2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードで入賞しているWebサイトのご紹介第39回です。
今回も引き続き「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介していきます!
目次

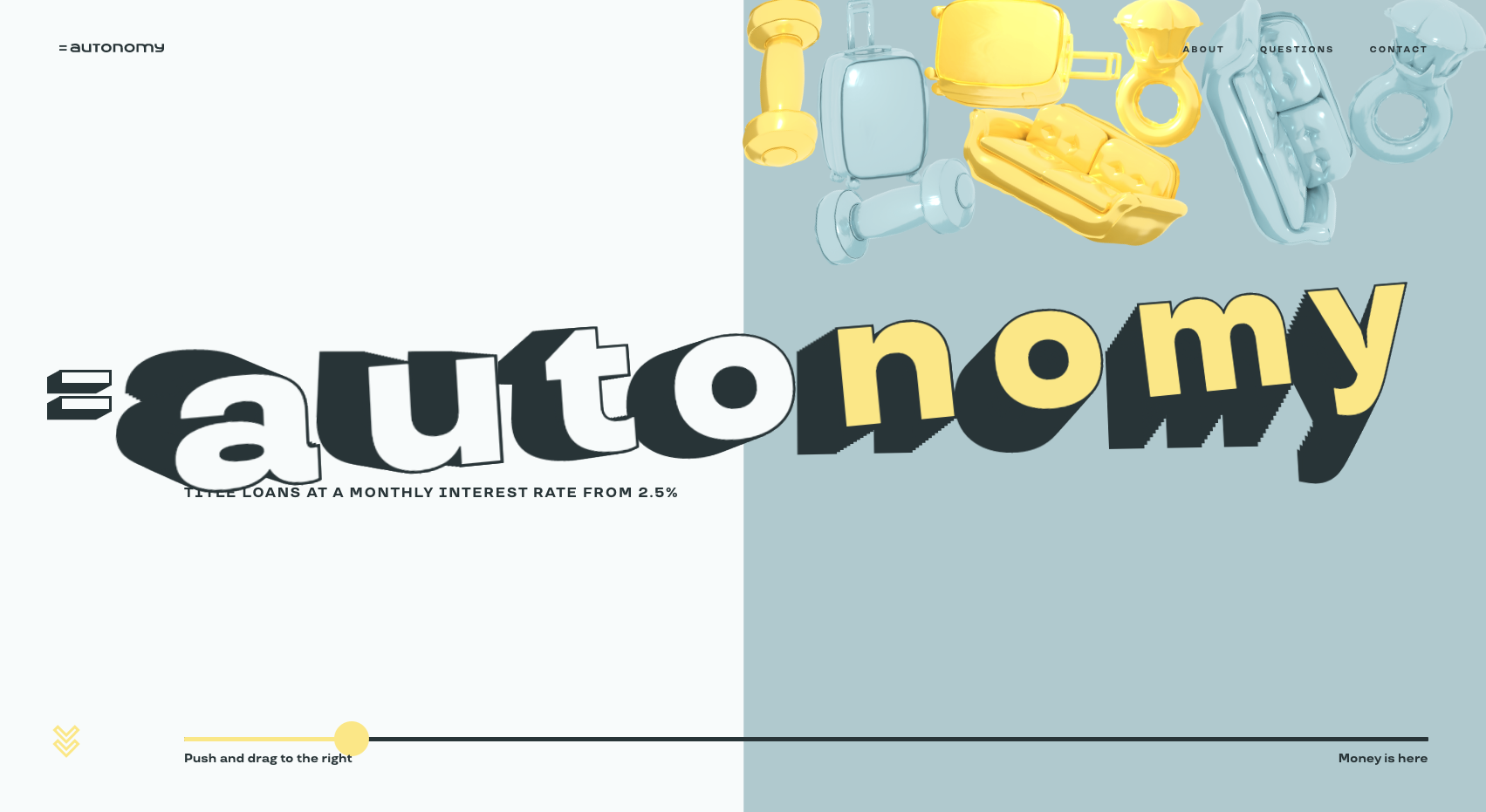
https://en.autonomy.finance/
今回ご紹介するWebサイトは、アメリカのローン会社の「Autonomy」です。
こちらのWebサイトは、CSS design AwardsとAwwwardsどちらも入賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/autonomy/35514/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/autonomy
申し込みフォームにただ金額や必要項目を入力する欄だけでなく、数値を調整できるバーがついています。
また、左側にあるメニューアイコンの中身も申し込みフォームとなっており、ページ内のどこを開いていてもすぐにフォームを開くことができます。
ただの入力欄だけではなかったり、どこからでも申し込める様なひと工夫が入っていると、ついつい申し込んでみたくなると感じました!
トップページを開くと、最初に立体感のあるロゴが表示されます。
こちらのロゴはただ立体的なだけでなく、マウスカーソルの動きに合わせて向きが変わる様になっています。
ついついマウスカーソルを動かしたくなる面白い動きで、すごい!と思いました。
先ほどご紹介したFVをスクロールすると、画面の右側がキャリーバッグ、椅子、指輪などの物でどんどん埋め尽くされていきます。
全て埋め尽くされた後、全てが上に散ってゆき、次のコンテンツに入るようになっています。
次のコンテンツまでのスクロールの量はありますが、遊び心があるアニメーションだと思いました!
今回ご紹介した部分以外にもボタンなど細かい部分に動きが入っており、見ているのがとても面白いサイトでした!
ぜひ実際に見てみてください!
前回のレビューはこちら!


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design