2024.07.19
ChatGPTにクラス名を付けてもらってみた
- コーディング
要素を追従固定させるなら、position: sticky;を使うのが便利ですね。
CSSで指定するだけで追従固定が実現できるので、とても楽で便利ですが、少しミスがあると動かずにハマってしまうテクニックでもあります。
今回はposition: sticky;が動かない時に確認すべきことを4つご紹介します。ハマる前にぜひご確認ください。
目次
topを指定していないposition: sticky;を指定したら、必ずtopを指定する必要があります。数値はサイトのレイアウトによって変更してください。
position: sticky;が動かない原因として一番多いのが高さが確保されていないことです。
たとえばレイアウトが2カラムでサイドバーを追従固定させたい時、floatを使って2カラムをつくっていないでしょうか。
以下はfloatを使った2カラムレイアウトに、サイドバーをposition: sticky;で追従固定させる例です。
floatで2カラムをつくった場合
See the Pen サイドバーをsticky: footer;で固定追従(floatだと動かない) by spiqa design (@spiqa_design) on CodePen.
サイドバーは追従固定できていませんね。
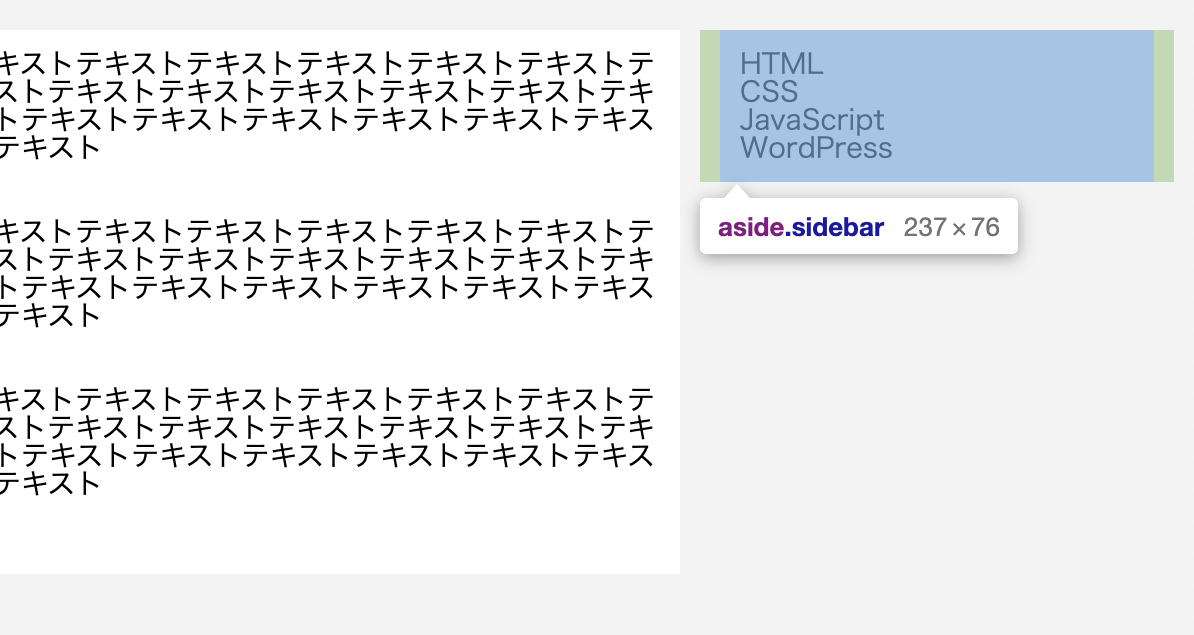
検証ツールで見ていただくとわかりますが、追従固定させる要素(.list)の親要素の(.sidebar)には、下までの高さがありません。

