2024.07.23
AIにワイヤーフレームをつくってもらった!
- その他
こんにちは!
Webデザインアワードに入賞しているWebサイトのご紹介第7回です。
今回も「CSS Design Awards」または「Awwwards」の中から特に目に留まったWebサイトをご紹介いたします!
目次

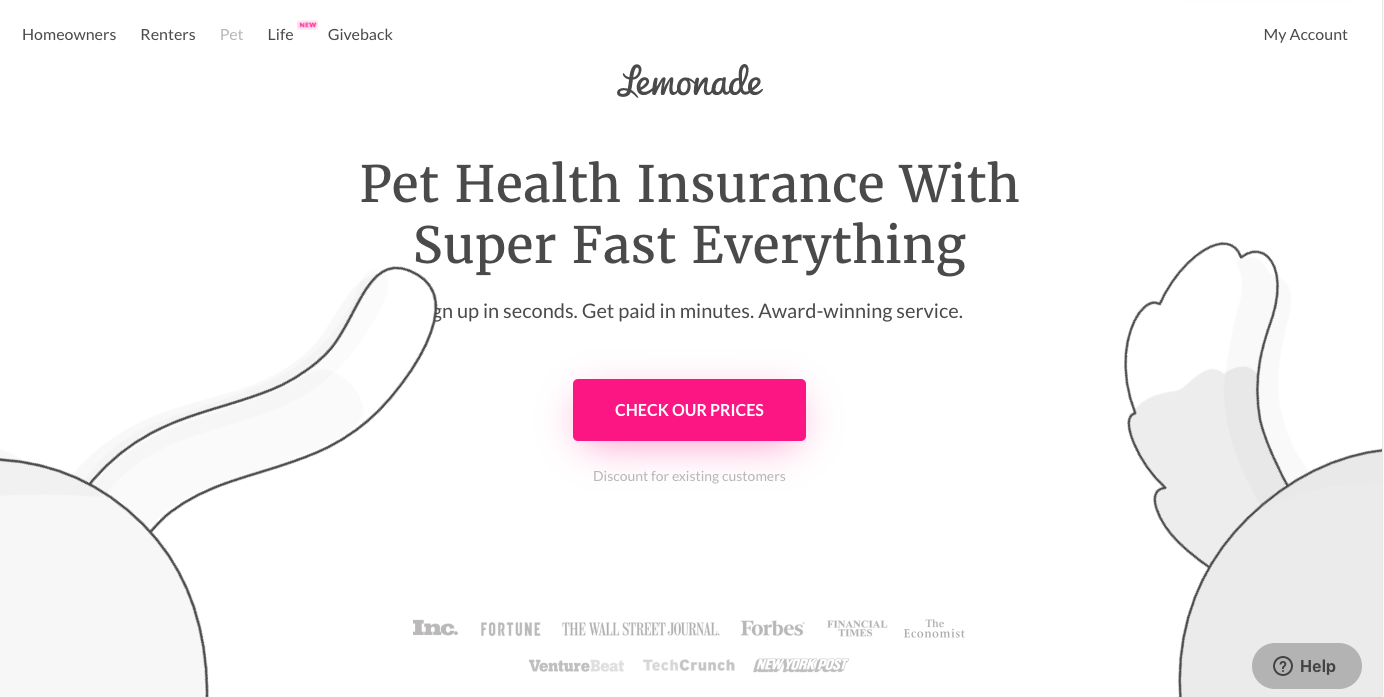
https://www.lemonade.com/pet
今回ご紹介するWebサイトは、猫と犬のための健康保険サービスの紹介サイトです。
こちらのサイトは、CSS Design AwardsとAwwwardsのどちらも受賞しています。
▼CSS Design Awards掲載ページ
https://www.cssdesignawards.com/sites/lemonade-pet-health/37443/
▼Awwwards掲載ページ
https://www.awwwards.com/sites/lemonade-1
ページ下部にある「CHECK OUR PRICES」のボタンがただボタンを設置するだけではなく、犬のイラストと組み合わせてボタンを設置しています。
最初はボタンだけの状態から始まり、ボタンを押し上げるように犬のイラストが飛び出てきて、ボタンを見上げるように動くという遊び心のある動きの要素も入っています。
ボタンに+αの要素を追加するのは真似をしたいと思いました!
ファーストビューでは犬と猫のしっぽが揺れているイラストから始まり、下にスクロールをしていくと回転しながら顔や体全体が見えてきて、次のコンテンツに入る頃にはスッと画面の外に消えていきます。
ページの下から上にスクロールをしてファーストビューに戻ると、画面の外から戻ってきて、ページの一番上までスクロールをするとしっぽが揺れる動きに戻ります。
しっぽだけ動いているファーストビューや、くるくる回る動きが入っているのは可愛くて見ていて楽しいですね!
ご紹介したポイント以外にもヘッダーのボタンが跳ねるように入ってきたり、評価数の星が出てきた後に囓られたりと、動きに遊び心のある素敵なサイトでした!
サイト内のイラストもとても可愛いので、ぜひ見てみてください。

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design