2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
WEBサイトを運用していると記事が増えてきて、どこに何の記事があるのかわからない..となってしまう可能性があります。
そんなときに便利なのがカテゴリーやタグです!
今回は、WEBサイトで多用するカテゴリーのうち、カスタムタクソノミーの一覧ページのURL変更方法をご紹介します。
カスタムタクソノミーとは何か? については、こちらの記事で紹介しています

目次
例えば、blogというカスタム投稿を作成し、blog_catというカスタムタクソノミーを作成した場合URLは以下のようになります。
| URL | |
| 投稿一覧ページ | /blog/ |
| カスタムタクソノミーの投稿一覧ページ | /blog_cat/ターム名/ |
ブログにカテゴリーを作成したのに、URLに/blog/がなく、/blog_cat/があるのは何か違和感がある..ということもあるかと思います。
カスタムタクソノミー投稿一覧ページのURLを/blog/ターム名/に変更したいと思います。
カスタム投稿はプラグインで作成することも多いのですが、今回はfunctions.phpに記述して追加していきます。
function add_post_type() {
// ブログを追加する
register_post_type('blog',
array(
'label'=>'ブログ',
'labels'=>array(
'name'=>'ブログ',
'singular_name'=>'ブログ',
'add_new_item'=>'投稿を追加',
'new_item'=>'投稿',
'view_item'=>'投稿を表示',
'not_found'=>'投稿は見つかりませんでした',
'not_found_in_trash'=>'ゴミ箱に投稿はありません。',
'search_items'=>'投稿を検索'
),
'description'=>'ブログ',
'public'=>true,
'show_ui'=>true,
'query_var'=>true,
'rewrite'=>array(
'with_front'=>false,
'hierarchical'=>false
),
'hierarchical'=>false,
'exclude_from_search'=>false,
'supports'=>array(
'title', //タイトルを有効化
'editor', //本文を有効化
'thumbnail' //アイキャッチを有効化
),
'has_archive'=>true,
)
);
