2024.09.30
WEBデザインにおける「グラフィカルさ」とは
- デザイン
Figmaの書き出し機能といまだにあまり仲良くなりきれてないコーダー、オガワです。
サイトスピードの改善などで使う頻度が上がってきた「WebP」。
デフォルトの機能で書き出せるツールはまだまだないので、WEBの変換ツールを使ってました…。
画像の数が多いとそれが結構手間になってくるので、FigmaでもWebPが書き出せたら良いなぁ〜と思っていたところ、Xでプラグインがあるとの情報が!
今回はそのプラグインを紹介したいと思います!
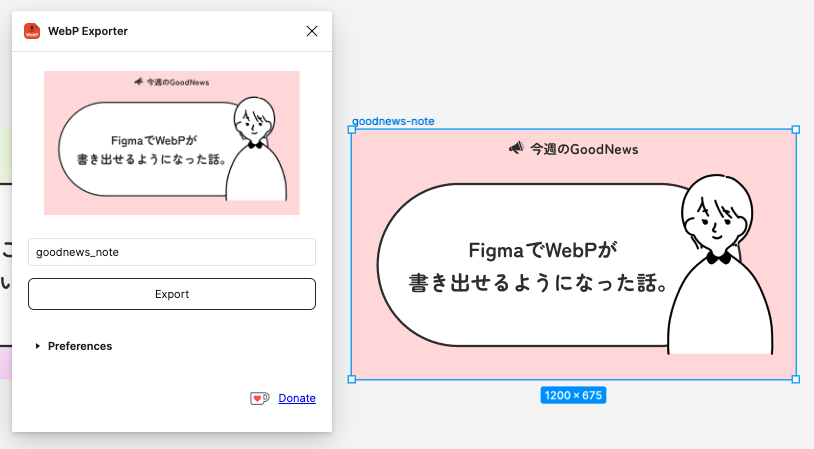
FigmaからWebPを書き出せるようにしてくれる神のようなプラグイン「WebP Exporter」。
使い方は書くことがないレベルでかなり簡単です。
WebP Exporterを開いた状態で書き出したいコンテンツを選んで「Export」ボタンを押すだけ!
「Preferences」からは書き出しサイズなどの詳細を設定することも可能なので、2倍のサイズにしておきたい時にも対応できます。

ショートカットキーがあればもっといいなぁ…とは思いますが、変換ツールを使うことに比べたら普通のエクスポートと同じ感覚でできるのでかなり楽だと思います。
コーディングツールは拡張機能で自分の使いやすいようにカスタマイズしているのですが、Figmaもそれができるのでツールを変えたことでコーディングがかなりしやすくなったなぁと思ってます。
今回のWebPのプラグインもそうですが、コーディングの効率をよくできるプラグインはまだまだありそうですね!

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design