floatはカラムごとの高さが左右で合わずバラバラになるので、position: sticky;を指定しても動く高さが確保されていないので、追従できないのです。
flexboxを使用した2カラムならカラムごとの高さが合うので、追従固定された要素が動く高さが確保されます。
以下は先ほどのコードをflexboxに書き換えたものです。
flexboxで2カラムをつくった場合
See the Pen サイドバーをsticky: footer;で固定追従 by spiqa design (@spiqa_design) on CodePen.
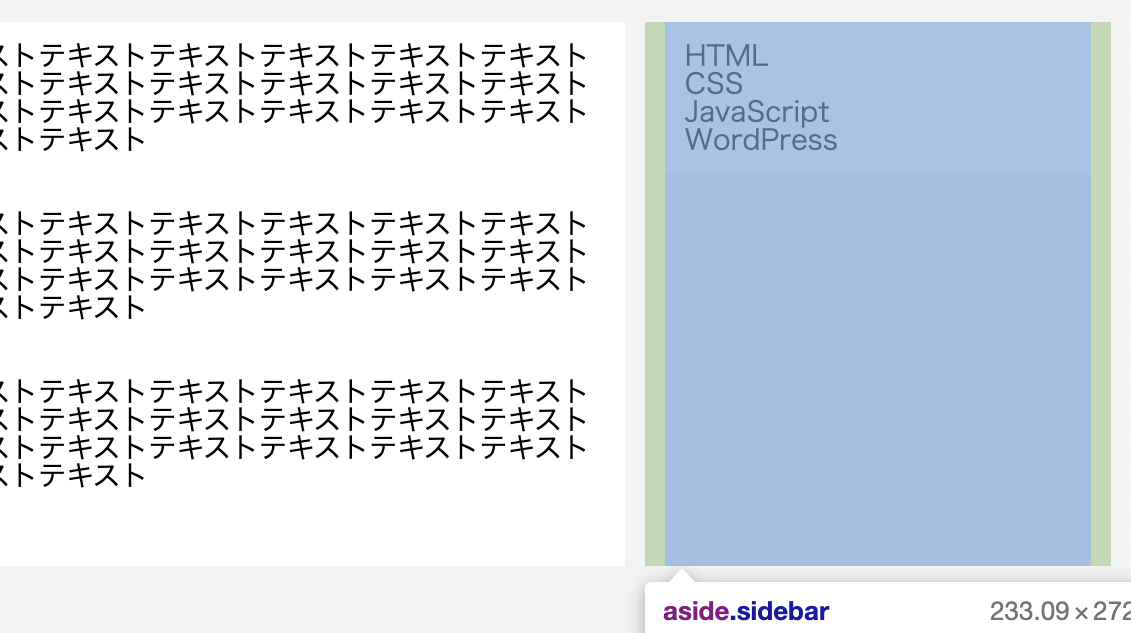
検証ツールで見ていただくとsidebarがmainと高さが連動し、下まで伸びているのがわかります。

サイドバーが問題なく追従固定できていますね。
position: sticky;をかけている上記の派生で、ちょっとした凡ミスのお話です。
高さを確保した要素そのものにposition: sticky;を指定していないか確認しましょう。
②で紹介したコードを例にすると、sidebarクラスを指定したdivタグにposition: sticky;をかけてしまっている状態です。

