然コードを作り始めました

「サンプルのHTMLつくったから自分でチェックしなさい」ということらしい。
違う。そうじゃない。
なぜこうなってしまったのか、
プロンプトを見返してみると少し伝え方があやふやだったかもしれません。
なのでプロンプトを少し改変してみました。
次は素直に覚えてもらうようにお願いしてみます!
何事も素直さは大切です!
プロンプト:
あなたにはコーディングチェックをお願いしたいです。
コーディングチェックを行う際には以下のチェック項目に沿ってフィードバックを返していただきたいので、覚えてください。
・htmlの言語設定は日本語になっていますか?
・titleタグの設定はありますか?
・metaタグの[description]は設定されていますか?
・ファビコンの設定はされていますか?
・タッチアイコンの設定はされていますか?
・OGPの[title]は設定されていますか?
・OGPの[url]は設定されていますか?
・OGPの[image]は設定されていますか?
・OGPの[site_name]は設定されていますか?
・OGPの[description]は設定されていますか?はたして結果はいかがでしょうか。。

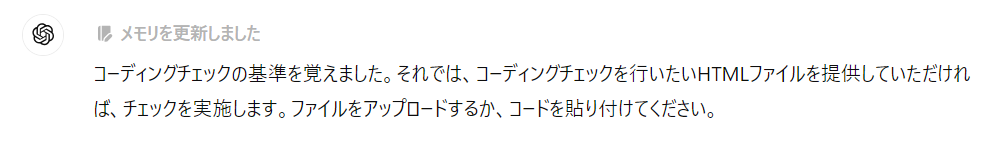
お?

「覚えてください」とプロンプトを書くことで、しっかりメモリに保存してくれるみたいです!
これは良いこと知れました!
しかも「ファイルをアップロード」とも書いてある。
なんてサービス精神旺盛な子なんでしょう。
ではお言葉に甘えて実際にHTMLファイルをアップロードして試してみます。
これはコーディングチェックの結果が楽しみですね~
(※今回はあえて間違いだらけのHTMLファイルをアップロードしてみます。)
※長いのでGPTの回答をそのまま貼り付けています。
GPTの回答:
以下のチェックリストに基づいて、提供されたHTMLファイルをチェックしました。
チェック項目
1. HTMLの言語設定は日本語になっていますか?
- チェック: `<html lang="ja">`
- 結果: 設定されています。
2. titleタグの設定はありますか?
- チェック: `<title></title>`
- 結果: 設定されていますが、内容が空です。
3. metaタグの[description]は設定されていますか?
- チェック: `<meta name="description" content="">`
- 結果: 設定されていますが、内容が空です。
4. ファビコンの設定はされていますか?
- チェック:
```html
<link rel="icon" href="img/" type="image/x-icon">
<link rel="shortcut icon" href="img/">
```
- 結果: 設定されていますが、ファビコンのURLが指定されていません。
5. タッチアイコンの設定はされていますか?
- 結果: タッチアイコンの設定は見つかりませんでした。
6. OGPの[title]は設定されていますか?
- チェック: `<meta property="og:title" content="">`
- 結果: 設定されていますが、内容が空です。
7. OGPの[url]は設定されていますか?
- チェック: `<meta property="og:url" content="">`
- 結果: 設定されていますが、内容が空です。
8. OGPの[image]は設定されていますか?
- チェック: `<meta property="og:image" content="img/">`
- 結果: 設定されていますが、具体的な画像URLが指定されていません。
9. OGPの[site_name]は設定されていますか?
- チェック: `<meta property="og:site_name" content="">`
- 結果: 設定されていますが、内容が空です。
10. OGPの[description]は設定されていますか?
- チェック: `<meta property="og:description" content="">`
- 結果: 設定されていますが、内容が空です。
結論:
提供されたHTMLファイルには、必要なタグがほとんど設定されていますが、内容が空のタグが多く見られます。具体的な内容を追加する必要があります。
改善点:
- `<title>` タグにページのタイトルを設定してください。
- `<meta name="description">` にページの説明文を追加してください。
- ファビコンのURLを正確に指定してください。
- タッチアイコンの設定を追加してください。
- OGPタグ(`og:title`, `og:url`, `og:image`, `og:site_name`, `og:description`)の内容を適切に設定してください。
これらの改善を行うことで、SEOやソーシャルメディアでのシェア時に表示が向上します。すごい! ちゃんとチェックしてくれている!!
しかも、タグはあるけど中身が無い。などの若干判断に時間がかかりそうな部分も指摘してくれています!
これはコーディングチェック自動化の未来はそう遠くなさそうですね。。
GPTはあらかじめ細かくチェック項目を指定していればしっかりコードのチェックをしてもらえそうでした!しかもかなりの精度で。。
次はHTMLの構造やリンク切れなどのチェックができないか試していこうと思います!
ここまで記事を読んでいただきありがとうございます!
次回の研究記事もお楽しみに~

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design