// ブログカスタムタクソノミー、カテゴリタイプ
register_taxonomy(
'blog_cat', //タクソノミーのスラッグ
'blog', //追加するカスタム投稿のスラッグ
array(
'hierarchical'=>true,
'update_count_callback'=>'_update_post_term_count',
'label'=>'カテゴリー',
'singular_label'=>'カテゴリー',
'public'=>true,
'show_ui'=>true,
'rewrite' => array( 'slug' => 'blog' ), //変更後のスラッグ
)
);
}
add_action('init', 'add_post_type');ハイライトしている45行目の記述がスラッグ変更のための記述です。
さらにルールの記述を行なっていきます。
function add_custom_rewrite_rules() {
add_rewrite_rule('blog/([^0-9]+)/?$', 'index.php?blog_cat=$matches[1]&taxonomy=blog_cat', 'top');
add_rewrite_rule('blog/([^0-9]+)/page/([^/]+)/?$', 'index.php?blog_cat=$matches[1]&taxonomy=blog_cat&paged=$matches[2]', 'top');
}
add_action('init', 'add_custom_rewrite_rules');難しそうなコードが並んでいて心が折れそうですが..。
ご自身のケースにあわせて/blog/部分と/blog_cat/部分を書き換えていただければそのまま使用できます!
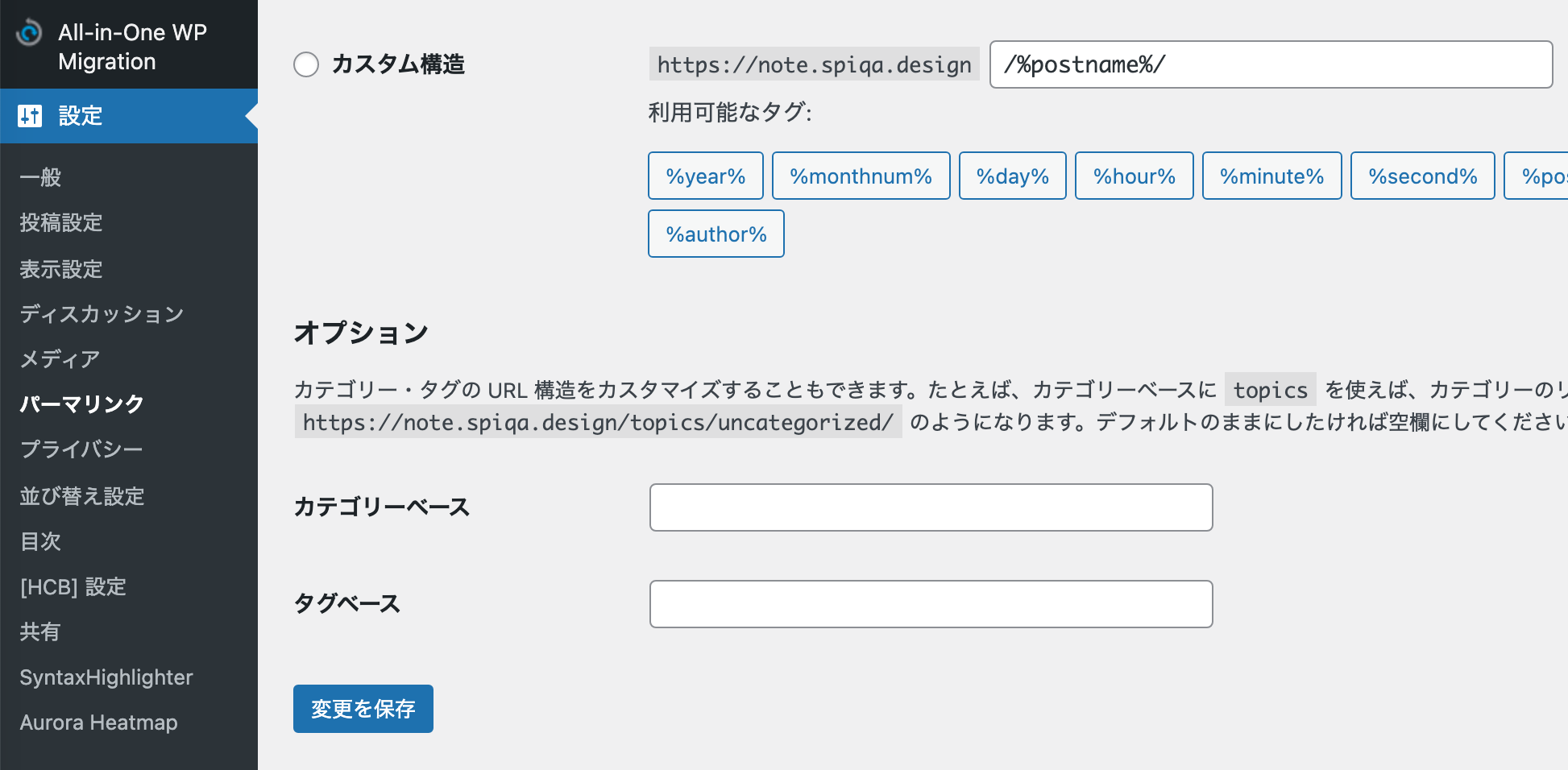
上記のfunctions.phpをサーバーにアップしてサイトを確認しても、パーマリンクは変更前のままです。
WordPress管理画面のパーマリンク設定部分を変更せずにそのまま「変更を保存」を押してください。

この工程を忘れると、変更が確認できずに、コードの記述を何度も変更してみたり..ということになってしまいますので、絶対に忘れないようにしてください!
普段はデフォルトのURLをそのまま使用してしまうことも多いですが、カスタマイズしてみるもの良いですね!
こちらの記事もおすすめ

RECOMMEND

株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design