2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
こんにちは。デザイナーのHandaです。
X(旧:Twitter)のタイムラインを眺めていたらこんな記事が目に入りました。

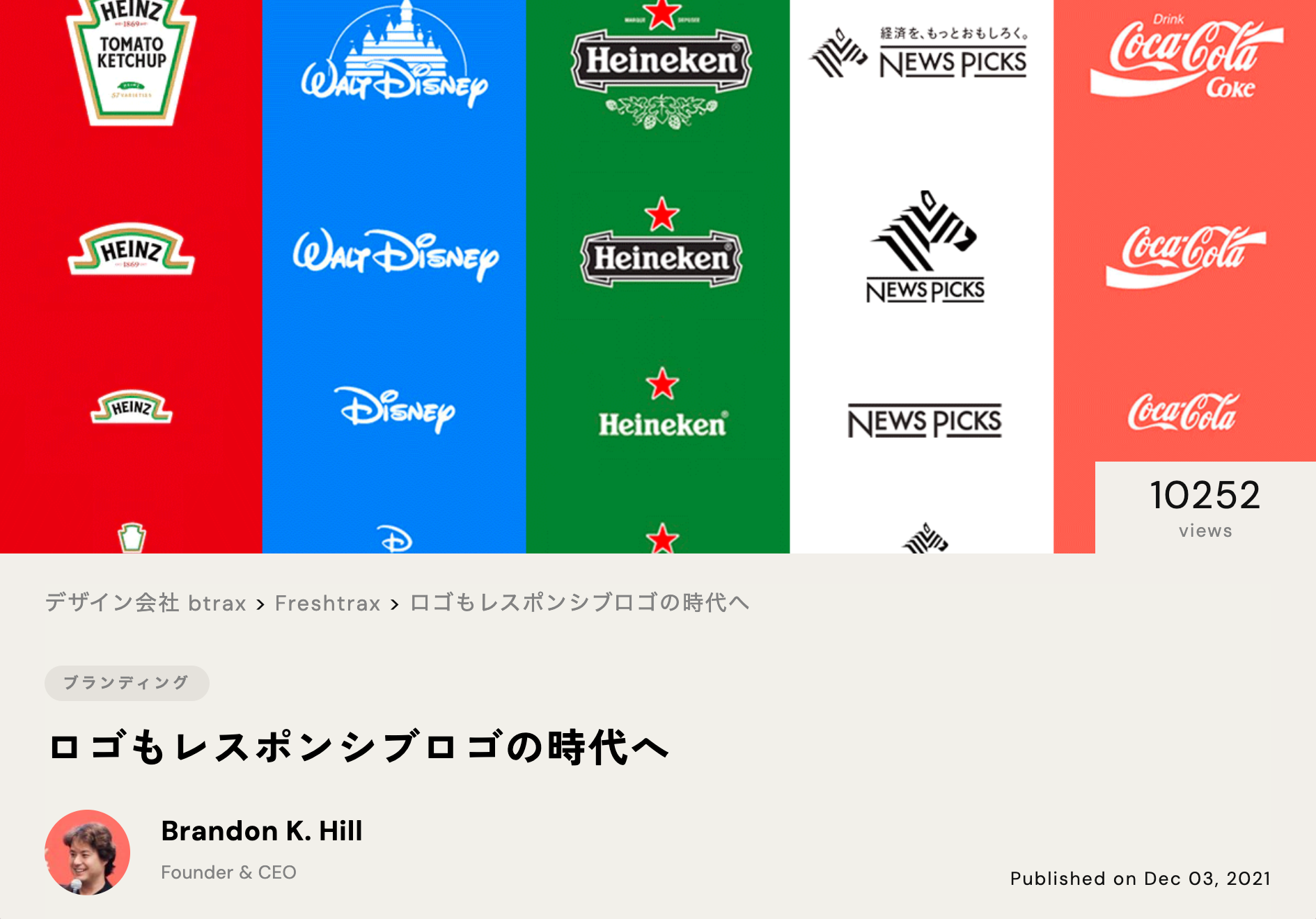
https://blog.btrax.com/jp/responsive-logos/
デジタルデバイスの多様化から、WEBサイトだけでなくブランドロゴもレスポンシブ化する動きが進んでいるようです!
今まではレイアウトの違いや色の反転、ロゴタイプとロゴシンボルの扱いなど、利用用途に合わせて複数のバリエーションを用意することが一般的でした。
しかしレスポンシブロゴの基本としては、単純にサイズの異なるバリエーションを用意するのではなく、サイズに合わせてロゴを構成する要素を変化させます。
通常、ロゴを変えることはNGとされていますが、むしろ積極的に「異なる要素を含むバリエーションを準備しておこう」という考え方です。
スピカデザインのロゴを、レスポンシブ展開してみました!

レスポンシブロゴは、「パソコン」「タブレット」「スマートフォン」「アイコン」を想定して最低でも4つのバリエーションを用意しておくと良いとのこと。
「SPIQA」の「I」の部分で使われているニコちゃんは縮小すると潰れてしまうほど細かいので、アイコン用の一番小さなサイズでは色面積を調整しています。
今までロゴをデザインした際は、なんとなくでバリエーションを作ることが多くありました。
しかし近年のデジタルデバイスの多様化を考え、バリエーションの展開は「レスポンシブ」という意識で作っていこうと思います!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design