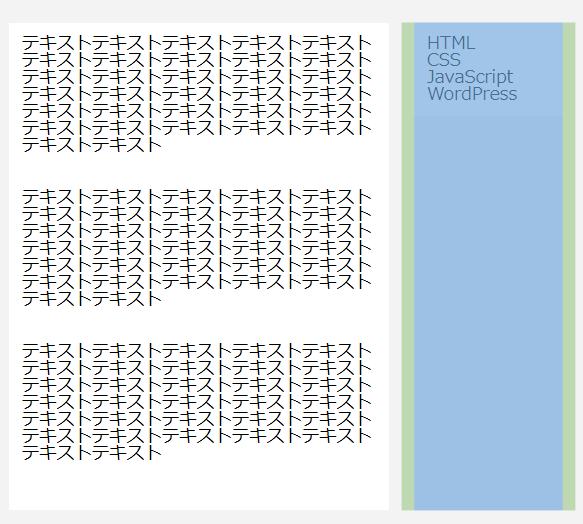
画像のように、sidebarクラスを指定したdivタグはflexによって左のコンテンツと高さが連動して下まで伸びてしまうので動きません。
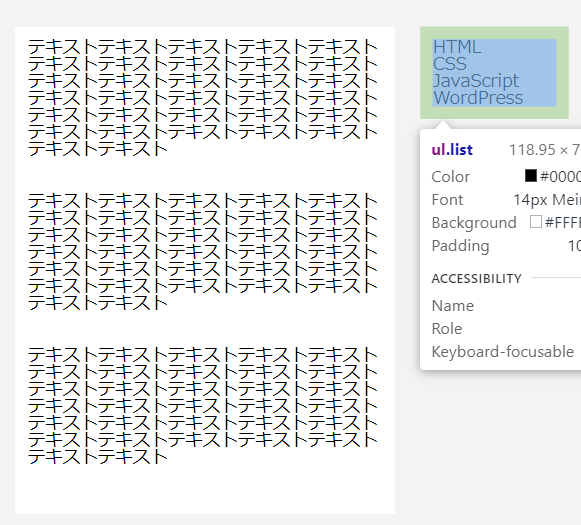
高さを確保している要素の子要素(②の例ではlistクラス)にposition: sticky;を指定します。

sidebarの子要素であるlistクラスを指定したdivタグは、高さが伸びていないため、追従することができます。
当然のことなのですが、ついついやってしまいがちな凡ミスです…。
overflow: hidden;が指定されているこちらも動かない原因として多いです!
親要素にoverflow: hidden;が指定されていると、position: sticky;が効きませんので、指定されている場合は必ずスタイル削除しておきましょう。
当然のごとく、position: sticky;はIE11では動作しません…
しかし安心してください!
Polyfill の「stickyfill」を使用することで動作させることができます。
Polyfillとは簡単に説明すると、「最近の機能をサポートしていない古いブラウザに、その機能を使えるようにするためのコード」のことです。
「stickyfillは、IE11にposition: sticky;を使えるようにするコード」、ということですね。
それではstickyfillを設定し、position: sticky;をIE11に効かせる手順を解説します。
まず、 stickyfillをサイトに読み込ませます。head内に以下コードをコピペします。
※ここではCDNで読み込む方法で進めますが、Githubからダウンロードすることもできます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/stickyfill/2.1.0/stickyfill.min.js"></script>
次に、以下のコードをCDN読み込みよりも下に記載します。
Javascriptの場合と、jQueryの場合の書き方どちらも載せておきますので、サイトによってご都合のいい方を使用してください!
※もちろん、jQueryの場合はjQuery本体を読み込んでおく必要があります
<!--javascriptの場合-->
<script>
window.onload = function() {
var elements = document.querySelectorAll(".sticky");
Stickyfill.add(elements);
}
</script>
<!--jQueryの場合-->
<script>
jQuery(function () {
var elements = $('.sticky');
Stickyfill.add(elements);
});
</script>
postion: sticky;を指定している要素に、stickyクラスを追加します。
上記で紹介したCodepenのサンプルコードだと、listクラスに追加することになります。
<aside class="sidebar">
<ul class="list sticky">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">WordPress</a></li>
</ul>
</aside>
以上です!
IE11でposition: sticky;が動作しているか確認してみましょう!
昔はjavascriptで追従させていたのに、CSS1行で追従できるなんてとても便利になりましたね。
position: sticky;が効かないのは、だいたいこの4つが原因かと思いますので、動かない場合はご確認ください!
こちらもおすすめ


株式会社スピカデザイン
渋谷のWEB制作会社「スピカデザイン」の現役コーダー達が、WEB制作のヒントになるような情報をお届けします。
© 2020 spiqa design